次世代のコードとして、すでに利用している所も徐々に増えてきたCSS3。従来のCSSと比べて格段に表現できる幅が広がっており、今までどうしても画像を利用したり、FLASHで表現していた部分がCSSのみで実現できるようになっています。今日紹介するのはそんなCSS3を使ったナビゲーション集「15 CSS3 Navigation and Menu Tutorials and Techniques」を紹介したいと思います。

jQuery Style Vertical Menu with CSS3 – No Javascript
様々な表現のCSS3ナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
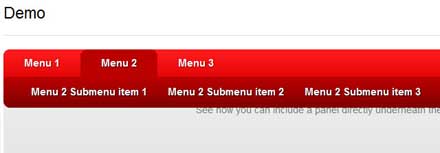
■CSS3-Only Horizontal Drop Line Tab Menu
サブメニューをドロップラインで表示するナビゲーション。

■Recreating the OS X Dock with CSS
CSS3で制作する、MacOSX風ドックメニュー。派手な動きは内ですが、CSSのみで制作されています。

■Sweet Tabbed Navigation Bar using CSS3
シャドウと透明をCSS3で実現したナビゲーションメニューです。

派手な動きはできませんが、今までjavascriptなどに依存していた部分がCSSのみでできるようになっています。各々のダウンロード元には実装するためのソースコードなども詳しく記載されていますので、気になった方は是非ご覧ください。特にナビゲーションに興味がない方も細かい処理などCSS3の勉強には非常に役に立つと思います。