WEBデザインと言えば、HTML5やCSS3が最近では話題を集めていますが、まだまだ現場ではXHTML+CSSという形が主流だと思います。今回紹介するのは、WEBデザインに便利なCSSフレームワークのまとめたエントリー「Choosing The Best CSS Framework: A Complete Guide」です。
様々なるCSSフレームワークが集められていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
■YAML
スタンダードなカラムを簡単に実現するCSSフレームワーク。

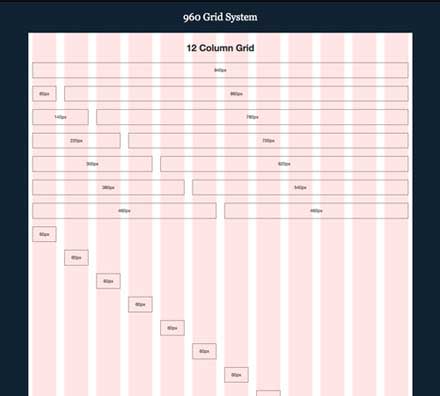
■960 Grid System
かなり有名なCSSフレームワーク。様々なカラムの比率を簡単に設定できます。

■BlueTrip
グリッドはもちろん、見出しの設定やリストの設定もある程度設計されたCSSフレームワーク。

CSSフレームワークはブラウザ間の表示を無くすスタイルの初期化やレイアウトのテンプレートやスタイルシート設計のベースとなるCSSが予め設計されているので、上手く自分に合うCSSフレームワークに出会えれば、マークアップの効率は改善されると思います。
WEBデザインに携わる人で、いままでCSSフレームワークを利用した事が無いと言う方は是非どうぞ。