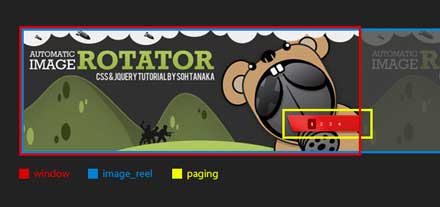
非常に高機能なjavascriptライブラリとして、WEBではかなり利用されているjQuery。今回紹介するのはjQueryとCSSで制御するスライダー「Automatic Image Slider w/ CSS & jQuery」です。
この手のjQueryを用いたスライダーは数多く存在しますが、「Automatic Image Slider w/ CSS & jQuery」はHTML部分、CSS部分とてもシンプルに作られており、カスタマイズが非常に簡単に行なう事ができます。また動きの部分のjQueryもシンプルなので、カスタマイズもjavascriptを知らないというかたでも何となく分かる作りになっています。
詳しくは以下

実装はそれほど難しくなく、配布元は海外のサイトですが、ステップに区分けて記載されていますので、順を追っていけば、問題ないかと思います。
サンプルソースコードは用意されていないみたいなので、もし行き詰まったらデモページのソースコードを参考にしてみてください。あまりプログラムが理解できないと言うWEBデザイナーさんにも便利に使えるスライダーだと思います。こういった動きを探していた方は是非どうぞ。