様々なサイトで利用されている高機能なjavascriptライブラリjQuery。扱いやすく多くのプラグインがでていることもあり、定番のライブラリとなっていますが、今日紹介するのはそのなかでも、写真を効果的に見せるjQueryプラグイン集「7 Awesome JQuery Photo Plugins for Developers」。

2.Thumbnails Navigation Gallery with JQuery – Demo
CSSとjQueryを上手く使って、写真を効果的に見せることができるプラグインがあつめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
■Interactive Photo Desk with jQuery and CSS3 – Demo
ポラロイドの写真を机の上の散りばめたように見せることができるプラグイン。影やデザインはCSS3を利用しているみたいです。

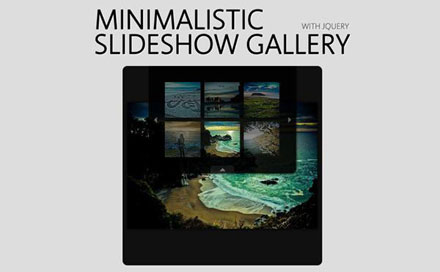
■Minimalistic Slideshow Gallery – Demo
一覧、オートプレイ、スライドショーとギャラリー機能をシンプルなインターフェイスに詰め込んだスライドショーギャラリープラグイン。

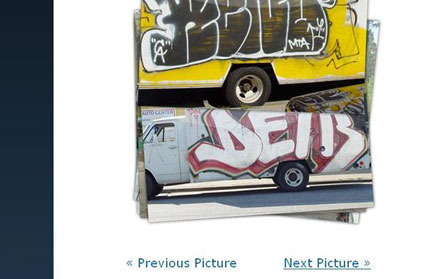
■Unique Gallery Using z-index and JQuery – Demo
z-indexとjQueryで実現する写真を紙芝居のように入れ替えていくギャラリー。

上記の他にもいくつかの写真を効果的に見せるプラグインが公開されています。写真を主体にコンテンツを考えているという方は是非どうぞ。
7 Awesome JQuery Photo Plugins for Developers | Blogger’s Path