様々な機能や可能性を秘めたHTML5。各所で取り上げられ、様々なチュートリアルやデモが公開されてはじめて来ていますが、今回紹介するのはHTML5の可能性を伝えるデモを集めたエントリー「5 awesome HTML5 demos」です。

いままでHTMLでは出来なかった様々な機能が実現されています。今日はその一つ一つを簡単にご紹介したいと思います。
詳しくは以下
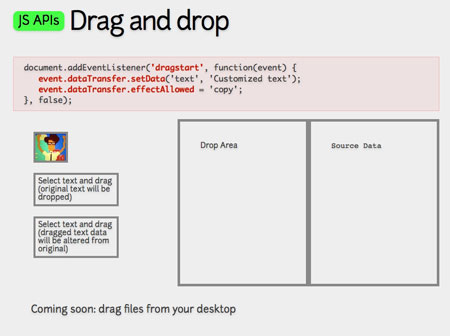
■APIrocks HTML5 slideshow
位置情報を取得させたり、ドラッグでソースコードを表示させたり、様々なHTML5の機能をスライドショーにまとめたページ。色々な可能性を提示してくれます。

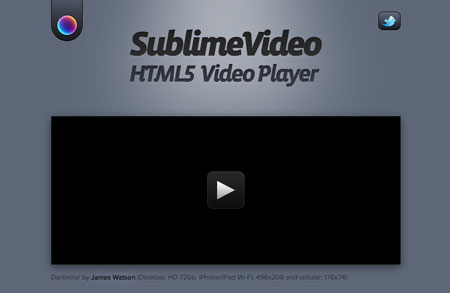
■Jilion – SublimeVideo
プラグインを必要としないHTML5で作る動画プレイヤー。一般的な動画プレイヤーにできることは備わっています。

■Blowing up HTML5 video
動画を3Dオブジェクトにテクスチャとして配置し、動的な動きに対応させるテクニック。

■HTML5 canvas games
HTML5でつくられたゲームや機能色々。ゲーム特にすごいです。

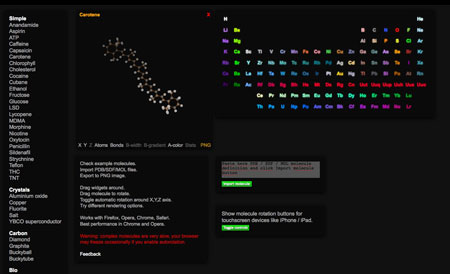
■Canvasmol
フレキシブルに動かせるウィンドウで配置されたWEBページ。WEBページの概念を変えてくれそうなテクニック。

そろそろ国内でも本格的に実装されてきそうなHTML5。FLASHに変わるオープンな言語として成立していくのか、今後も注目です。