サイト構築には書かせないナビゲーションメニュー。頻繁に使う部分だけにデザインや使い勝手でサイトのクオリティーにも影響を与える重要な要素の一つです。今日紹介するのはCSSで作るナビゲーションのテクニックとサンプルをまとめたエントリー「30 Exceptional CSS Navigation Techniques」です。
様々な種類のCSSを使ったナビゲーションが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
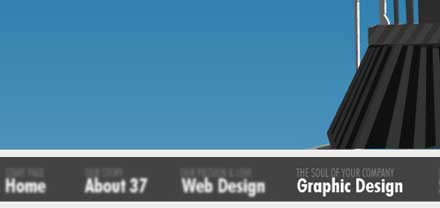
■CSS Blur Menu
選択されていない部分はピントがボケたように見えるCSSメニュー。

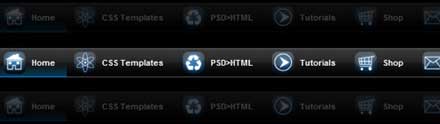
■CSS Navigation with Glowing Icons
シンプルな横型のナビゲーションですが、アイコンが光って見える処理を施してあります。

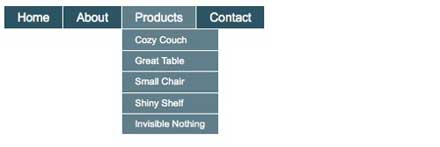
■Simple CSS-based drop-down menu
CSSベースのシンプルなドロップダウンメニュー。階層が横に多い時にはオススメです。

■CSS Block Navigation Menu
シンプルなナビゲーション。正攻法で作りたい方にオススメです。

上記の他にも沢山のCSSメニューが紹介されています。サンプルのソースファイルをダウンロードできるところがありますので、メニューに困っていた方には非常にオススメなエントリーだと思います。