非常に高機能で軽量なjavascriptライブラリとして様々な機能を提供してくれるjQuery。様々なシーンで利用されていますが、今回紹介するのはデザインの邪魔をしないシンプルで小粋なjQueryエフェクト集「21 Simple and Useful jQuery Tutorials You Might Have Missed」です。
ナビゲーションメニューからギャラリーなどジャンル別に全部で21個のエフェクトが紹介されていますが、今回は其の中からいくつかピックアップして紹介したいと思います。
詳しくは以下
■Four Corners Sliding Door Effect | Demo
マウスオーバーすると4分割し中のキャプションを表示する動きのあるフォトギャラリーです。

■Simple CSS + Javascript Tooltip | Demo
動作も軽量で非常にシンプルで分かりやすいツールチップです。

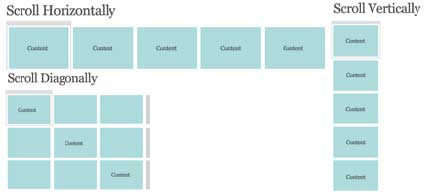
■Create a Vertical, Horizontal and Diagonal Sliding Content Website | Demo
縦、横、斜めと様々な方向にスライドさせることができるシンプルなスライダーエフェクト。色々と応用が利きそうです。

上記の他にも様々なエフェクトが紹介されていて、どれもシンプルで使いやすそうなものばかりでした。デモの閲覧やソースファイルのダウンロードもできるようになっている所が多いので実装もしやすいと思います。チョットした所をもう少しこだわりたい。あと一歩の便利さが欲しいと言った方には是非オススメのサンプル集だと思います。
21 Simple and Useful jQuery Tutorials You Might Have Missed | Queness