角丸、ドロップシャドウ、グラデーションなど今までは画像と組み合わせたり、様々な工夫を用いて表現してた手法が簡単に実装できるCSS3。対応ブラウザも増えてきて、すでに利用されていると言う方も多いと思いますが、今日紹介するのはCSS3のみで実現する先進的なフォトギャラリー集「10 Pure CSS3 Image Galleries and Sliders」です。

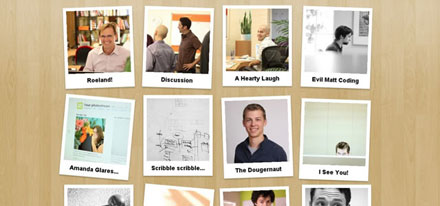
Turn Your Images Into Polaroids with CSS3
FLASHのような派手なアクションなどはありませんが、CSSだけでここまで表現できる、CSS3の良さを感じることができます。全部で10個のCSS3ギャラリーが公開されていますが、今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
■CSS Transitions – Throwing Polaroids at a Table
重ねた写真のように見せるCSS3ギャラリー。ロールオーバーで角度も変わります。

■Pure CSS3 Animated Sliding Image Gallery
重なりを制御することで擬似的にスライドショーとしてみせているCSS3ギャラリー。

■Sexy Image Hover Effects using CSS3
webkitを搭載したsafariやchromeでしか見ることができませんが、アニメーションで見せるCSS3ギャラリー。

まだすべてのブラウザでは見ることができず主要のIEでは全ての機能が使えないので、実用的にはまだまだ先にはなりそうですが、いずれ標準化していくはずのなので、勉強としては良いかもしれません。
10 Pure CSS3 Image Galleries and Sliders – Speckyboy Design Magazine