使いやすく、編集も容易に可能なWordPressは、複数人でWordPressの編集に関わることも多いと思います。今回ご紹介するのは、そんなWordPressを管理する際に使い易いオススメのプラグインをまとめた「10 WordPress Plugins to Improve Multi-Author Websites」です。

複数人編集ならではの不透明さや不便さを解消してくれる、あると便利なプラグインが10種類紹介されています。今回はその中から、ピックアップして幾つかご紹介いたします。
詳しくは以下
80年代を思わせる、どこかレトロな幾何学的デザイン。今期も引き続き人気で、多くのデザインシーンで使用されています。そんな中今回紹介するのは、幾何学的なデザインを簡単に生成できる素材セット「Neo Memphis Megaset」です。

92種のベクターパーツとオリジナルの34種のポスターがセットになった、ネオンなビビットカラーもとても印象的な素材となっています。
詳しくは以下
デザイン業界には必須のアプリケーション。イラストレーター多くのクリエイターが利用しているかと思います。今日紹介するのはそんなイラストレーターのチュートリアルを集めたエントリー「22 Very Useful Adobe Illustrator Tutorials」です。

Design with Swirls and Flourishes
WEBのワイヤーフレームから、グラフィックテクニックまで幅広いチュートリアルが記載されています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
今年の干支でもある龍(ドラゴン)は、世界中で神秘的な存在として人気があり、さまざまなデザイン制作に利用されています。しかし、躍動感のある動きの表現は難しく、デザイン制作には時間もかかるもの。そこで今回紹介するのが、さまざまなテイストのドラゴンを表現できるPhotoshopブラシをまとめた「30 Collection of Dragon Photoshop Brushes」です。

(draco brush by ~hanyasatu on deviantART)
手書きタッチの美しいドラゴンから、モチーフとしても使いやすいアイコン的なドラゴンまで、さまざまなドラゴンが表現できるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
流行のwebサイトなどでよく見かけるパーティクルアニメーション。ゆらゆら、ぐるぐると動き回る不思議なグラフィックは見る人を引き込み、虜にします。今回はそんなパーティクルアニメーション3DをJavascriptで描いた「D Particle Explorations」を紹介したいと思います。

8パターンの種類の違うパーティクルアニメーションをデモサンプルで確認することができます。
詳しくは以下
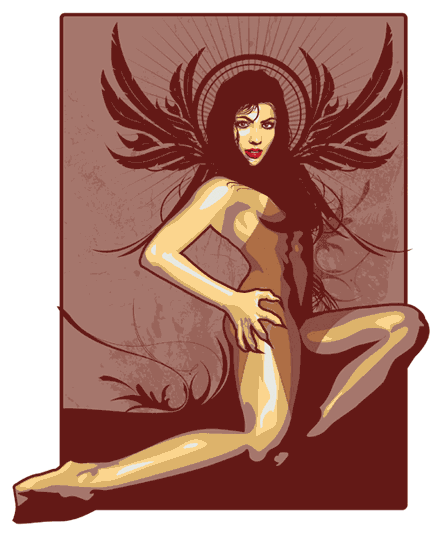
写真からイラストレーターに落とし込むときは皆さんどういう風に書き出しているでしょうか、光と影をうまくつかまないとなかなかうまくいかずチープな物になってしまうことが多いです。今日紹介するのはイラストレーターで人物を書き出していくときのチュートリアル「
Beautiful Vector Illustration」です。

光と影をどうつかめば良いのか、何処の部分のライティングを押さえればうまく立体的に見えるのかなど、手順を交えて紹介してくれています。いきなりは難しいかもしれませんが、がんばれば上記のようなグラフィカルな人物を制作することができます。
詳しくは以下
ベクターで使える便利なイラストレーターブラシ。アナログ感がプラスされ、表現の幅が劇的に広がりますが、今回紹介するのは、様々なフリーイラストレーターブラシを集めたエントリー「27 Sets of Useful and Free Adobe Illustrator Brushes」を紹介したいと思います。

Chalk Illustrator brushesCreative Commons Attribution-Noncommercial 3.0 License.
黒板に買いたいような表現を再現するブラシからインクを表現したものなどなど様々なタイプの表現が可能なイラストレーターブラシがまとめられています。今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインテイストやグラフィックによってももちろんですが、webデザインをする際には”色”もデザインの方向性を決めるのにかなり重要な要素となってくるのではないでしょうか?そこで今回は、茶系のwebサイトの実例を集めたインスピレーションデザイン集「A Showcase of Astounding Brown Websites」を紹介したいと思います。

(Web Design Company – Lounge Lizard | Internet Marketing | Web Site Development)
落ち着いた印象の強いブラウン系のwebデザイン、色の使い方によって変化するさまざまなバリエーションを楽しむことができます。今回はその中から気になったものをいくつか紹介いたします。
カメラと一口に言っても様々なものがあり、撮影する手法や構図でできあがる写真は全く違うものになります。その普段とは違う写真を撮影する、又は違うものに見せるためのチュートリアルや、テクニック集をまとめているのが今回紹介する「25 Great Photography Tutorials and Links From Around the Web」です。

ただのレタッチとかではなく、写真の構図的なものから、カメラを自転車に付けて走りながら撮影するなどのアイデアものまで、実に様々なものが集められています。今日はその中からいくつ書きになるものをピックアップして紹介したいと思います。
クリスマスまであと数日。デザインのちょっとした部分にもクリスマス感を取り入れることで、より気分を高めることができるのではないでしょうか。そんな中今回ご紹介するのは、クリスマス気分を盛り上げてくれるグラフィカルなトグルボタン「CodePen – Bauble Toggle」です。
クリスマスのオーナメントをイメージさせるイラストがボタンになった、可愛らしいトグルボタンです。
詳しくは以下