Webサイトの制作時にフリーで活用出来るテンプレートはとても役に立ちます。作業効率がよくなるのはもちろん、デザインのクオリティも上げることができます。今回は、幅広く活用出来るWebサイトテンプレートまとめ25「25 Best Free Website Templates For Launching Your Website Today」の紹介です。

Oleald Website Template | Free Website Templates | OS Templates
様々なシーンで活用出来るてんぷれーとが紹介されています。今回はその中から気になったものをピックアプしてみましたので、気になった方はチェックしてみてください。
詳しくは以下
企業から個人まで、幅広い目的・用途で運用されるWebサイトは、インターネットを通して情報発信をする際に欠かせないツールのひとつ。しかし、初心者が一からコードを組みWebサイトを制作するとなると、完成までにコストがかかってしまいがちです。今回ご紹介するのは、そんな手軽に制作できるWebサイトテンプレートをまとめた「25 Free Open Source Website Templates for Easy Customization」です。

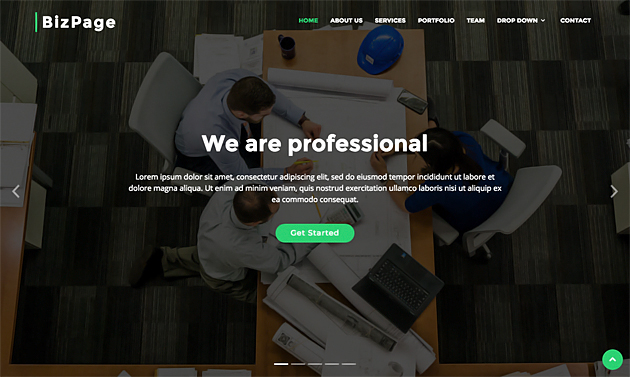
25 Free Open Source Website Templates for Easy Customization
使いやすく、カスタマイズ可能なオープンソースのWebサイトテンプレートが25種類紹介されています。さらにその中から、これはと思ったものを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
デザイナーの作品や仕事を綺麗にまとめてくれるポートフォリオ。最近ではWebを利用してポートフォリアサイトで作品を紹介する方も増えているようです。そんな中今回は、周りと一歩差をつけるクリエイティブなポートフォリオサイト20選「20 BEST NEW PORTFOLIOS, APRIL 2018」を紹介したいと思います。

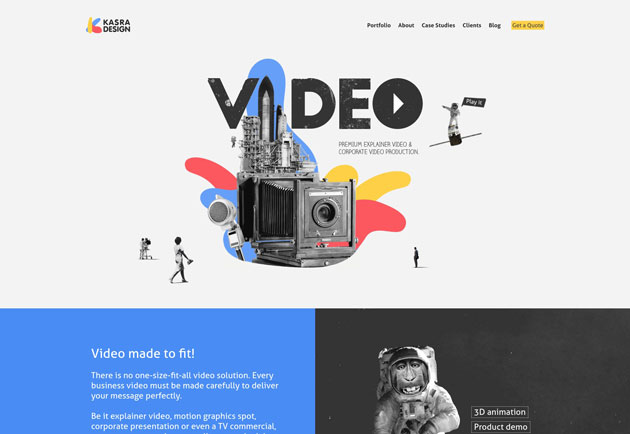
Explainer Video & Animation Company – Kasra Design
おしゃれなポートフォリオサイト作りを手助けしてくれるアイテムが20種類。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
Webサイトやロゴ、UIのデザインを制作する時どんなツールを使っているでしょうか。中でも、慣れていないとちょっと倦厭されがちなPhotoshopですが、便利な機能が詰まっているので慣れてしまえば様々な用途で使えます。今回は、動画で学べるPhotoshopチュートリアル「10 Free Video Series for Learning to Design in Photoshop」を紹介したいと思います。
ランディングページからロゴまで、初心者でも安心な動画を使ったチュートリアルのまとめです。
詳しくは以下
デザインを考えていてもなかなかアイデアがまとまらず、制作に時間がかかってしまうということもあるかもしれません。今回はそんな煮え切らない状況を打破してくれる、クオリティの高いPhotoshop背景素材をまとめた「30 Free To Download and Impressive PSD Backgrounds」を紹介したいと思います。

Abstract Watercolor Background by ~ChocoTemplates on deviantART
アメコミ風なデザインから、シンプルなデザインまで、さまざまなPhotoshop背景素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに彩りを与えてくれるパターン素材。いろいろな種類のものが配布されていますが、中でもシームレスで、継ぎ目を気にすることなく敷き詰められるパターンはとても重宝します。今回はそんな、シームレスに使える「Seamless Gold Pattern Set」を紹介したいと思います。

金色のカラーデザインが印象的なフリーパターンセット。デザイン性もあり、おしゃれな印象にデザインを仕上げることができそうです。
詳しくは以下
デザインの雰囲気をガラリと変えてくれるテクスチャ。今回紹介するのは、グランジ感のあるシンプルなカラービンテージテクスチャ「Colored Vintage Paper: Texture Pack」です。シンプルながらもカラーバリエーションが豊富なので、使いやすく、どんなデザインにでも活躍してくれそうです。

全部で20種類のカラーリング収録されています。いくつかのカラーをピックアップして紹介したいと思います。
詳しくは以下

Colored Vintage Paper Texture 01 (Aqua)

Colored Vintage Paper Texture 03 (Brown)

Colored Vintage Paper Texture 14 (Moss Green)
テクスチャは3600×3600pxと高画質なので、WEBから紙まで幅広いクリエイティブに利用できそうです。ライセンスも「Commercial and personal work under」となっており、商用デザインから、個人用途まで利用することが可能です。
デザインだけに限った話ではありませんが、どんなものでも全く何もない状態から作り上げるのは楽しくもあるのですが。とても大変で手間がかかる作業です。今日紹介する「30 Free High Quality .PSD Files to Grab Part:1」はphotoshopで作られた様々な物のPSDファイルをまとめたエントリーです。
全部で30のPSDファイルが紹介されていて、DVDケース、付箋、リンゴなどなどが公開されています。今日は公開されている物の中からいくつか気になった物をピックアップして紹介したいと思います。
詳しくは以下
WEBを制作をする際にphotoshopを利用しているというクリエイターも多いと思います。今日紹介するのは、WEB生徒のインターフェースをつくるのに便利なpsd素材を集めたエントリー「Best Free UI PSDs of 2011」
を紹介したいと思います。
グローバルナビからラベル、ボタンなどなど、様々なインターフェースのための素材がまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
人間から生み出されるイメージやグラフィックとはまた違った魅力がある、コンピュータなどで計算式を可視化する手法。今回紹介するのはそんなコンピュータによって幾何学的に描き出したイメージをテクスチャとして利用できる素材セット「Seven Free Fractal Wireframe Images」です。

細かい線によって描き出された図はどれも美しく、個性的です。またそれぞれ一定の特徴性を持っていて、ランダムのようにも感じるけれども、その中に確かな法則性があることも感じさせます。
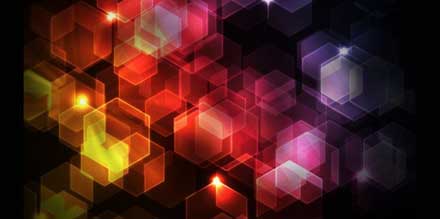
デザインソフトを駆使することで、現実世界にはないグラフィカルな世界観を作り上げることができますが、デザインソフトを上手く活用するには、多くの制作知識が必要になります。今回はそんな時に是非参考にしたい、光感のある背景を制作できるチュートリアルをまとめた「20 Wonderful Abstract Backgrounds Tutorials」です。

Hexagon Bokeh Effect in Photoshop | Abduzeedo Design Inspiration & Tutorials
曲線や直線、図形などを組み合わせた美しいバックグラウンド素材の作り方が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽にアンティークな雰囲気を演出できるスタンプ素材は、デザイン制作で利用することも多いはず。そこで今回は、アナログテイストなスタンプのPhotoshopブラシを集めた「High Quality Stamp & Post Mark Photoshop Brushes」を紹介したいと思います。
スタンダードなスタンプ素材はもちろん、レトロテイストな素材など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
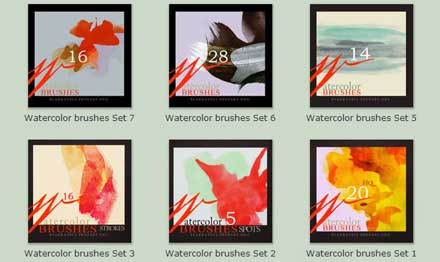
様々な表現が可能なクリエイティブツールphotoshop。多くのクリエイターに愛用されていおり、その表現を豊かにしてくれる様々なブラシセットが公開されていますが、今回紹介するのはアナログ感あふれる塗り感が美しいphotoshopブラシ集「Photoshop Brushes by Blakravell」です。

上記のような、少し掠れなども表現され、まるで本物の水彩ブラシで塗り重ね多様な表現のブラシセットが公開されています。
詳しくは以下