サイトコンテンツの一つとして、定番化しているブログ。サイト訪問ユーザーを楽しませるのは勿論、SEO対策まで幅広い利用価値が有り、定期的な更新が必要不可欠です。今回ご紹介するのはそんなブログの更新を楽にしてくれる、WordPressプラグインまとめ「7 New and Free WordPress Plugins」です。

毎日のブログライティングにおける、ちょっとした手間を解決してくれる多種多様なプラグインを7つ掲載しています。その中から気になったプラグインを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
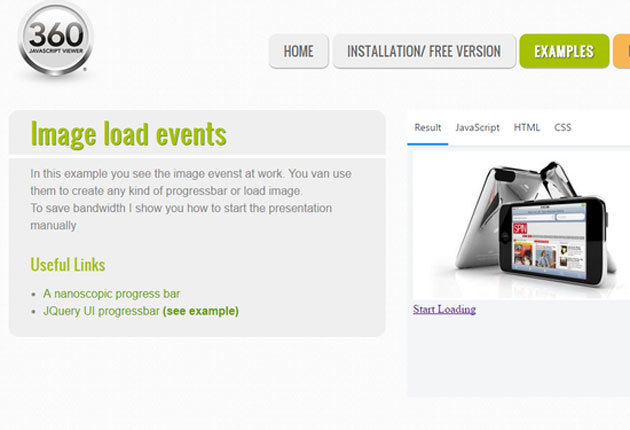
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
プレゼンテーションの際にWebデザインの画像を見せるより、実際にブラウザに表示されている状態を見せた方が、デザインの魅力が伝わるのではないでしょうか。そんな時に持っていると便利な最新のブラウザモックアップのまとめ「10 Free Web Browser Mockups」を、今回は紹介していきたいと思います。

Minimal Browser Template 4K on Behance
クリエイティブ業界に関わらず、これから行う仕事内容に対してクライアントから深い理解を得ることは非常に大切なことです。その際、モックアップはとても優秀な働きをしてくれるのでぜひチェックしてみてください。
詳しくは以下
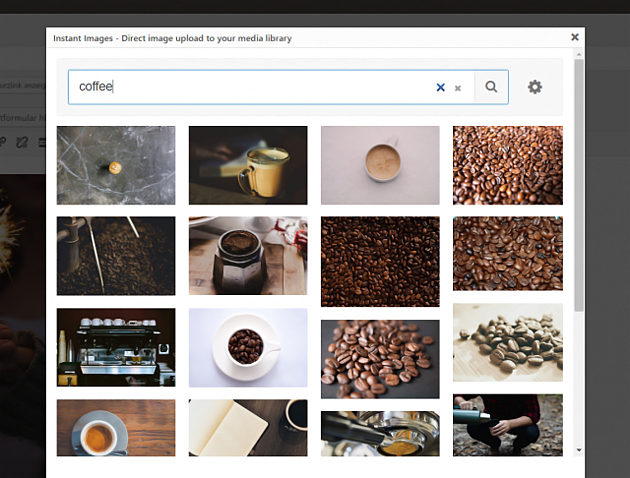
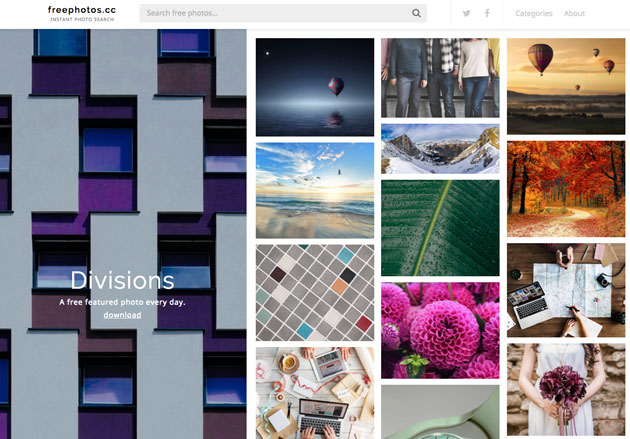
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
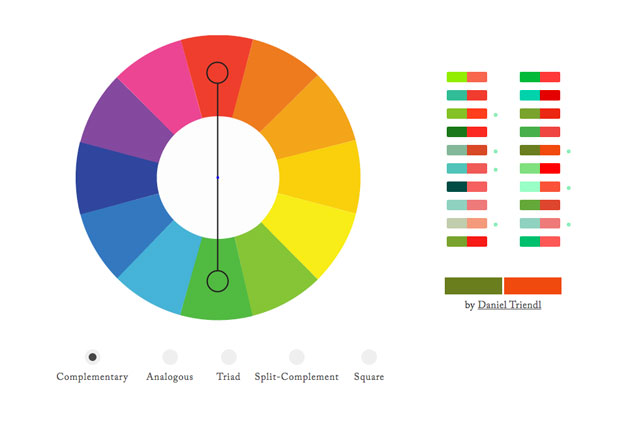
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
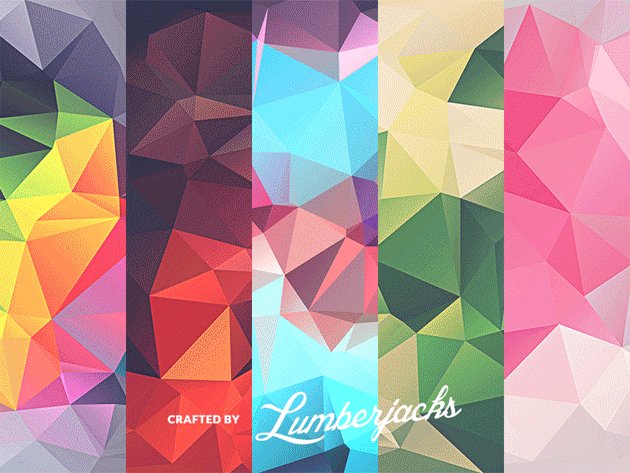
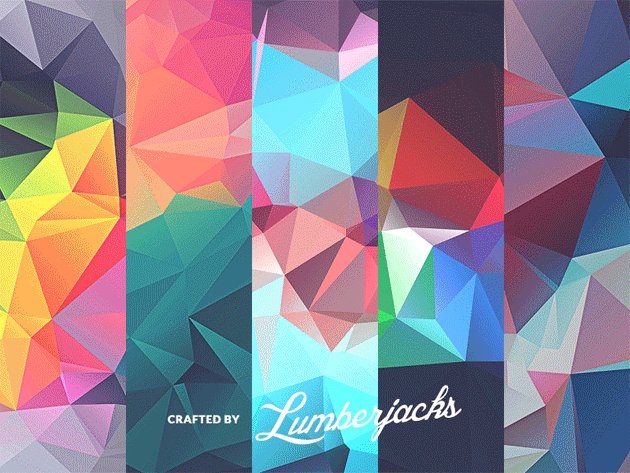
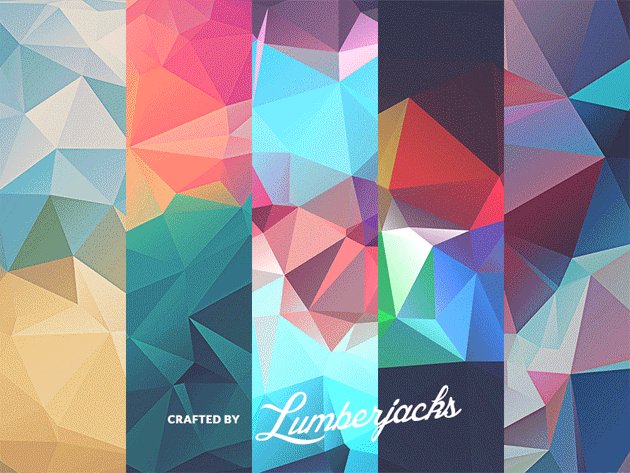
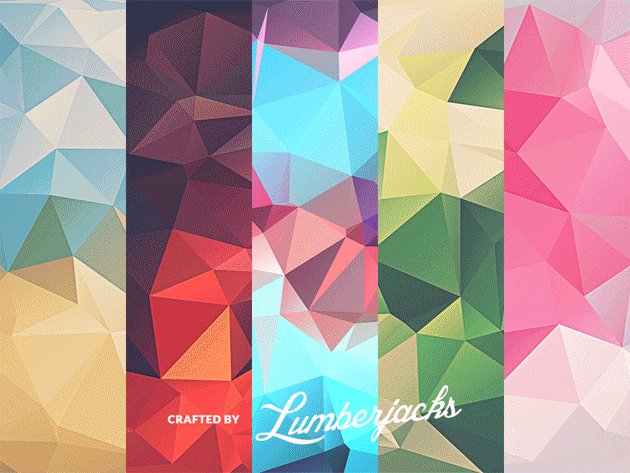
幾何学柄の中でも人気の高い、ポリゴン調のデザイン。web業界でもさまざまな場所で取り入れられていますが、いざ制作しようと思うと意外にバランスやカラー配色などが難しいもの。そんな時に参考にしたい、美しい色合いが魅力的なポリゴン柄フリーテクスチャまとめ「35 High-Res Low Poly Background Textures For Free」を今回は紹介します。

Dribbble – FREE 10 low-poly polygonal textures by Lumberjacks
さまざまなカラー配色で構成されたいろんな表情のポリゴンテクスチャがまとめられています。
詳しくは以下
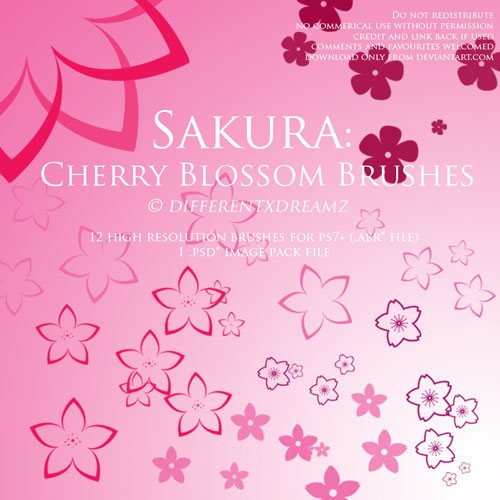
さまざまな表現を手軽にビジュアル化することができるブラシは、デザイン制作の中で非常に重宝するもの。すでに多数登録され、使いこなしている方も多いのではないでしょうか?そんな中今回紹介するのは、美しい桜を手軽に表現できるブラシまとめ「25 Delicate-Looking Cherry Blossom Brushes」です。

(Sakura: Cherry Blossom Brushes by ~differentxdreamz on deviantART)
桜をいろんなテイストで描き出すことができるブラシがたくさんまとめられています。気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
画像編集からCG制作まで、制作シーンで欠かせない存在となっているPhotoshop。今回は、そんなPhotoshopを利用して制作されたさまざまな立体素材をまとめた「40 Fresh And Free PSD Files For Designers」を紹介したいと思います。

(Metallic Slider & Dropdown PSD | PixelsDaily)
最新のiPhone5のモック素材から、ビジネスバッグなどのアイテムまで、さまざまなPhotoshop素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
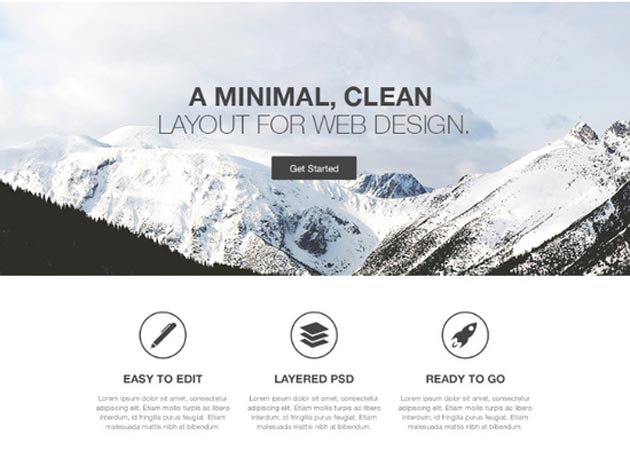
国によっても、業種によっても様々なクリエイティブの方向性が存在しますが、今日紹介するのはシンプルなWEBデザインを集めたWEBデザイン集「10 Super-Simple Web Designs」です。様々なシンプルでいさぎの良いWEBデザインが多々紹介されています。
今日は収録されているWEBデザインのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
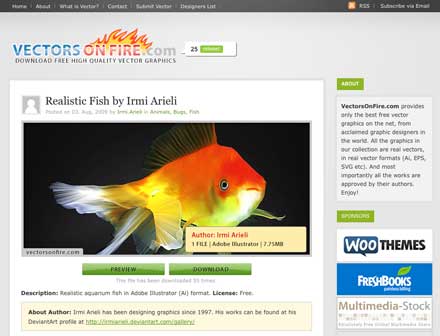
グラフィックデザインをする上で非常に便利なベクターデータ。様々な現場で活躍していますが、今日紹介するのはそんな便利なベクターデータの素材がダウンロードできるWEBサイト「Vectors on Fire」です。

バックグラウンドやイラストレーションから超リアルに表現された金魚といったかわったものまで様々なベクターデータが用意されています。いくつか公開されていますが、今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
常に最新の情報をチェックしておくことで、トレンドのデザインをより魅力的に見せることができるのではないでしょうか?そんな時に参考にしたい、便利なフリーリソースが集約された「50 Free Resources for Web Designers from December 2015」を今回は紹介したいと思います。

Dallegrave Free Brush Typeface on Behance
昨年2015年末に公開されているまとめ記事で、非常にクオリティの高い素材が多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトのUI設計をする際に、さまざまな機能を取り入れることでより魅力的なサイトを作り上げることができます。今回はそんなシーンでチェックしたい、さまざまなツール&リソースまとめ「New Essential UI Design Tools & Resources for Web Designers」を紹介したいと思います。
jQueryやJavaScriptなど、ぜひ利用してみたいツールやリソースがピックアップされ、まとめられています。
詳しくは以下
朝晩の肌寒さを感じるようになり、一気に秋の気配を感じられるようになってきました。そんな中今回紹介するのが、秋のさまざままな雰囲気を表現できるテクスチャ&パターンをまとめた「150+ Fall Backgrounds: Textures and Patterns」です。

Free Texture Grab: Soft Grunge Autumn Textures | inSight Designs’ Blog
イメージ的なパターンから落ち葉や紅葉等の風景テクスチャまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
スモールビジネスの形態で仕事をする人が増えたこともあり、ビジネスをアピールするためのツールはさらに重要な要素となってきています。そんな中今回紹介するのは、スモールビジネスのwebサイトにおすすめのフリーwordpressテーマ「10 Free WordPress Themes for Small Businesses」です。
シンプルかつ、伝えたいことを的確・厳選してまとめられる構成のwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下