制作ツールのひとつで世界中のクリエイターに利用されているphotoshop。制作側の方であれば誰しもが利用された事があるツールだと思います。今日紹介するのはPhotoshopを利用した制作に便利なphotoshopカスタムシェイプを集めた「Collections of Useful Photoshop Custom Shapes」です。
シンプルなものから細部まで書き込まれたものまで様々なカスタムシェイプがまとめられていますが、今日はその中からいくつかピックアップしたものを紹介したいと思います。
詳しくは以下
WEBサービスでよく見かける、サービスの形態ごとの価格表、そのプランで何ができるのか?いくら位の差があるのかというのを一瞬で見分けられるように整理されており便利でスタンダードなデザインですが、これがいざ作るとなるとなかなか難しく苦労したというデザイナーの方も多いのではないでしょうか?今日紹介するのは価格表のデザインをまとめたデザイン集「21 Examples of Pricing Pages in Web Design」です。
全部で21もの価格表がまとめられたています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
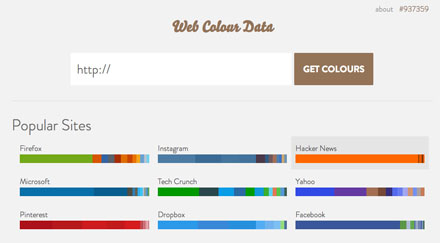
WEBサイトを作っていて悩むのが、配色。配色はプロのWEBデザイナーでも非常に難しく、いつも悩んでいるという方も多いと思います。今日紹介するのは、サイトにどんな色が利用されているかを分析し、視覚化してくれるWEBサービス「Colours」を紹介したいと思います。指定のURLから上記のような配色を割り出してくれるというもので、国内外でも知られているサイトがまとめられていました。

指定のURLからも分析が可能でしたので、Designdevelopを分析してみました。
詳しくは以下
WEBの素材としてアイコンセットは珍しいものではなく、様々なものがリリースされており立体的なものから、ピクトグラムライクな平面的なものもあります。今回紹介するのはすべて面で描かれた、POPでキュートなアイコンセット「Flat Design Icons Set Vol1」を紹介したいと思います。
![]()
アイコンはシンプルながらも細かいところまで作り込まれており、面で描かれながらも陰影や光も表現されており、立体的に見えます。
詳しくは以下
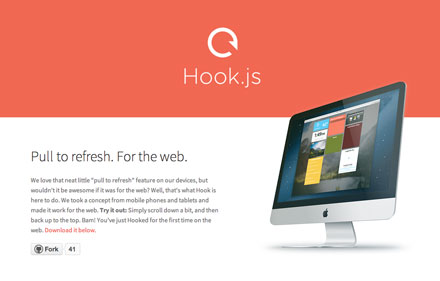
スマートフォンアプリなどでは、珍しいものではなくなってきた画面を引っ張ってローディングをするインターフェイス。アプリでは実現する方法はいくつかありますが、今日紹介するのは引っ張ってローディングを実現するJavascript「Hook.js」です。

PCではマウスホイールを上に動かすことでローディングするみたいです。PCサイトではあまり使い道が無いかもしれませんが、スマホサイトで何度かユーザーに更新を掛けさせるようなサービスであれば非常に便利なjsだと思います。
詳しくは以下
人々が暮らす都市の風景はデザインに取り入れられることも多く、イラストやシルエットなどの素材ををチェックしている方も多いのではないでしょうか?そんな中今回紹介するのが、都市を表現できるPhotoshopブラシをまとめた「24 Sets Of Free City Brushes For Photoshop」です。

City Scapes 2 – NYC Edition by ~tiffcali06 on deviantART
シルエット素材からイラスト、画像など、表現力の広がるPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
汎用性のあるシルエットデータ。使い方次第で様々なツールに使えます。今日紹介するのは動物から昆虫まで様々なシルエットベクターデータを集めた「Animal Silhouettes in Vector Format」です。

Vector Birds – Vector Birds
沢山のベクターデータが公開されていますが、今回は気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインの背景としていろんなパターンを利用することは多いと思いますが、時には思い通りのデザインのものがない時も。そんなシーンに役立つ、さまざまなパターンを好みのタイプに仕上げられるジェネレーターまとめ「Free Pattern Generators: Here’s 8 Tools You Want To Bookmark」を紹介したいと思います。
チェックやストライプなど、多彩なデザインパターンを自由にアレンジしてダウンロードできるようになっています。
詳しくは以下
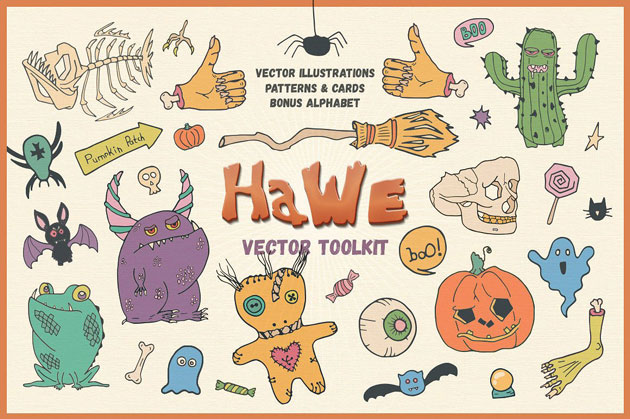
秋から冬に向けてイベントも多くなる季節ですが、今回紹介するのは、ここ数年で人気が上昇しているハロウィンで活躍してくれそうな、フォントからイラストまで揃ったハロウィンベクターキット「HaWe: Halloween Vector Toolkit」です。

ハロウィンデザインのポストカードやオリジナルのツールを作るという方にはぴったりの、可愛らしいイラスト素材が揃っています。
詳しくは以下
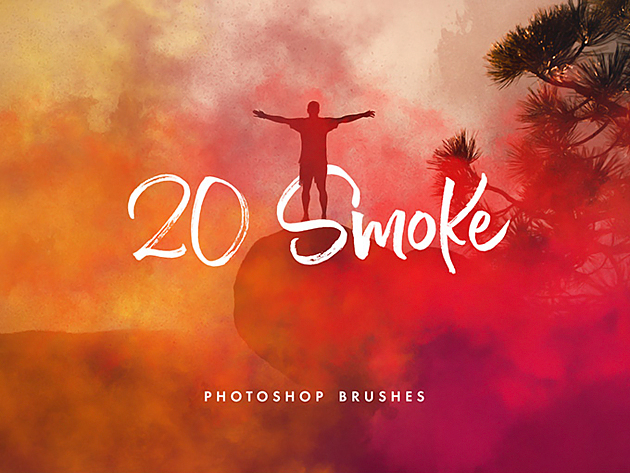
ミステリアスな雰囲気を出したり、食べものを美味しそうにみせたり、写真に加えることでさまざまな効果を出すことの出来る煙や霧のようなスモーク。使い勝手のいい効果なだけに、手軽に使えるスモーク素材があるととても今回はそんなスモークをもっと手軽に取り入れることのできる、高品質なPhotoshopブラシセット「20 Smoke Photoshop Brushesをご紹介します。

Photoshopで写真加工のついでに気軽に使えるハイクオリティなスモークブラシセットです。
詳しくは以下
(さらに…)
お店の看板やショップカード、ロゴなど、最近では手描き風のフォントが使用されているのをよく目にします。手描きフォントは女性らしい表現から大胆な表現まで、幅広い表現が可能な優れもの。今回はそんな、フリーの手描きフォントまとめ「20 Amazing Free Handwriting Fonts For Your Next Project」を紹介します。

Mightype Script – Free Handlettered Font on Behance
タイプの違う手書きフォント20種類がまとめて紹介されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
和風のテイストのデザインを作る時に重要なのが、色と文様。この二つを押さえるだけで、デザインを一気に和風にすることができます。今日紹介する「粋屋」は日本の伝統文様のベクターデータをダウンロードできるWEBサイトです。

現在かなりの数と種類の文様がダウンロードできるようになっています。またダウンロード素材としてだけではなく、それぞれの文様などの意味や由来も開設されていて、素材以外にも役に立ちます。
詳しくは以下
webサイトを一からデザイン・設計するのはなかなか大変なもの。さらにそこから、トレンドを押さえたクオリティの高いものが求められる場合、時間もデザインセンス・技術も必要になってきます。今回はそんなシーンで活用したい、webサイトデザインの設計・デザイン・参考として活用できる「Free PSD Website Templates for Web Designers and Developers」を紹介したいと思います。

Freebie PSD: Perth – A Free Flat Web Design.
デザイン性にすぐれたpsd形式のテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下