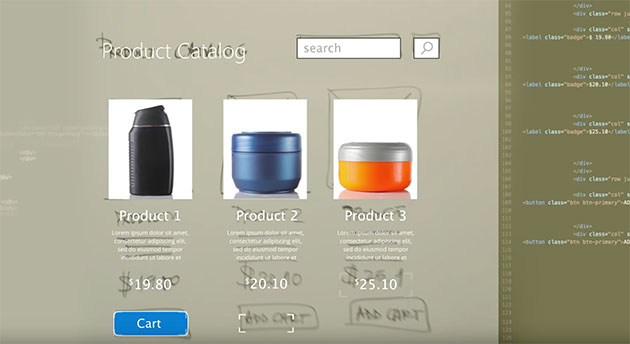
WEBを制作する際のフローとして、まずは手書きでワイヤーフレームを設計してそれらを固めてから、実制作に移るという方は多いのではないでしょうか?今日紹介するのは、手書きのワイヤーフレームからHTMLに自動変換してくれるMicrosoft「Sketch 2 Code」です。

こちらは、2018年8月に公開されたもので、現在はailab/Sketch2Code at master · Microsoft/ailab · GitHubにて公開されています。開発者インタビューや実際の利用シーンがまとめられた動画が公開されていましたので以下からご覧ください。
動画は以下から
WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
デザイナーにとってテンプレート・モックアップは非常にありがたい存在。デザイナー以外でもディレクションに関わる人であれば完成イメージとして、これらを使用する機会もあるのではないでしょうか。そんな人たちにおすすめできるまとめ「30 Fresh Freebies for Web & Graphic Designers」を今回はご紹介していきます。

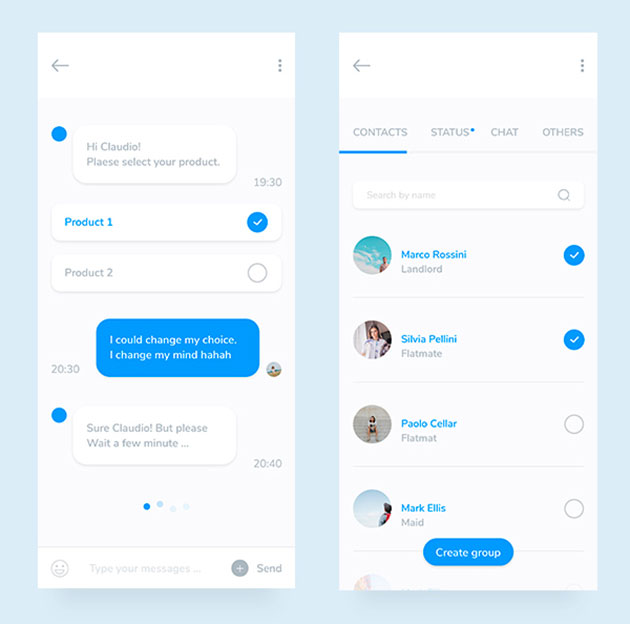
Mobile Chat App Design – free download by Claudio Parisi – Dribbble
トレンド感のあるシンプルかつフラットなデザインで表現された完成度の高いテンプレート・モックアップ。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
背景を透過することができたり、フルカラーで保存すれば劣化が少ないなどのメリットがあるPNG画像。WEBデザインに使用する機会も多いものですが、フルカラー保存となると、画像サイズが大きくなってしまって困ることも少なくありません。そんなときに役立つ「UPNG」を今回はご紹介していきます。
簡単な操作でソフトのダウンロードも不要。便利なオンラインの圧縮サイトになります。
詳しくは以下
毎年移り変わりの早いデザイントレンド。2018年に入り、どんなデザインが流行の兆しにあるのか?それをまとめた記事「10 Design Trends to Watch Out For in 2018」を今回は紹介したいと思います。

10の予想されるトレンドがピックアップされています。中でも気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
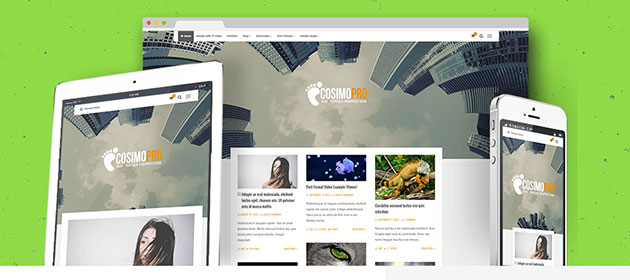
さまざまなwebサイトで取り入れられているwordpress。フリーで使用できるテーマも多数配布されており、活用することでよりデザインや構築がスムーズになります。そんな中紹介するのが、wordpress構築に取り入れたいフリーテーマまとめ「20+ Free WordPress Themes to Start 2016」です。

Cosimo – Blog & Portfolio WordPress Theme | CrestaProject
いろいろなレイアウトのwordpressテーマが紹介されており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
南国などで見かけることの多いヤシの木。デザインの現場では、夏の雰囲気や暑いイメージを演出する時などに利用されています。そんなヤシの木を簡単に描き出せるPhotoshopブラシコレクション「A Mini Collection Of Free Palm Tree Brushes For Photoshop」を今回は紹介します。

(Las Palmas Palm Tree Brushes | Free Photoshop Brushes at Brusheezy!)
ヤシの木シルエットブラシの、さまざまな種類テイストのものがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
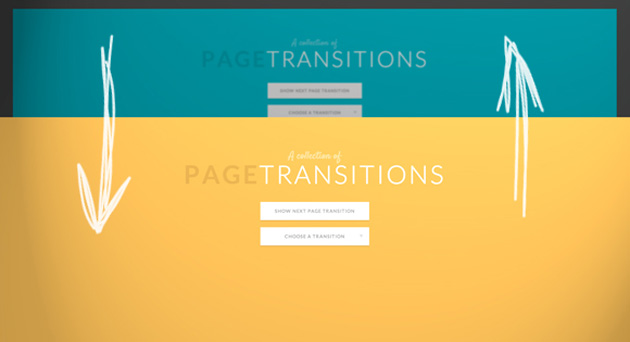
webサイトをより魅力的に見せるには、デザイン性ももちろんですが、ユーザーを惹きつける動きにもこだわることが重要。しかしただ考えているだけでは、なかなかアイデアとしてひらめくことは難しいのではないでしょうか?今回はそんなときに参考にしたい、フリーアニメーションチュートリアル「26 Free Animation Tutorials for Web Developers」を紹介したいと思います。

A Collection of Page Transitions
26種類の、いろいろな動きを表現できるアニメーション作成のためのチュートリアルがまとめられています。
詳しくは以下
デザインを印象的なものに仕上げるために活用されることも多いテクスチャ素材。そんな時は、より個性の強いものが求められます。今回はそんなシーンに最適な「33+ High Quality Peeling Paint Textures for Your Designs」を紹介したいと思います。

(Peeling Back Paint by ~GrungeTextures on deviantART)
破れた紙の質感が、色も素材感など豊富な形で展開されています。気になったものをピックアップしておりますので、下記よりご覧ください。
詳しくは以下
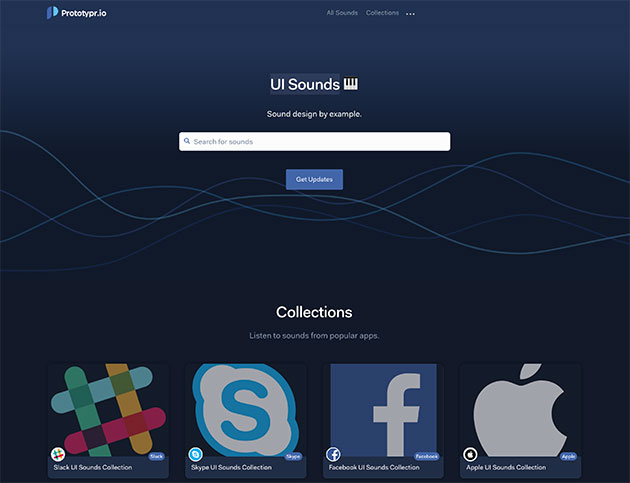
エラー・許可・着信などなど、優れたユーザーインターフェイスは視覚だけではなくて、直感的にわかりやすい音があり、表示されるユーザーインターフェイスに組み合わせることで、ユーザーがどのようなことをしたかの理解を早めてくれます。今日紹介するのはそんなユーザーインターフェイスの音を、様々なサービス別に集めたWEBサイト「UI Sounds」です。

今までユーザーインターフェイスをまとめて紹介するサイトは多数ありましたが、こうして音に注目したサイトは珍しいと思います。
詳しくは以下
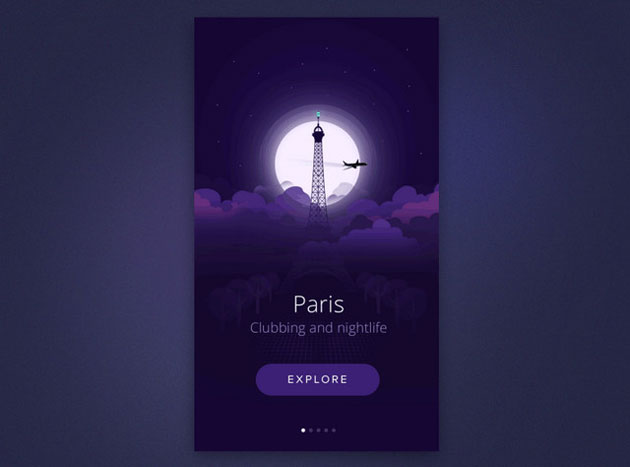
UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
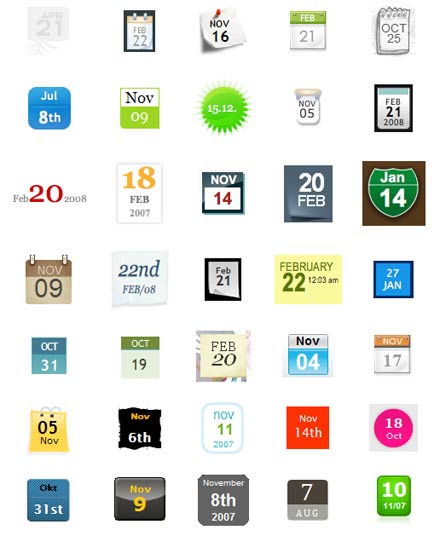
ブログと言う言葉もかなり定着してきて、個人でも多くの人がブログを持っていて、何かしらの形で利用しているかと思います。名前の通りログを残していくという概念ですので、ブログには日付表示が必ずと言っていいほどあるかと思います。今日紹介するのはブログの日付表示のデザインを集めたデザイン集「Gallery Of Date Stamps And Calendars」です。

単純に参考画像として乗っているだけではなく日付アイコンやカレンダーアイコンのPSDの素材が用意されていて、さらにチュートリアルまで公開しています。
詳しくは以下
手がけているデザインのグラフィックだけでなく、提案書などの制作にも便利なデザインされたモックアップは、持っていると重宝する存在です。今回はそんなフリーpsdモックアップまとめ「New Free PSD Mockups (26 Mockup Designs)」を紹介したいと思います。

iPhone 6 PSD Mock-Up – CreativeCrunk
26種の、活用頻度の高そうなデザインモックアップがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下