CSSメニューについては以前「実用度の高いCSSメニューを集めた「 7 Advanced CSS Menu」」と言う記事でテンプレートサイトを紹介しましたが、今回紹介する「CSS Quick Menu」は様々なカスタマイズを行ないながらCSSメニューが生成できるオンラインサービスです。

CSSのナビゲーションのテンプレートは、全部で22種類あり、それぞれ細かい部分までカスタマイズすることが可能です。
詳しくは以下
あまり無いかも知れませんが、PDFで原稿がきたり、調べ物をした時の資料がPDFでその内容をデザイン落とし込みたいときに、手元にテキストを選択できるツールが無いときに力を発揮してくれそうなWEBサービスが今回紹介する「PDFTextOnline」です。名前の通り、PDFファイルからテキストを抽出してくれると言うものです。

WEBサービス自体は英語版ですが、日本語のPDFのテキストにも対応してくれています。WEBサービスですのであまりにも古い環境でない限り、どんな環境でもブラウザさえあれば使えるのが魅力的ですね。
詳しくは以下
PDFファイルのページの順番を変え得たい。もしくはページを削除したい場合にWEB上で編集できるのが今回紹介する「PDF Hamme」です。このツールはローカルからPDFファイルをアップロードしてページ構成を編集できるWEBサービスです。

テキストの編集や高度な編集はできませんが、単純にページを並び替えたり、削除したりする事ができます。出先でどうしてもページ構成を変更したいなんて時には便利なWEBサービスです。
詳しくは以下
画像に使われている色をアップロードした画像、もしくはURLで指定した画像から色を解析してくれるオンラインサービスが今回紹介する「Whats Its Color」です。サイトのメインの画像の色に合わせる時、画像とデザインのテイストを統一したい時なんかに使えそうです。

画像を指定するだけで、一番多く使われているカラーとその画像に含まれている割合TOP10の色をWEBセーフカラーで表示してくれます。
詳しくは以下
何か困った時に非常に役に立つWEBサービスQ&Aサービスの一つであり国内有数の規模の「教えてGoo」からその中でもFirefoxに関する情報をピックアップした「教えて!firefox」がリリースされています。

初心者から上級者までfirefoxを利用する全ての人が対象のWEBサービスで様々な質問と回答が集められています。
詳しくは以下
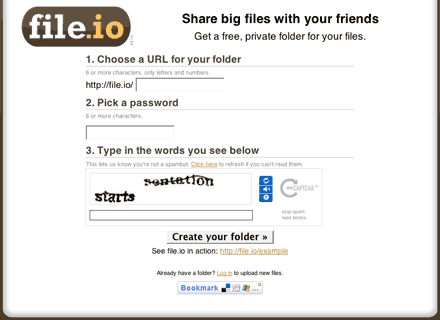
今まで「250MBまで使えるシンプルなオンラインストレージ「FILEURLS」」や「最大50Gまで使える無料オンラインストレージ「A Drive」」と今までいくつかのオンラインストレージサービスを紹介してきましたが、今回紹介するのはシンプルなインターフェイスだが独特の機能をもつオンラインストレージサービス「File.io」です。

特徴的な機能の一つにアップロードしたファイルをRSSで配信できます。これは複数の人とファイルを共有する上でとても便利な機能だと思います。
詳しくは以下
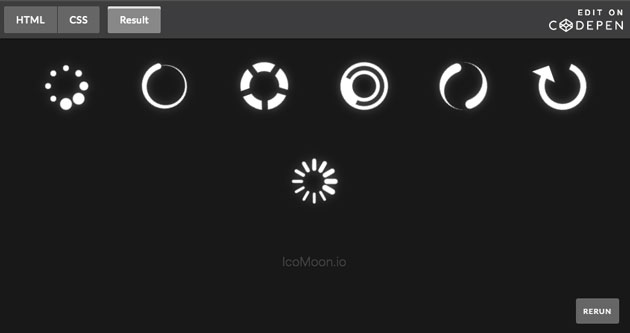
Webサイト閲覧bの際にデータ読み込みに時間がかかる場合、ローディング画面をよく見かけますね。ユーザーにとって待たされるというのは非常にストレスのたまる時間です。そんな中今回紹介するのは、待ち時間のストレスが軽減するローディングスニペット
「 10 Free CSS Loading Spinner Snippets For Web Designers & Developers」です。

ベーシックなアイテムから、ずっと見ていたくなるようなものまで、いくつか気になったものをピックアップしましたので以下よりご覧ください。
詳しくは以下
iPhone5sは発売以後、指紋認証機能や新色の追加など相変わらず話題を振りまいているApple製品。docomoからも発売されたことで、今後のiPhoneアプリやそれに伴うWEBサイトの開発や制作も増えてくるのではないでしょうか?今回紹介するのは制作やモックアップに便利なiPhone5sを中心とした美しいAppleデバイスの高品質なPSD素材「A Handy Collection Of iPhone 5s PSD Templates」です。

Dribbble – Gold iPhone 5S PSD by Ryan Ford
リアリティ溢れるものやシンプルにまとめたもの、ワイヤーのイラストなど、多種多様なPSD素材が揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
写真のディティールをより詳しく見せたい時、掲載スペースが限られている時など、写真にズームエフェクトを追加すれば効果的に見せることができます。今回はそんなシーンで是非活用したい、jQueryプラグインのまとめ「55+ Best Free jQuery Image Zoom Effect Plugins」を紹介したいと思います。

jQZoom 2.2 – jQuery Image Zoom Tool | Javascript, jQuery | Gallery, Toolbox
一般的な虫眼鏡タイプのものや、写真自体を拡大するもの、拡大インターフェイスがついたものなど、様々な種類のプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
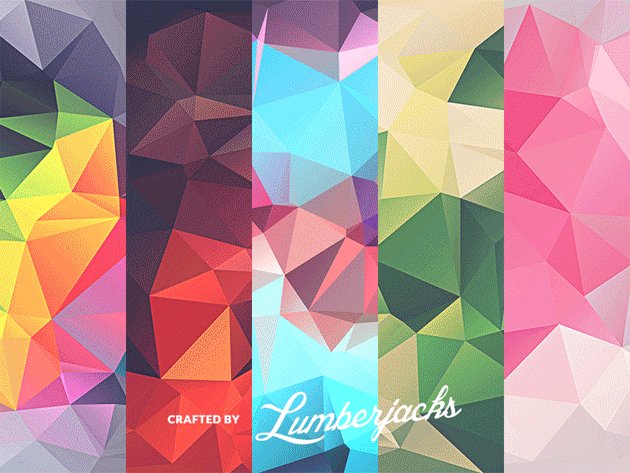
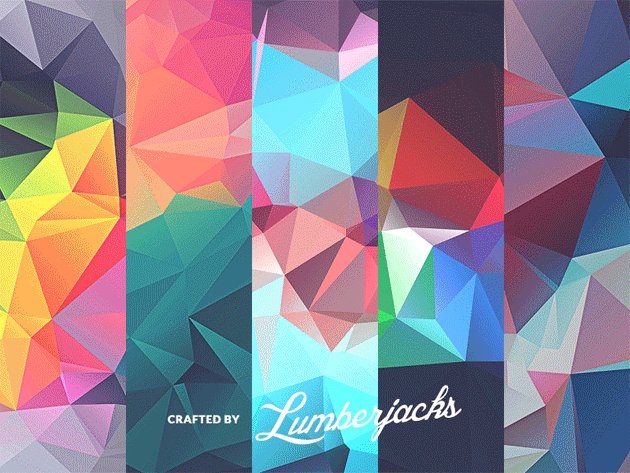
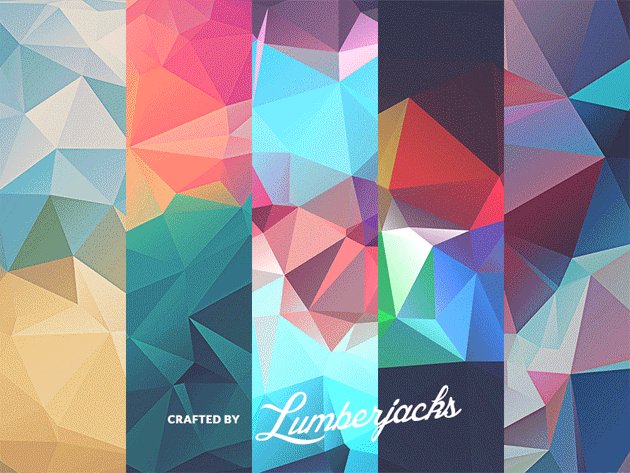
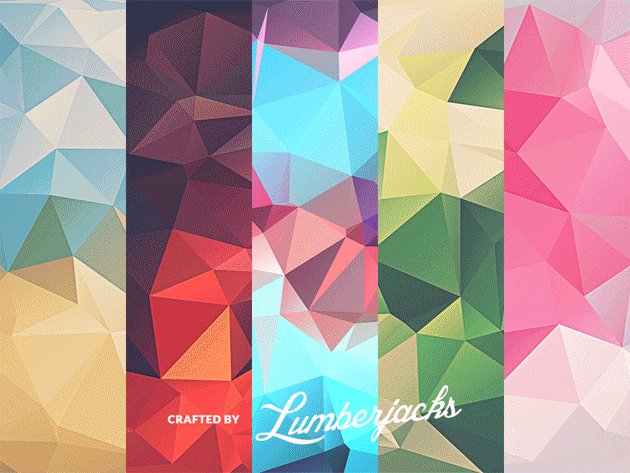
幾何学柄の中でも人気の高い、ポリゴン調のデザイン。web業界でもさまざまな場所で取り入れられていますが、いざ制作しようと思うと意外にバランスやカラー配色などが難しいもの。そんな時に参考にしたい、美しい色合いが魅力的なポリゴン柄フリーテクスチャまとめ「35 High-Res Low Poly Background Textures For Free」を今回は紹介します。

Dribbble – FREE 10 low-poly polygonal textures by Lumberjacks
さまざまなカラー配色で構成されたいろんな表情のポリゴンテクスチャがまとめられています。
詳しくは以下
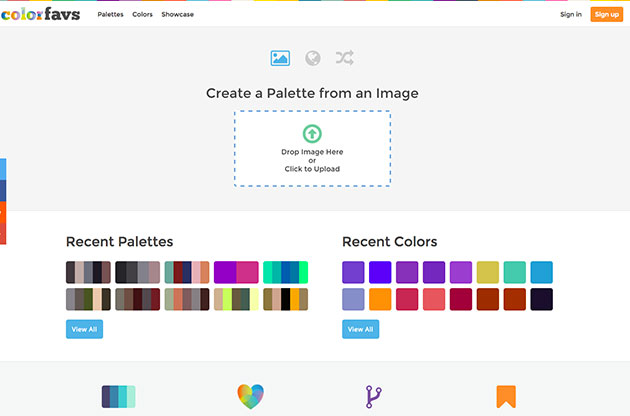
デザインでイメージしている色を配置したいと頭で想像していても、実際にその色を数値などで出そうと思うとなかなか難しいもの。今回はそんな時に活用できそうなサイト「ColorFavs」を紹介したいと思います。

好きな写真のカラーを簡単にカラーパレット変換することができる、好みのビジュアルからのカラー抽出を可能にした便利なwebサービスとなっています。
詳しくは以下
デザインの反映をよりリアルに見せることができるモックアップは、とても重要な役割を果たしてくれます。データ上で見ているだけではイメージしづらいものを形にしてくれる、そんなフリーのモックアップテンプレート集「Free PSD Mockup Templates (30 Fresh Mock-ups)」を今回は紹介します。

Corporate Identity Mockup – free psd on Behance
30種類のさまさまなアイテムのモックアップが集約されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
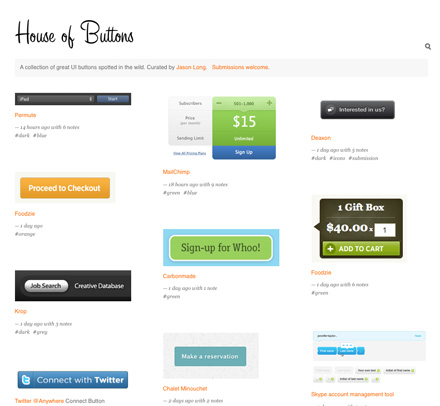
WEBデザインには欠かすことが出来ないボタン。ユーザーインターフェイスに直結する部分なだけに、重要な要素の一つです。今回紹介するのはWEB上で実際使われているボタンをひたすらポストしているタンブラー「House of Buttons」です。

検索ボタンから、支払いボタン、Twitterへの追加ボタンなどなど、様々なボタンが公開されています。公開されているボタンをいくつかまとめて下記に紹介いたします。
詳しくは以下
フォント選びが非常に重要となってくるデザイン。いろいろ取り入れている方も多いと思いますが、どうもしっくりくるものがない時もあるのではないでしょうか?そんな時に参考にしたいデザインフリーフォント17種「17 Super Free Fonts for Designers」を今回は紹介したいと思います。
ベーシックなテイストが豊富な17種の厳選されたフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインの雰囲気をガラリと変えてくれる背景。どんな背景にしようか?とWEBデザインを行っている方であれば一度は迷ったことがあるかと思います。今日紹介するのはそんな背景画像を配布しているサイトをまとめたエントリー「36 Must Have Backgrounds and Patterns Resources for all Designers」です。
全部で36個の背景素材サイトが紹介されていますが、今日はその中から使いやすい、特に実用的だと思うサイトをピックアップしていくつか紹介したいと思います。
詳しくは以下
グラフィックデザインやwebデザインに欠かすことのできないフォント。使うタイプによってさまざまな雰囲気のデザインを創り上げることができます。そんな中今回紹介するのは、クリエイティブでデザインクオリティの高いフォントまとめ「14 Creative And Quirky Fonts For Free Download」です。
いろんなテイストのフリーフォントが14種類紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下