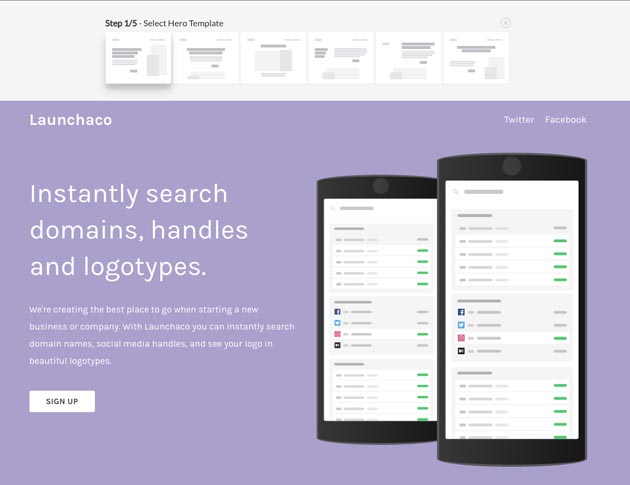
今やwebサイト設計は、レスポンシブであることが当たり前の時代となりましたが、最適な構成・設計を生み出すことに日々、頭を悩ませる方も多いのではないでしょうか。そんなときに便利な「Launchaco」を今回は紹介いたします。

簡単な手順を踏むだけでレスポンシブ設計された状態のデータがダウンロードできる、web制作現場にいる方にとっては嬉しいwebツールです。
詳しくは以下
テクスチャの中でももっともポピュラーで使いやすい素材、木、質感を演出したり、暖かみをデザインに与えたりとその使い方は様々ですが、比較的便利に使える素材として重宝したりします。今日紹介するのはハイクオリティな木のフリーテクスチャ「75 High-Quality Free Wood Textures」です。

スタンダードなフローリングのような木目から木の壁、削られたものから、年輪といったものまで幅広いフリーテクスチャが展開されています。全部で75もの素材が公開されていますが、今回はそのなかから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
日々、新しい素材や情報・技術が発表され続けており、毎日デザインを手がけるデザイナーならぜひ把握したいところですが、情報量が多いネットの世界で、どのネタをチェックして良いのか迷ってしまうこともあるのでは?そんな中今回紹介するのは、デザイナーのための最新フリーリソースを多数集めた「60 fresh resources for designers, April 2016」です。

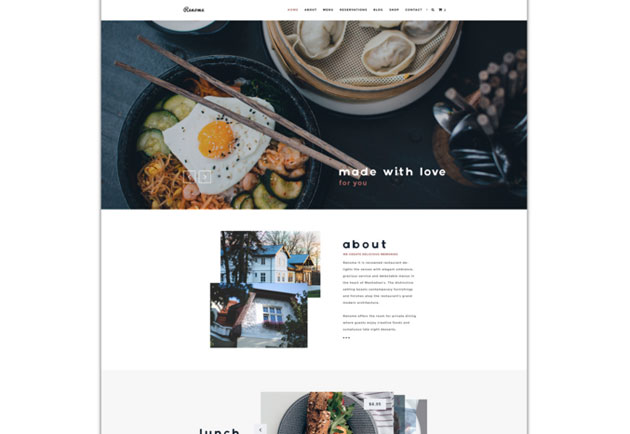
Renome – Free PSD Restaurant Template on Behance
どれもクオリティの高い、尚且つ仕事にすぐ役立ちそうなものばかりが集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
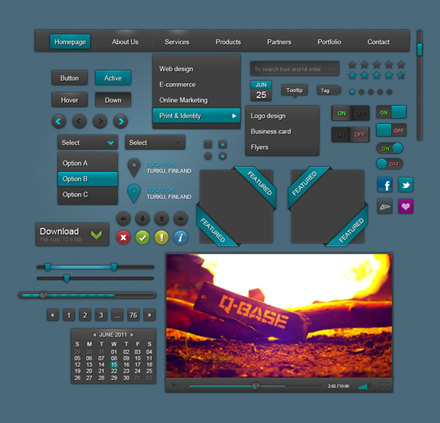
webサイト制作では、対象ユーザーに合ったUI(ユーザーインターフェイス)デザインの構築が、サイト滞在時間を伸ばすための重要な要素ではないでしょうか?そこで今回紹介するのが、Photoshopで制作されたクオリティの高いUIデザインを集めた「35 High Quality PSD UI Web Design Elements」です。

(UI elements by ~yaruno on deviantART)
シンプルなデザインはもちろん、幅広いユーザーに対応できるデザインテイストのものまで、さまざまなUIデザインが紹介されています。中でも気になったものいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザイナーであればまず間違いなく毎日のように使うソフトウェア「illustrator」。非常に多機能で、レイアウトだけではなく、様々な表現が可能ですが、今回紹介するのはイラストレーターで描くアイコンチュートリアルを集めたエントリー「55 Adobe Illustrator Icon Design Tutorials」です。
![]()
How to Create a Yellow Submarine Icon with Gradient Meshes
立体的なものからステッカーのようなもの非常にリアルなものと様々な表現のイラストレーターによるアイコンの作り方がまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
日本では互換性を重視する傾向がつよくまだあまり、特殊なフォントをjavascriptなどで作り出すような手法はスタンダードではありませんが、中には、挑戦的なサイトもあり、フォントをjsやCSSで見せるそんなサイトもあります。今日紹介するのはWEBタイポグラフィ関係のjQueryプラグイン集「jQuery plugins for awesome web typography」です。

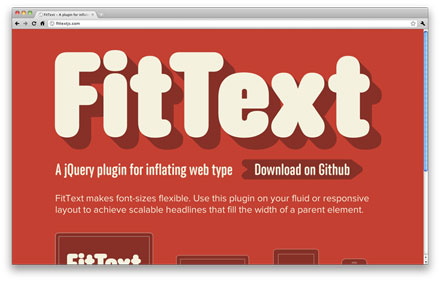
FitText – A plugin for inflating web type
フォントを加工するもの、テキストの組を特殊にしてくれるものなど、様々なフォント関連のjQueryプラグインが紹介されていますが、今回はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
Lettering.js – A jQuery plugin for radical web typography.
自動的にclassを割り当てて、傾けたり、色を変えたり色々な処理が可能です。

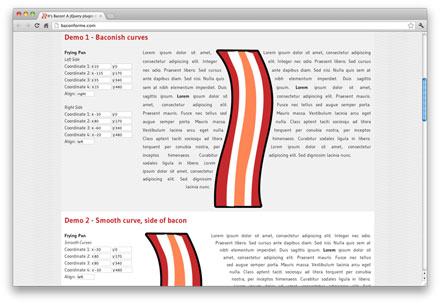
It's Bacon! A jQuery plugin that allows you to wrap text around a bezier curve or a line.
オブジェクトにそって文字組を行なう事ができます。WEB上で紙のようなデザインが可能になります。

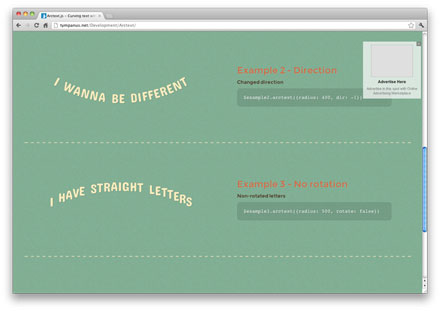
Arctext.js – Curving text with CSS3 and jQuery
文字をパスで並べたような、処理をjavascriptで可能にする。

上記の他にもいくつかのタイポグラフィ関連のjQueryプラグインが公開されています。文字をJS側で制御したいと言う方は是非原文もご覧ください。
決まった柄をアートワーク一面に敷き詰めることができるphotoshopパターンファイル。簡単に様々なサイズで展開できるのでとても便利です。今日紹介するのは花柄のパターンをひたすら集めたphotoshopパターン集「60+ Floral Patterns, Backgrounds」を紹介したいと思います。

ちょっとレトロな柄から、POPなものまで様々な花柄のパターンが集められています。配布形式はpngとpat (photoshop patterns)形式なので、photoshopを普段使っている方はありがたいですね。
詳しくは以下
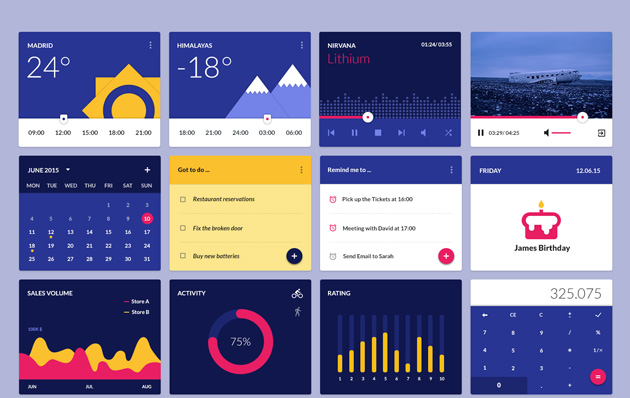
デザイナーにとって必要不可欠といっても過言ではないフリー素材。種類もテーマもいろいろなタイプのものが配布されています。そんな中今回紹介するのは、デザイナーがチェックしておきたい最新のフリーリソース「50 Free Resources for Web Designers from July 2015」です。

Dribbble – Material Design Widgets Ui Kit – PSD by Elad Izak
モックアップからアイコン、フォント、UIなど、多彩な種類のフリー素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下