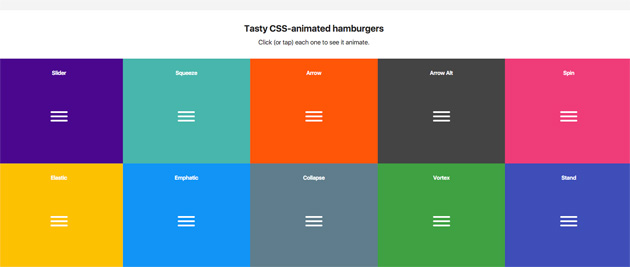
スマートフォンサイトではすっかりお馴染みのメニューアイコン、ハンバーガーボタン。最近ではスマートフォンだけではなく、PCサイトもメニューとして利用されているのもよく見ますが、今回紹介するのは、ハンバーガーボタンにアニメーションを簡単に与えることができる、「Tasty CSS-animated hamburgers」です。

こちらはCSSのアニメーションを利用してスムーズにアニメーションするハンバーガーボタンを簡単に実装可能です。
詳しくは以下
HTMLやCSSの発展とともにWebサイトの表現の幅も広がってきていて、以前よりもクリエイティブなWebサイトが短時間で制作できるようになりました。今回はそんなHTML・CSSを用いたWebテンプレートを集めたエントリー「50 High Quality Free HTML5 And CSS3 Web Templates」を紹介したいと思います。
どれも高品質なWebテンプレート。WEBサイトが制作できる方であれば大幅に時間を短縮してWebサイトを制作することができます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
最近のWEBデザインの主流の一つレスポンシブデザイン。端末の解像度に応じて、その端末に最適化したデザインを提供してくれるものですが、慣れていないとなかなか一から構築となると難しいものです。今日紹介するのはシンプルなベースフレームで明快にレスポンシブデザインが実装できるフレームワーク「BASE」です。

こちらは「Super Simple Responsive Framework」とある通り、至ってシンプルなもので、テキストリンク、リスト、テーブルなどなど、基本要素のみで構築されています。
詳しくは以下
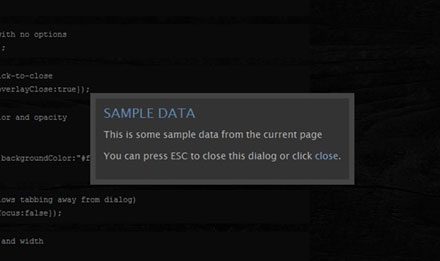
アラートを出したり、案内をだしたり非常に多様な使い方で便利に使えるモーダル。それだけに多くのWEBサイトで利用されています。今日紹介するエントリーは、便利なjQueryモーダルプラグイン15選「15 Cool jQuery Modal Plugins」です。

SimpleModal / Eric Martin / ericmmartin.com
シンプルなものから、ギャラリー的なら利用ができるものまで幅広く収集されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
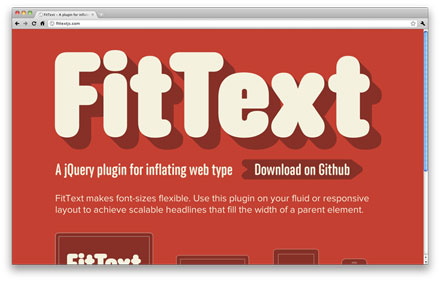
日本では互換性を重視する傾向がつよくまだあまり、特殊なフォントをjavascriptなどで作り出すような手法はスタンダードではありませんが、中には、挑戦的なサイトもあり、フォントをjsやCSSで見せるそんなサイトもあります。今日紹介するのはWEBタイポグラフィ関係のjQueryプラグイン集「jQuery plugins for awesome web typography」です。

FitText – A plugin for inflating web type
フォントを加工するもの、テキストの組を特殊にしてくれるものなど、様々なフォント関連のjQueryプラグインが紹介されていますが、今回はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
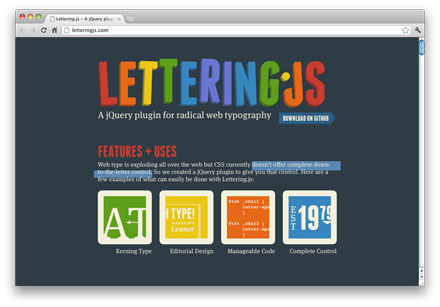
Lettering.js – A jQuery plugin for radical web typography.
自動的にclassを割り当てて、傾けたり、色を変えたり色々な処理が可能です。

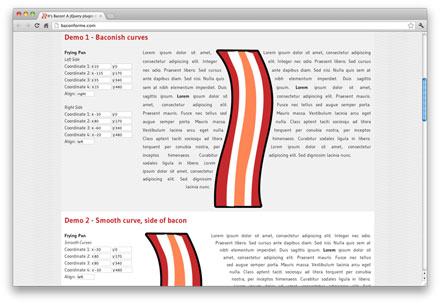
It's Bacon! A jQuery plugin that allows you to wrap text around a bezier curve or a line.
オブジェクトにそって文字組を行なう事ができます。WEB上で紙のようなデザインが可能になります。

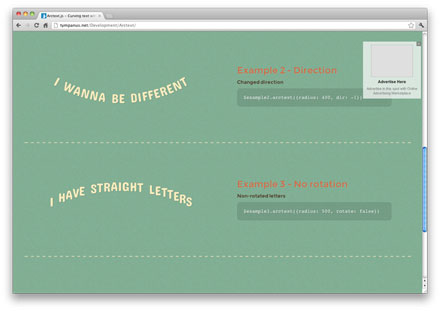
Arctext.js – Curving text with CSS3 and jQuery
文字をパスで並べたような、処理をjavascriptで可能にする。

上記の他にもいくつかのタイポグラフィ関連のjQueryプラグインが公開されています。文字をJS側で制御したいと言う方は是非原文もご覧ください。
世界中で利用されている便利なjavascriptライブラリjQuery。多くのWEBデザイナー、デベロッパーの手によって日夜新しいプラグインが生み出されていますが、今日紹介するのは最近リリースされた、jQueryプラグイン10選「10 jQuery Plugins that Will Make your Life Easier」です。
背景との間にぼかし効果をあたえるものや定番のシンプルでミニマムなツールチップ、写真の上に自分で書き込むペイント機能まで、様々なjQueryプラグインがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
手軽かつ、便利に利用できるPhotoshopブラシ。いろいろな種類がダウンロードできるようになっていますが、今回紹介するのは、いろいろな種類のPhotoshoo矢印ブラシを揃えた「30 Useful Arrow Brushes for Photoshop」です。

80 Hand Drawn Arrows PS Brush Set – DesignerCandies
さまざまなタッチの矢印を簡単に描き出せるブラシが紹介されています。
詳しくは以下
デザイン制作で頻繁に使用するテクスチャ素材はいくつあっても便利なもの。そんな中今回紹介するのは、葉っぱや葉脈にクローズアップしたフリーテクスチャ素材をまとめた「36 New and Adaptive Free Leaf Textures」です。

(Leaf Texture by *shawn529 on deviantART)
新緑の美しいテクスチャから、葉の素材感を活かしたテクスチャまで、さまざまな葉っぱを使ったテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって顔ともなる自身の作品や経歴を紹介するポートフォリオサイト。記載されている作品だけではなく、その見せ方やページの構成などもその人のクリエイティブの力を見られる重要なツールの一つですが、今回紹介するのはそんなクリエイター達のポートフォリオサイト集「50 Beautiful and Creative Portfolios」です。
かなりの数のポートフォリオサイトが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
女性をターゲットにしたデザイン制作を手がけることが多いデザイナーの方は、一つ一つ細かいパーツを組み合せた繊細なデザイン制作をされている方も多いのではないでしょうか?そんな中今回は、手軽に利用できる花をモチーフにした可愛らしいフォトショップブラシセット「Free Lovely Flowers Photoshop Brushes」を紹介したいと思います。

大小さまざまな花びらをモチーフに制作されたPhotoshopブラシが6つセットになっています。
詳しくは以下
フォントにもいろいろな種類がありますが、グラフィック要素として取り入れようと思うとフォント自体に個性が必要。今回はそんなシーンにおすすめ、幾何学的なテイストのフリーフォント選「10 Free Geometric Fonts To Download」を紹介したいと思います。

10種という厳選された種類ですが、どれも個性もありデザイン性のあるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの質感を出す上で汚れた表現というのグラフィックの表現の一つとして可使われますが、photoshopでテクスチャを使ってよりリアルに表現するまでもなくちょっとしたアクセントとして質感を出したい時に便利なのが今回紹介する「50 Stunning Free Grunge Vectors」です。

このエントリーではグランジを表現する時に役立つベクターデータセットが50収録されています。今日はその中から気になったベクターデータをいくつか紹介したいと思います。
詳しくは以下
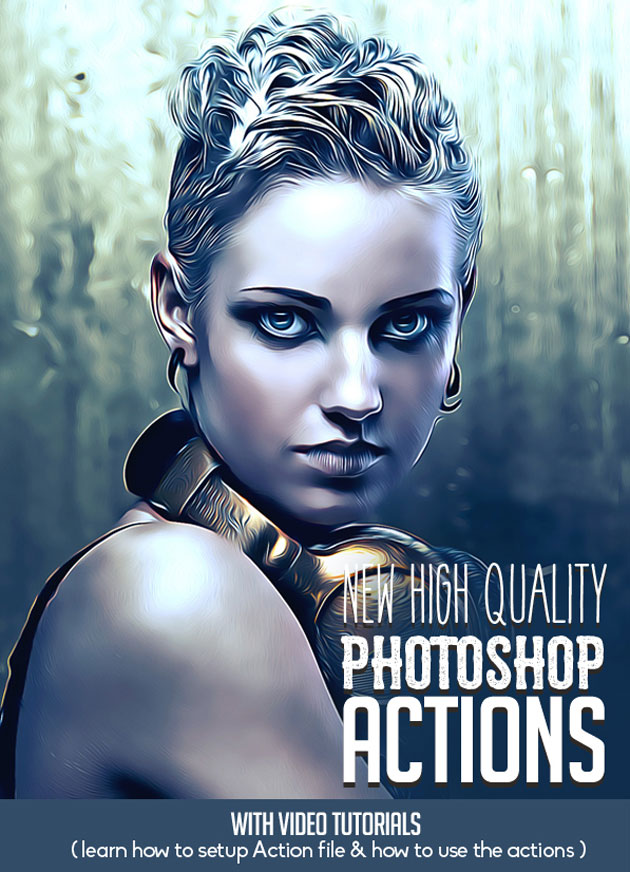
Photoshopの機能として便利なアクションは、使いこなすことでより魅力的なグラフィックを作り上げることができます。そんな中今回紹介するのは、リアルなビジュアルを簡単に再現できるPhotoshopアクションまとめ「New High Quality Photoshop Actions for Photographers & Designers」です。

Ultra Soft Oil Paint Action by Kitket | GraphicRiver
まるで魔法をかけられたかのように一瞬で加工ができてしまう便利なアクションがまとめられています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
WEBGLをjavasuriptで制御するためのライブラリThree.js。ブラウザで3D表現などを行う際には国内でも有名なライブラリですが、今日紹介するのはThree.jsを利用した実験的なサンプルを集めたエントリー「20 Exceptional Three.js Experiments」です。
![]()
Many Icons in 3D Using Three.js
全部で20個の実験的なサンプルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Photoshopの加工技術はどんどんと進化を続けており、そのPhotohopで作られたPSD素材も、ハイクオリティなものが多数配布されるようになっています。そんな中今回は、さまざまな種類のフリーPSDファイルをまとめた「27 New Useful Free Photoshop PSD Files for Amazing UI/UX」を紹介したいと思います。

Bricks – 38 Psd Cards for Flowcharts by Volodymyr Kurbatov – Dribbble
UIやアイコン、テンプレートなど、非常にたくさんのPSD素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下