WEB上では限定的な使い方にはなってしまいますが、フィルターのON/OFF・背景のモノクロとカラー、化粧の有り無しなど、全く同じもので異なる状況を比べるというときに便利なのが、今回紹介するスワイプでBefore/Afterを表現するスライダー「Beer Slider」です。

上記のように左右で写真が表示されて、スワイプまたはスライドで写真の表示領域を切り替えることが可能です。
詳しくは以下
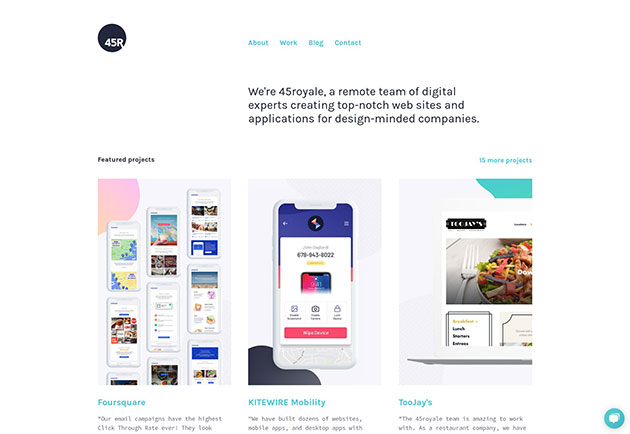
デザイナー・プログラマー・イラストレーターなど、クリエイティブな職業についていると、実績や作品というのは重要な営業のための要素の一つで、自分の作品をどう見せていくのかで、仕事の質や量にも大きく影響してくると思います。今日紹介するのは、作品を美しく見せるポートフォリオサイトベスト20「20 Best New Portfolios, September 2018」

45royale – A remote web design company with 12+ years of experience
原文には全部で20のポートフォリをサイトがまとめられていますが、今日はその中からいくつか気になったものを抜粋して紹介したいと思います。
詳しくは以下
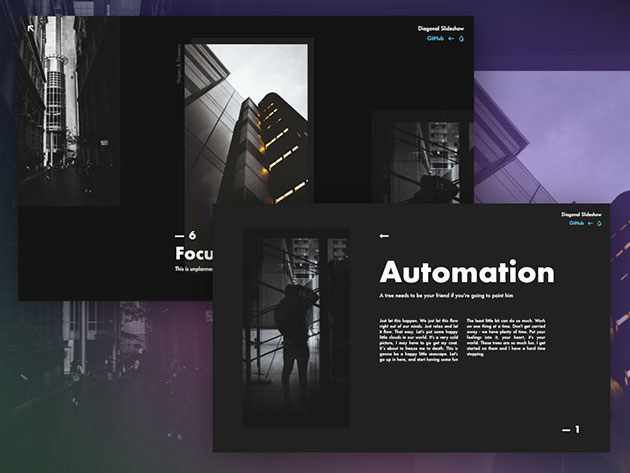
多くのサイトで採用されている、多くの情報を整理して順番に見せるスライダー。多くのクリエイターが日々、試行錯誤しており、様々なクリエイティブなスライダーが生み出されていますが、今回紹介するのは斜めに動く、ダイナミックなスライダー「Diagonal Slideshow」です。

「Diagonal Slideshow」はフルスクリーンで動作し、次の写真をクリック、タップでスライド、中央の写真を選択すると、同じくフルスクリーンアニメーションしながら情報が表示されます。
詳しくは以下
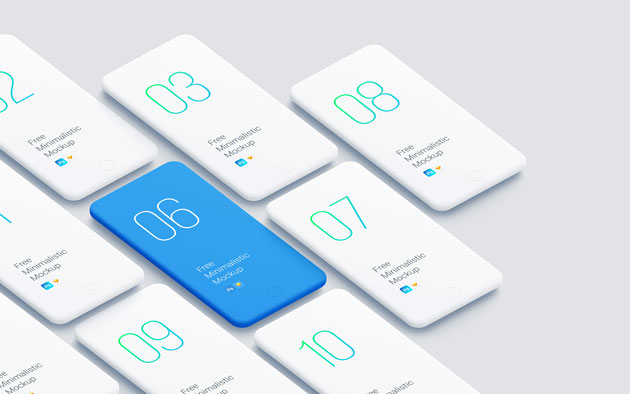
スマートフォンやPC、タブレットなどそれぞれに合わせたUIデザインやWebデザインから、名刺やポスターなどの紙媒体まで、デザインといってもその形は様々です。今回紹介するのは、デザインのイメージを掴みたい時に役立つフリーモックアップテンプレート「20 Free PSD Mockups You Must Download」です。

Free Minimalistic Phone Mockups for Your Presenations
WebデザインやUIだけでなく様々な分野のモックアップが紹介されています。
詳しくは以下
デザインの参考や素材を一から集める作業は、案外手間のかかる作業。デザイナーにとって効率よく制作出来るアイテムはいくつも手元に置いておきたいものです。そんな中今回紹介するのは、デザイナーのためのフリー使えるPSD素材まとめ「33 Fresh Free PSD Files for Designers (Freebies)」です。
さまざまな種類のpsd形式の素材がまとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webサイトは1ページで構成されるランディングページ、複数ページでの構成とさまざま。そんな中、デザイナーやコーダーにとって役に立つのがWebサイト用のテンプレートです。そんな中今回はDreamweaverのテンプレート「25 Free Dreamweaver Templates for Every Website」を紹介したいと思います。
構成やデザインの参考としても使える25種類のテンプレートです。中でも気になったものをピックアップしてみました。
詳しくは以下
数年前に比べて現在のWeb業界は、便利な機能や面白い仕組みが増え、Webサイトの表現の幅も広がってきました。今回紹介するのはそんな便利な機能を手軽に実現できる、jQueryを利用した20の開閉式メニュープラグイン「20 jQuery Side Sliding Panel Plugins (show-hide) For Your Website」です。
単なる開閉に留まらず、さまざまな使い方が想定された素敵なメニューが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
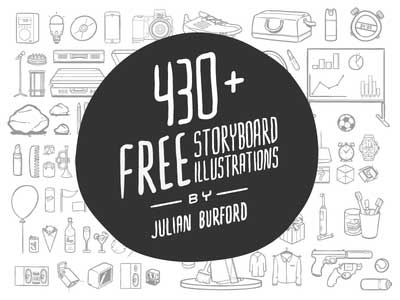
デザイン用のイラスト制作のためび、毎回手描きで起こしている方も多いと思いますが、伝わりやすい作品にするために細かく書き込んでいくと、ついつい時間がかかってしまうものです。そんな時に是非利用したい、多彩な種類が魅力の線画イラストレーションがセットになった「430+ FREE storyboard illustrations」を紹介したいと思います。

イラスト制作やアイコンデザインを手がけるクリエイター・Julian Burford氏が無料配布している、使いやすいイラストセットとなっています。
詳しくは以下
WEB上にはクリエイターに役立つ、写真、アイコン、ベクターデータなど様々な素材が配布されていますが、今日紹介するのは音素材がダウンロードできるWEBサイトのまとめエントリー「55 Great Websites To Download Free Sound Effects 」です。フリーで音素材をダウンロードできるサイトが多々紹介されています。
全部で55個のWEBサイトが紹介されていますが、今日はその中から気になったサイトをいくつか紹介したいと思います。
詳しくは以下
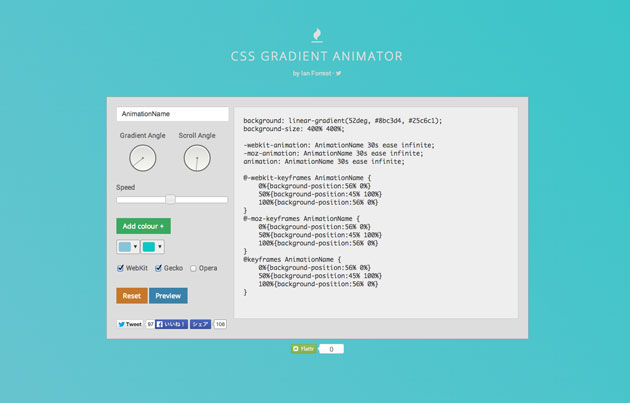
webサイトの背景やメインビジュアルなどに、グラデーションの美しい色を使用することもあると思いますが、美しい色合いを作り出すのは意外に難しいもの。今回はそんな時に便利に活用できる、徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS Gradient Animator」を紹介したいと思います。

2色の好きな色を設定するだけで、非常に簡単にグラデーションカラーを作り出すことができるようになっています。
詳しくは以下
世界的に利用されている高機能な写真加工ソフトphotoshop。その世界は奥が深く、テクニック次第では様々な世界を創る事ができますが、今回しょうかうするのはphotoshopを使った写真加工のチュートリアルを集めたエントリー「35 Fresh Photo Effect Photoshop Tutorials」。

Combine Stock Photography to Create a Sleepy Japanese Village in Photoshop
現実世界をより引き立てるための加工テクニックから、空想の世界を描くためのテクニックまで幅広い写真加工のチュートリアルが紹介されています。今回はその中から幾つか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
デザインの質感を作って上で欠かせないテクスチャ画像。DesignDevelopでも今まで「2〜5Mの高画質・高解像度のフリーテクスチャ配布サイト「texturez.com」」や「最大2560×1920の高解像度テクスチャを無料配布する「Mayang’s Free Textures」」といくつか紹介してきましたが、今回紹介するのは高解像度+商用利用可というかなり好条件のテクスチャ用画像配布サイト「freetextures.org」です。

配布されているテクスチャ画像の一例
木の年輪、緑、石、空、汚れた壁といった定番のテクスチャ素材がカテゴリーに分かれ数多く配布されています。
詳しくは以下
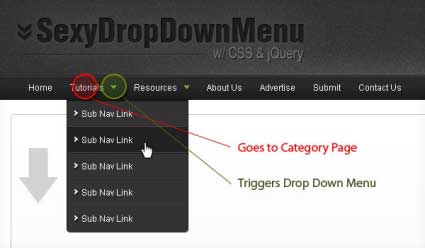
WEBサイトの要素の中でも追加いやすさなどのユーザービリティから、全体の印象にまで影響を与えるナビゲーションメニューですが、今回紹介するのはWEBサイトを便利に快適にしてくれるナビゲーションを拡張してくれるツールを集めたエントリー「Website Navigation Menu Toolbox」です。

Sexy Drop Down Menu with jQuery and CSS
ドロップダウンからタブメニュー、プルダウンまで様々なメニューのソースがまとめられています。今日はその中からいくつか気になったナビゲーションをピックアップして紹介したいと思います。
詳しくは以下
企業のイメージを支えるブランディング。適切なデザインを取り入れることで、会社をより良い方向へと導いてくれます。今回はそんな企業向けブランディングデザインの制作時に活用できるモックアップをまとめた「2016 Revisited: Best Free Corporate Identity Packages, Business Cards and CVs」をご紹介します。

Anthony Boyd | Realistic Stationary Branding & Identity Mockup
名刺から書類、手帳などビジネスに関わるベストなモックアップがまとめられています。気になったものをピックアップしていますので、以下よりご覧ください。
詳しくは以下