最近ではブラウザ側も機材も進歩してきて、jsでアニメーションを作り込むという仕事も増えてきていると思います。今日紹介するのはWEB上のオブジェクトのアニメーションを簡単に制御できるjQueryプラグイン「animo.js」です。

こちらのプラグインはjsとcssで、簡単にアニメーションを指定のクラスやIDに付けていけるというものです。回転や移動の他、絵やテキストをボカシてフォーカスするなんてものもセットされていて、組み合わせ次第で色々な動きを表現できそうです。
詳しくは以下
スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBに掲載している写真をより大きく見せたいということは、商品などを扱うWEBでは特に多いことだと思います。今日紹介するのはイメージを拡大表示してくれるプラグインを集めたエントリー「25+ jQuery Image Zoom Effect Plugins」です。
全部で25ものjQueryで簡単に実装できるズーム系のプラグインが掲載されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
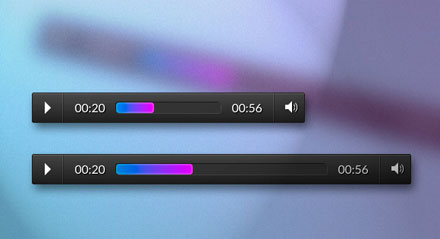
最近では動画や音楽もFLASHに頼ること無く、HTMLとjsのみで扱えるようになってきて、jQueryを利用すれば、かなり高度なプレイヤーを実現することも可能です。今日紹介するのはシンプルなものから一風変わったものまで、jQueryで実現する動画、音楽プレイヤーを集めたエントリー「10 Useful jQuery Video & Audio Players」です。

Responsive & Touch-friendly Audio Player
全部で10個の動画、音楽プレイヤーが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
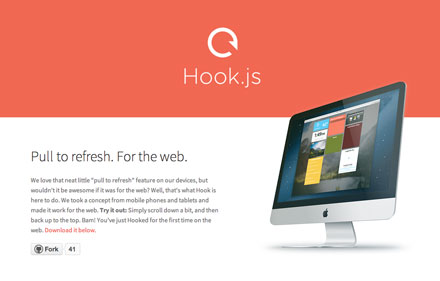
スマートフォンアプリなどでは、珍しいものではなくなってきた画面を引っ張ってローディングをするインターフェイス。アプリでは実現する方法はいくつかありますが、今日紹介するのは引っ張ってローディングを実現するJavascript「Hook.js」です。

PCではマウスホイールを上に動かすことでローディングするみたいです。PCサイトではあまり使い道が無いかもしれませんが、スマホサイトで何度かユーザーに更新を掛けさせるようなサービスであれば非常に便利なjsだと思います。
詳しくは以下
ディスプレイ領域が多様化し、対応する最小解像度次第では、背景部分が大きく見えることも多く、背景のデザインがWEBサイト構築に置いても、印象を決定づける大きな要素の一つになりつつありますが、今日紹介するのは一枚でクリエイティブ感を演出するブラー背景素材をまとめたエントリー「Useful Blurred Background Resources」です。
こちらは、雰囲気のある光がボケたような表現の背景素材をまとめたエントリーです。いくつか紹介されていますが、今日はその中から幾つかきになったものをピックアップして紹介したいと思います。
詳しくは以下
12 Blurred Backgrounds
1600×1200のjpgで背景素材が12枚まとまっています。落ち着いた感じの光です。

Blurred Landscape Images
こちらは光ではなくて、写真をぼかしたもの。背景に置くことで遠近感も演出できます。

Light Kit Ps
様々なひかりの演出の写真セット。

上記の他にも様々なボケが効いた背景素材がまとめられています。サイトの印象をガラリと変えてみたいという方は是非どうぞ。
A Handy Collection Of Useful Blurred Backgrounds Resources | DesignWoop
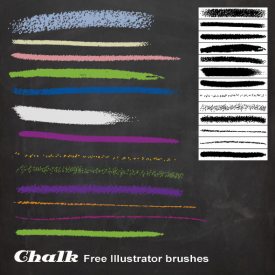
ベクターで使える便利なイラストレーターブラシ。アナログ感がプラスされ、表現の幅が劇的に広がりますが、今回紹介するのは、様々なフリーイラストレーターブラシを集めたエントリー「27 Sets of Useful and Free Adobe Illustrator Brushes」を紹介したいと思います。

Chalk Illustrator brushesCreative Commons Attribution-Noncommercial 3.0 License.
黒板に買いたいような表現を再現するブラシからインクを表現したものなどなど様々なタイプの表現が可能なイラストレーターブラシがまとめられています。今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
アニメの中で使われているフォントは独特な物が多く、印象に残っている物もいくつかあります。そんなアニメの中のフォントを再現した数字フォント「TimeLeap」を紹介したいと思います。

このフォントは劇場版アニメーション「時をかける少女」の時計のカウントの数字を模したものです。
詳しくは以下
最近では様々な素材データが無料でダウンロードできるようになり便利になりました。そんな中今回紹介するのは、個性的な色使いとデザインが目を惹くパターン素材「Mint & Lavender Vector Patterns」です。

フランスのデザイナーが手がけたインパクトのあるパターンデザインです。
詳しくは以下
植物などをモチーフにしたテクスチャ素材は、デザイン制作の際に非常に重宝します。たくさんの種類を知っていることで、さらにデザインの幅はさらに広がるはずです。そこで今回は、テクスチャ素材のストックに是非取り入れたい、麦わらや干し草のテクスチャ素材をまとめた「35 Free Straw and Hay Textures」を紹介したいと思います。

(Hay Texture by ~WKJ-Stock on deviantART)
キレイに整頓された麦わらや、土の上に無造作にかぶさった枯れ草など、さまざまなシーンのテクスチャがラインナップされています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作されている方は日々工夫をこらしているCSS。多々あるブラウザ環境の中で、統一した見た目を保つ為に色々な努力を積み重ねている事かと思います。今日紹介するのはクロスブラウザのためのCSSのテクニックを紹介するエントリー「10 astonishing CSS hacks and techniques」を紹介したいと思います。

Cross browser inline block
ツールチップやギャラリー表示、選択したテキストのカラーを変える等、様々なテクニックがソースコード付きで紹介されています。今日はその中からいくつか気になったテクニックを紹介したいと思います。
詳しくは以下
フリーフォントばかりではありませんが、deviantARTで公開されているFONTの中からピックアップした美しいフォント集をまとめたエントリーが今回紹介する「 40+ Extremely Beautiful FONT」です。
クリエイティブが溢れるフォントを40紹介しています。今日はまとめられているフォント中からいくつかdesigndevelopが気になったものを紹介したいと思います。
詳しくは以下
WEBを制作する上で、非常に便利なjQueryプラグイン。javascriptで実現できる様々な動作、機能を簡単に実装できます。今日紹介するのはjQueryプラグインの中でも、新しい価値を与えてくれるjQueryプラグイン集「20 New jQuery Plugins Worth Taking a Look at」です。
フリップして進むブックスライダーだったり、jQueryのみで画像を描画したり、映像を背景にしたフルスクリーンサイトなどなど、様々なjQueryプラグインがまとめられています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
与える印象は紙の具合によって様々ですが、温かみがあって、質感を演出する事ができる紙のテクスチャ素材。デザインする上でお世話になった事がある方も多いかとお思います。今日紹介する「Free High Resolution Plain and Grunge Paper Textures 」は質感のある紙からプレーンな紙まで高解像度のテクスチャをあつめたエントリーです。

Grunge Paper Textures
全部で10種類のテクスチャが公開されていて、1つを除いて3000pxを超える解像度で提供されています。
詳しくは以下
Webやアプリケーションのデザインに欠かせないUI設計。しかし使いやすく最適なUIデザインを一から考えるのは中々手間がかかるもの。今回ご紹介するのはそんなデザイナーの方におすすめしたい、最新のUIデザインキット「25 Fresh Free HTML UI Kits」です。

GitHub – ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
CSSやHTMLの知識が必要にはなりますが、使いやすく多彩なシーンで活躍できるUIデザインキット25種類が紹介されています。さらにその中から幾つかおすすめのUIキットをピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)