デザイナーにとって必要なスキルは幾つかありますが、中でもPhotoshopの操作は必須。今回はそんなPhotoshopでのWEB制作のチュートリアルがまとめられた「35 High Quality Photoshop Web Design Tutorials」を紹介したいと思います。

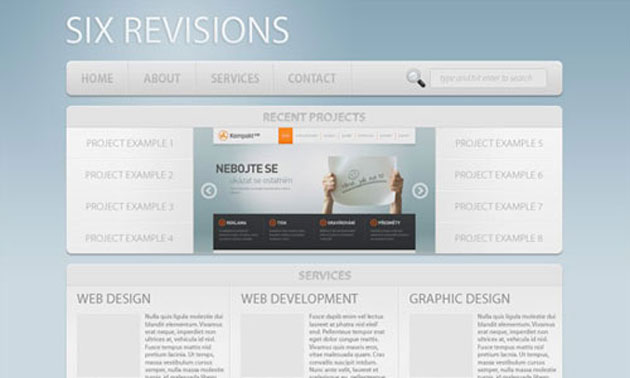
How to Make a Light and Sleek Web Layout in Photoshop
基本的な枠組みから手の込んだサイトまで、35種類のチュートリアルが集約されています。
詳しくは以下
デザインの良し悪しを左右する要素として大きな役割をもつタイポグラフィ。シンプルに配置するのも良いですが、時にはフォント自体にデザインを施してみると、新しいデザインに出会えるかもしれません。今回はそんなときに役に立つ、Photoshopチュートリアルまとめ「20 Best Photoshop Text Effects Tutorials」を紹介したいと思います。

How to Create a Layered Floral Typography Text Effect in Adobe Photoshop
さまざまな種類の、Photoshopで作成できるテキストエフェクトがまとめられています。気になるものをいくつかピックアップ致しましたので、下記よりご覧下さい。
詳しくは以下
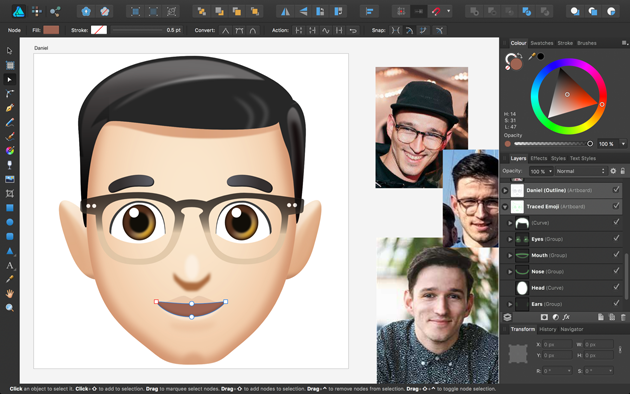
今や世界共通のコミュニケーションツールとして広まった絵文字。そんな見慣れた絵文字がどうやって作られているのか、興味はありませんか?今回ご紹介するのは、絵文字風のアートワークの制作風景を撮影したタイムラプス動画つきの講座「Making Of An Emoji」です。

作業の全行程をたっぷり5分もの間、ノンカットで解説とともに確認できるメイキング講座です。
詳しくは以下
(さらに…)
CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

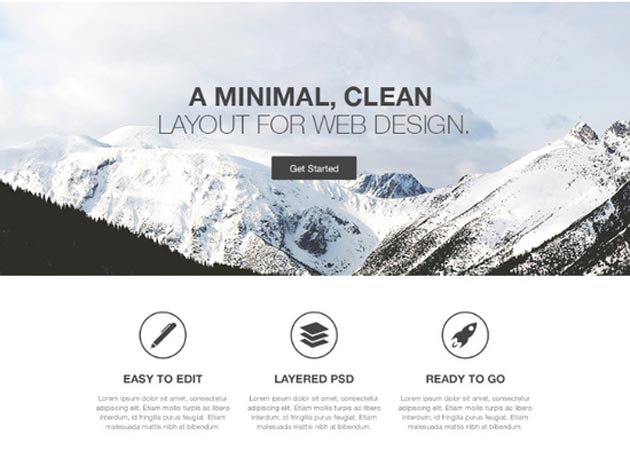
How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントデザインに演出をつけたいけれど、どうやって加工したら良いのか分からない。そんなシーンに遭遇するデザイナーの方は多いかと思います。今回はそんな時に心強い味方となってくれるチュートリアルをまとめた「20 Top-Notch Retro Text Tutorials To Learn From」を紹介したいと思います。

Create a 3D Style Retro Text Effect – Vectips
さまざまなテイストのレトロフォントを作り上げることができるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBでは欠かせないナビゲーションやボタン。様々な作り方がありますが、今日紹介するのはCSSで作るナビゲーションメニューの作り方のチュートリアルを集めたエントリー「Complete Toolbox: 55 CSS Menu And Button Coding Tutorials」です。
スライダー用から、タブメニュー、角アールのグラデーションメニュー、動きの付いたアコーディオン、プルダウンなどなど、CSS作れる様々なナビゲーションとボタンが公開されています。全部で55のチュートリアルが公開されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
前回photoshopのブラシを100個集めたサイトを「PhotoShopブラシを100個集めた「100 Awesome High Resolution Photoshop Brushes」 | DesignDevelop」と言う記事で紹介しましたが、今回はそれを遥かに上回る800個ものphotoshopのブラシを集めたエントリー「Más de 800 brushes para Photoshop」を紹介したいと思います。

数はかなり多いのですが、前回紹介したサイトと同じくブラシで作られたイメージサムネイルを見ながら選べると言うものになっていますので見やすく、どんなブラシかわかりやすくなっています。
詳しくは以下
CS3のグラデーションの掛かった四角に白抜きというシンプルなアイコンやWEB2.0風のバッジアイコンをを簡単に再現してくれるのが今回紹介する「Icon Generator」です。
![]()
photoshopでもシンプルなので簡単に作れますが、「Icon Generator」を使えば文字と色を決めるだけで、アイコンを作ることができます。試しに当サイトの姉妹サイト「Designworks」の頭文字とサイトカラーでCS3風アイコンを生成してみました。
詳しくは以下
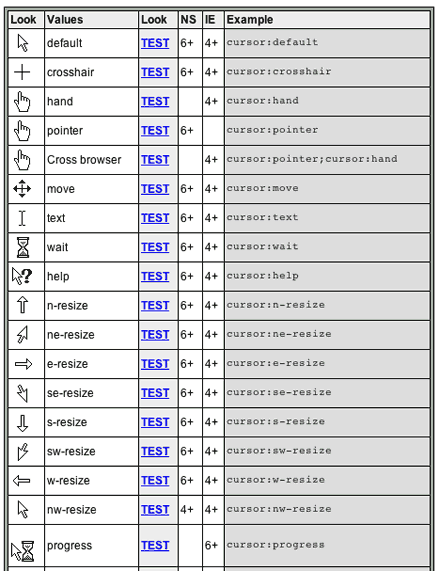
普段は矢印のカーソル。CSSである程度コントロールできるのは皆さんご存じかと思いますが、普段そこまで使わないので、突然聞かれてもパッと出でこない人も多いんじゃないでしょうか?「CSS Cursors 」では下記のようなCSSで指定できるカーソルの一覧表が公開されています。

画像は一覧表の一部です。
全てのカーソルがInternet Explorer 4、Netscape 6以上のいずれかでサポートされています。またTESTのリンクにマウスカーソルをあわせるとブラウザでどう見えるのかを実際に表示してくれます。対応ブラウザまで表示してくれているのが嬉しいですね。
詳しくは以下
デザイン制作に非常に便利なベクターデータ。今日紹介する「ClickPopMedia」はそんなベクターデータの中でもグラフィカルなベクターデータを中心に公開、配布しているサイトです。グラフィック的な要素が強いので、万人に役立つと言ったわけではないのですが、探していたと言うものがあればかなり役立つサイトになっています。

扱われているのは「イギリス風ベクターデータ」「筆ブラシ」「テープとテープ台」「鉛筆」とモチーフが決まっているベクターデータが中心です。公開されているベクターデータの中からピックアップして下記にいくつか紹介しておきます。
詳しくは以下
今までDesignDevelopでは女性の柔らかい手書き風の書体を「漢字も使える柔らかい手書きフォント「あんずもじ」」や「女性の手書き風ひらがなフォント「アイコ」と「はるか」」といくつか紹介してきましたが、今回紹介するのは、かわいらしくてチャーミング+遊び心がコンセプトの手書きフォント「YUKI(ゆき)フォント」です。

上記画像のような、世界観を作ることができます。収録されている文字はひらがな、カタカナ、アルファベット、記号のみの書体ですが、一般的な丸ゴシックの漢字と組み合わせて使用しても違和感がないレベルで使えるように工夫されているそうです。
詳しくは以下
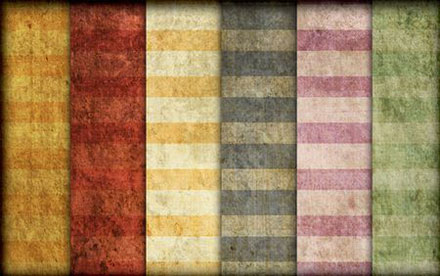
WEBなどにかかわらず、背景や下地をデザインするのに役立つphotoshopパターンファイル。画像の大きさを問わず、つなぎ目の無い画像を生成するのに非常に便利な形式です。今日紹介するのは2000個のphotoshopパターンファイルを集めたエントリー「2000 Free Photoshop Patterns」です。

Flat Grungy Summer Stripes Seamless Patterns
様々なパターンが集められており、ジャンルやテイストを超えて。フリーパターンがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
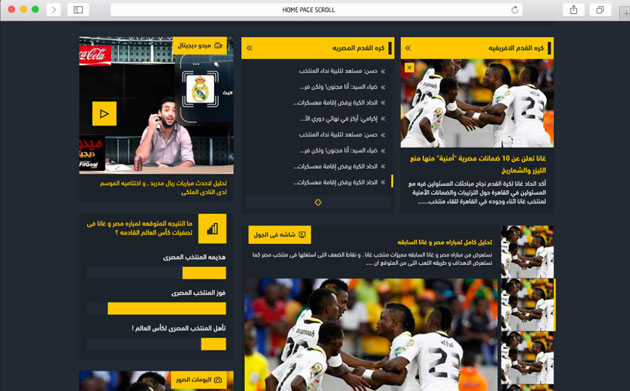
webサイトやスマートフォン・タブレットサイトなどを制作するのに便利に利用できるUIキット。いろいろな種類がダウンロードできるようになっており、活用されている方も多いのではないでしょうか?そんな中今回は、フラットテイストなフリーUIキットが多数揃った「30 Free and Flat UI Kits」を紹介したいと思います。

Al Khabar – Free UI Kit For News [free psd]
主流のフラットデザインを取り入れたUIキットの、さまざまな種類がまとめられています。
詳しくは以下
企業や団体のアイデンティティを確立するための一つの重要なデザインとなるロゴデザイン。今日紹介する「36 Clever and Creative logo」はアイデア溢れるロゴデザインを集めたデザイン集です。

Food Writers
全部で36ものクリエイティブなロゴが紹介されていますが、今日はその中からいくつか気になったロゴをピックアップして紹介したいと思います。
詳しくは以下
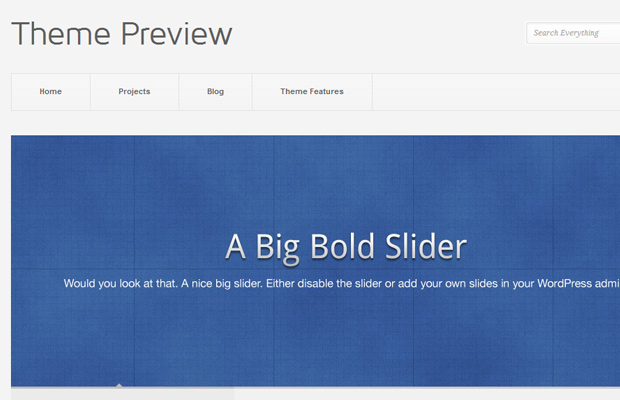
オープンソースのCMSとして最もポピュラーなWordPress。フリーのテーマも数多くリリースされていて、すでにさまざまなシーンで活用されています。そんな中今回紹介するのは、フラットデザインのWordPressテーマをまとめた「25 Beautiful Flat and Free WordPress Themes」です。

WordPress › Pitch « Free WordPress Themes
シンプルなものから機能的なものまで、テーマによってさまざま見せ方を演出することができるテーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下