Webサイトやロゴ、UIのデザインを制作する時どんなツールを使っているでしょうか。中でも、慣れていないとちょっと倦厭されがちなPhotoshopですが、便利な機能が詰まっているので慣れてしまえば様々な用途で使えます。今回は、動画で学べるPhotoshopチュートリアル「10 Free Video Series for Learning to Design in Photoshop」を紹介したいと思います。
ランディングページからロゴまで、初心者でも安心な動画を使ったチュートリアルのまとめです。
詳しくは以下
テキストをリッチに装飾して印象的に見せてくれるテキストエフェクト。エフェクトによってがらりと全体の印象が変わるので、重宝します。今回ご紹介するのは、そんなテキストエフェクトを制作する際に役立つ、ハイクオリティなチュートリアルまとめ「New Free Text Effect Photoshop Tutorials (30 Tuts) 」です。

New York text effect photoshop tutorial on Behance
レトロな雰囲気のエフェクトから、ポップな雰囲気のエフェクトまで多数のテイストのテキストエフェクトが30種類揃っています。
詳しくは以下
(さらに…)
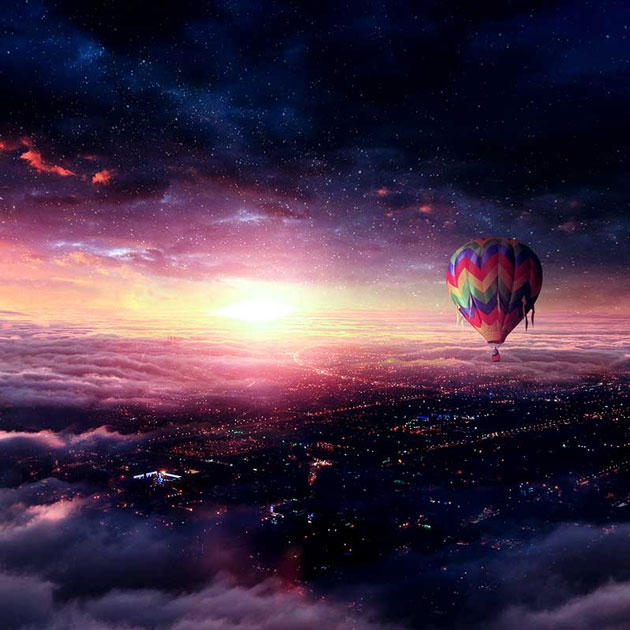
Photoshopを自在に操ることができると様々な場面で役に立ちます。高度な合成技術があれば、まるで1枚の幻想的な写真であるかのような作品が出来上がります。今回紹介するのは、高度な技術を習得できる便利なPhotoshopチュートリアル「32 New Photoshop Tutorials – Learn Essential Techniques」です。

Create Hot Air Balloon Adventure Photo Manipulation in Photoshop – PSD Vault
比較的簡単な写真の加工から、高度な合成の手順まで様々なチュートリアルが紹介されています。
詳しくは以下
デザイナーはイラストレーションやフォントの処理など様々なテクニックが求められます。高度な技術を求められた時、チュートリアルがあるととても便利です。今回紹介するのは、制作時に役立つillustratorのチュートリアル「Illustrator Tutorials: 35 Fresh and Useful Adobe Illustrator Tutorials」です。

Create a Shattered 3D Geometric Text Effect in Adobe Illustrator – Vectips
初心者にも役立つ基本的な操作から、高度な技まで幅広くチュートリアルが紹介されています。
詳しくは以下
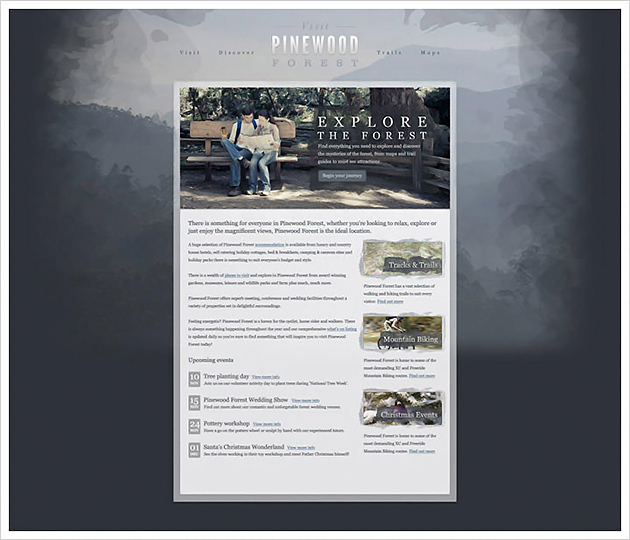
デザインのスキルアップはデザイナーにとって重要な課題。日々技術を上げるため、常にアンテナを貼っている方も多いはず。そんな中今回ご紹介するのは、webサイトデザインに関するPhotoshopチュートリアルをまとめた「50 Tutorials for Designing Website in Photoshop – Ultimate Roundup」です。

Design a Textured Outdoors Website in Photoshop
デザインの参考やスキルアップに使える、WebのUIデザインに関したチュートリアルが、50種類もまとめられています。その中から特に気に入ったものを幾つかピックアップしてご紹介しますので、ご確認下さい。
詳しくは以下
写真を加工するなど、美しいグラフィック制作に欠かせないデザインソフトphotoshop。たくさんの機能や効果がついており、プラグインなどもあるため非常に奥の深いソフトです。今回ご紹介するのは、そんなphotoshopを使ったフォトレタッチなどのチュートリアルまとめ「Photoshop Tutorials – 35 New Tutorials to Learn Advance Techniques Of Photo Manipulation」です。
photoshopの技術を格段にレベルアップしてくれる、ハイレベルなphotoshopチュートリアルが多数紹介されています。その中から幾つかおすすめのチュートリアルをピックアップしてまとめましたので、ぜひご覧ください。
詳しくは以下
(さらに…)
もういよいよ冬本番で、寒い日がつづいていますが、今日紹介するのはそんな冬を演出してくれる雪のテクスチャを集めたエントリー「21 High-Res Texas Snow Textures」です。

雪と言っても新雪から、植物の上に積もった雪、少し引いた雪景色などなど、様々なバリエーションのテクスチャ用の画像鵜が収録されています。全部で21個のテキスチャが公開されていますが、今日はその中からいくつか気になったテクスチャを紹介したいと思います。
詳しくは以下
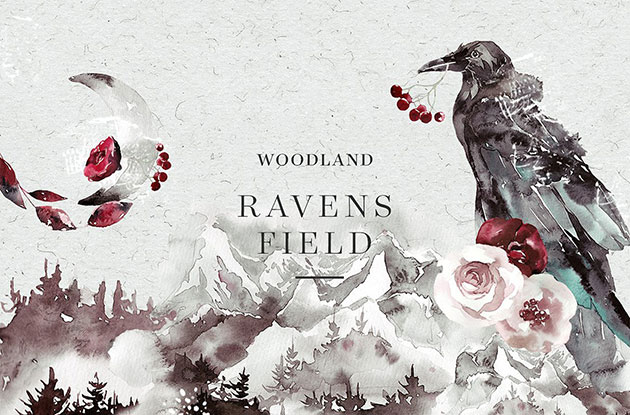
繊細で美しい表現を可能にしてくれる水彩画は、手描きで制作すると時間も手間もかかってしまうもの。そんな時に活用したいイラストレーションセット「Woodland Ravens Field」を今回は紹介します。

鳥や花の描写が美しいイラストがさまざまなパターンが描かれており、セットでダウンロードできるようになっています。
詳しくは以下
グラフィックデザインは、実際の撮影画像やイメージにさまざまな加工を加えることで仕上がっていきますが、その加工工程は完成したデザインからはなかなか分かりらないもの。今回紹介するのは、グラフィックが完成するまでの加工のチュートリアルをまとめた「30 Fresh Photoshop Tutorials for Graphic Designers」です。

Design a Dark, Super-Natural Magic Figure with Fire Element in Photoshop – PSD Vault
Photoshopを活用してイメージのグラフィックに近づける加工方法が多数紹介されており、高いクオリティーを追求したデザインを作成することができます。実写に近い表現から、ポップなイラスト表現までさまざまなテイストの加工方法が取り上げられているので、活用しやすいチュートリアルばかりです。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
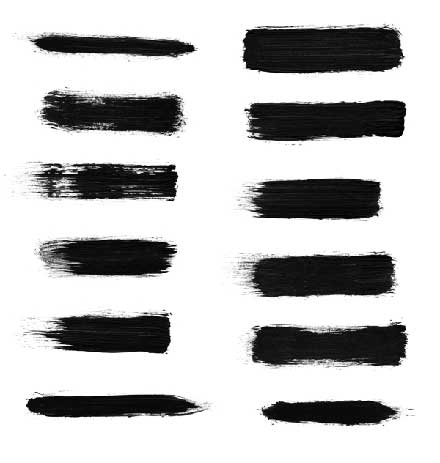
デザイン制作の際に、筆で描いたようなラインを利用する機会もあると思いますが、ソフトにデフォルトで入っている素材だけでは物足りなさを感じている方も多いのではないでしょうか?そんな中今回紹介するのが、筆の力強さを表現できるPhotoshopブラシセット「12 Free High Res Dry Brush Stroke Photoshop Brushes」です。

太さの違いを利用し動きのある筆を表現した、力加減の異なるブラシが12個もセットになっています。
詳しくは以下
紙で制作しなくてはならない場面が多いものの一つである“セール”のデザイン。目を引くデザイン性が求められるポイントですが、カラフルにしたり装飾をつけるなどしていると、ついまとまりがなくなってしまいがちなのではないでしょうか。そんなシーンで役に立つ「Free Colorful Sales Vector Set For Designers」を今回はご紹介していきます。

ビビットカラーが映える今時のデザインが多く収録されています。
詳しくは以下
フォントは世界中で様々なものがリリースされていますが、モチーフを定めてデザインされたフォントもあります。今回はそんなフォントを集めたリボンがテーマにしたフリーフォントのまとめ「25+ High Quality Ribbon Fonts」を紹介したいと思います。

Ribbon effect of letters – Vector Gallery
ポップで可愛らしいものや、シックなリボンなど、様々なリボンフォントが紹介されています。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
前回「404ページのデザイン集「49 Nice And Creative Error 404 Pages 」」と言う記事でいくつか紹介しました、ページが見つからない時やエラーの際に表示させる404ページ。あまりお目にかかりたくないページですが、そんなページだからこそ万が一表示させてしまった場合の対策として、クリエイティブなWEBページでは404ページをがっかりさせない仕組みや、クリエイティブが施されています。

今日紹介する「The 100 most funny and unusual 404 error pages」はユニークでクリエイティブな404ページを集めたエントリーです。100種類以上のクリエイティブでユニ−クな404ページが紹介されています。今日はその中からいくつか気になった404ページをピックアップして紹介したいと思います。
詳しくは以下
デザインにおいてフォントの選定はとても重要なこと。数え切れないほど多く存在するフォントの中から、それぞれのテーマや雰囲気にあったものをセレクトするのは案外大変なことだったりします。そんな中今回は、ユニークな中世のフリーフォントを集めた「20 Free Medieval Fonts for Unique Designs」を紹介したいと思います。

手書き風のカリグラフィや細かく装飾されたフォントまで集約されています。数ある中から、いくつか気になるものをピックアップしてみました。
詳しくは以下
文字の線の太さが一定で作り出されているサンセリフフォント。シンプルでどんなデザインにもマッチしやすいことから、定番フォントとして活用されています。そんなサンセリフフォントをまとめた「20 Free Sans Serif Fonts Every Designer Should Have」を今回は紹介したいと思います。

(Free Font TeX Gyre Adventor by GUST e-foundry | Font Squirrel)
サンセリフフォントの中でも、洗練さやデザイン性を持った種類が豊富にまとめられています。
詳しくは以下