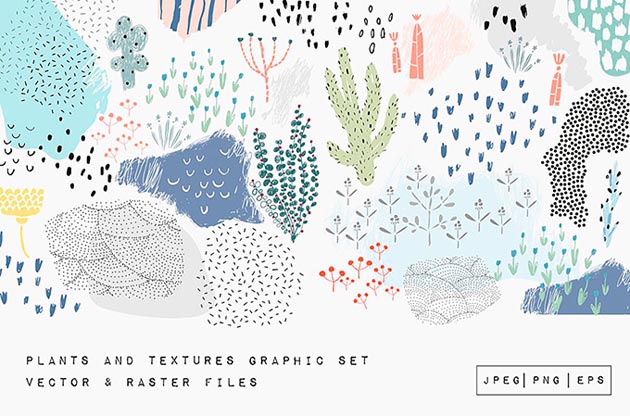
制作の現場においてテクスチャは非常に便利。特に自分の好みにカスタマイズが可能なベクター素材であれば、さらに重宝する存在になると思います。そんな中今回紹介するのは、北欧の雰囲気が漂う“植物”に焦点をあてたテクスチャ素材「Vector Plants and Textures」です。

くすんだパステルカラーが目を引く、柔らかいタッチが印象的な素材です。
詳しくは以下
photoshopCS5がもうすぐリリースされますが、最新機能を用いなくても、photoshopは非常に高機能で数世代前のphotoshopでも極めれば、様々な表現が可能です。今回紹介するのは最近発表されたphotoshopのチュートリアルを集めたエントリー「35 Fresh and Excellent Photoshop Tutorials from 2010」

Create a Stylish Grunge Poster with 3D Typography in Photoshop
photoshopの機能を駆使して様々なチュートリアルが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
photoshopを勉強する上で非常に役立つのが統合する前のPSDを参照すること、何処の部部がどう重なっていて、どんな処理がされているかがわかり、グラフィックがどう成り立っているかがわかるため見ていて非常に勉強になります。

今日紹介するのはそんなデザインされたPSDファイルをフリーでダウンロードできるサイト「Free PSD Graphics」です。photoshopでつくられたデザインのPSDが無償で配布されています。
詳しくは以下
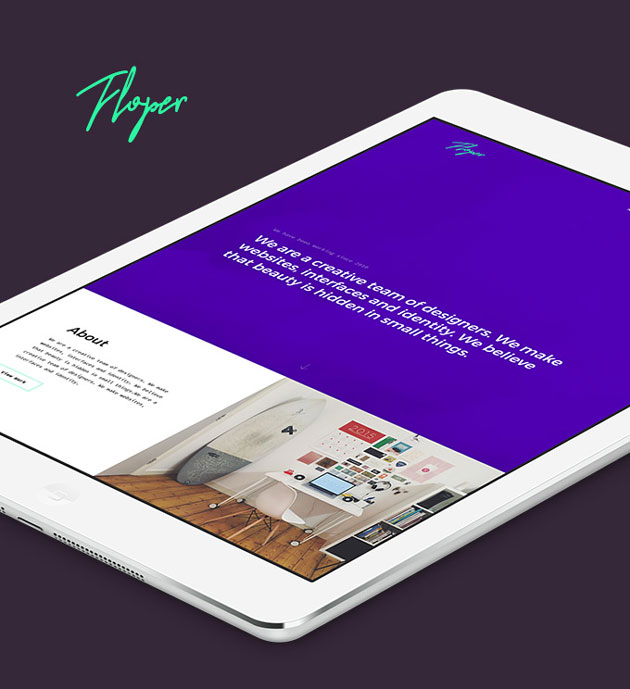
スッキリと綺麗に表現されているサイトは見やすく、使い勝手も良いもの。そんなサイトを手軽に作成するためにおすすめの、クリーンでシンプルなHTMLテンプレート「Floper HTML Template」を今回は紹介したいと思います。

HTMLテンプレートですので自分好みにアレンジも可能。ベーシックなデザインで、いろいろなタイプのサイト設計に活用できそうです。
詳しくは以下
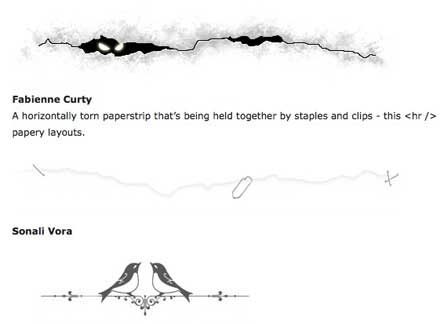
SMASHINGで罫線のクリエイティブを競うコンテスト「The <hr>-Contest Results – Download your fresh <hr>-line now!」が行われていて、世界中で384人のデザイナーから1290のイメージとソースファイルが集まったそうです。

応募されたhrの一部
本当に様々な罫線が集まったようですが、現在25種類の罫線で決勝が行われていて、読者から投票を募っています。今日は最終に残った罫線を紹介したいと思います。
詳しくは以下
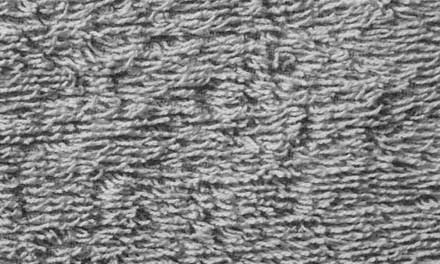
世界中には無数の種類の布地があり、デザインテイストに合わせてさまざまな織り目のテクスチャを選択していると思います。今回はそんな布地の中からタオル生地にクローズアップ。さまざまな織り目が楽しめるタオル生地テクスチャをまとめた「A Collection of Free and Comfy Towel Texture」を紹介したいと思います。

A Towel -Greyscale- by ~Wezza-T on deviantART
タオルの柔らかい雰囲気をはじめ、織り目の異なるテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBをデザインしていく上で欠かせないCSS。厄介な部分もありますが、アイデアとテクニックしだいで様々な表現を可能にしてくれます。今日紹介するのはそんなCSSのテクニックをあつめた「35+ very Useful And Powerful CSS techniques」です。
様々なTipsが公開されていますが、今日はその中からいくつか気になったテクニックをピックアップして紹介したいと思います。
詳しくは以下
DesignDevelopで「Javaで動くFlashライクなスライドショー「COULOIR」(現在は修正済み)」と言う記事を紹介した際にlivedoorブックマークでのコメントで「いまだに Javascript と Java の区別が付かない人がいることがげんなり。」と言うコメントを頂きました。正直区別がついていなかったので、JavaとJavascriptの違いを調べてきました。

JavaというのはSun Microsystemsというアメリカの会社が作ったプログラムを書くための言語で、C言語など、既存の言語の欠点を踏まえて一から設計された言語。ネットワーク環境で利用される事を強く意識した仕様になっているみたいです。汎用性が高くプラットフォームに依存することなく動作する。その汎用性の高さは「Write Once, Run Anywhere(一度コードを書けばどんな環境でも動作する)というキャッチコピーがつけられるほど利便性が主張されています。
Sun Microsystems社とNetscape Communications社が開発した、Webブラウザなどでの利用に適したスクリプト言語。Javaに似た記法を用いる事が名匠の由来ですが、互換性は無く全くな別もの。静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され現在は幅広いWEBページで何らかな形で導入されています。
難しい数値やグラフなどの表現をグラフィックで表現するのに利用されるインフォグラフィックは、ベースから作るのはなかなか大変なもの。今回はそんな時に是非参考に、または利用したいフリーベクターインフォグラフィック「20 Free Infographic Vector Element Kits」を紹介したいと思います。

(Infographics Retro Style elements Grapihc Vector – Free Vector Art)
デザイン性の高いさまざまな種類のインフォグラフィックがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下