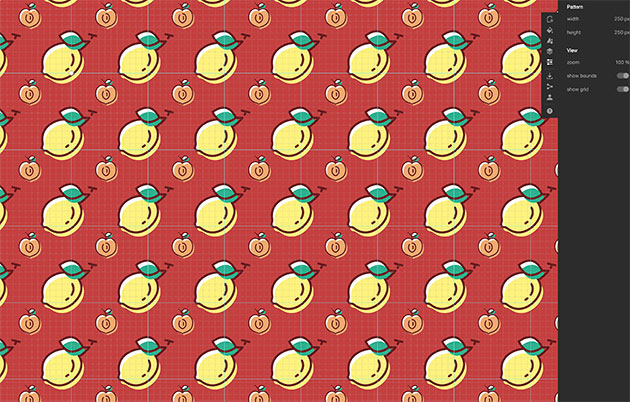
デザインの素材として世界観を創るのに便利なパターン素材。イラストレーターやフォトショップを利用している人であれば簡単に制作もできますが、それでも少しは時間がかかります。今日紹介するのはオンライン上で簡単にイラストレーションの組み合わせて独自のパターンが生成できる「patterninja」です。

基本的にベースのカラーを選び、そこにイラストレーションを重ねていくという方法でパターンを生成していきます。元々セットされているイラストレーションから生成もできますし、自分で用意した画像をアップロードして利用することも可能です。幾つかパターンを制作してみましたので以下からご覧ください。
詳しくは以下
PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
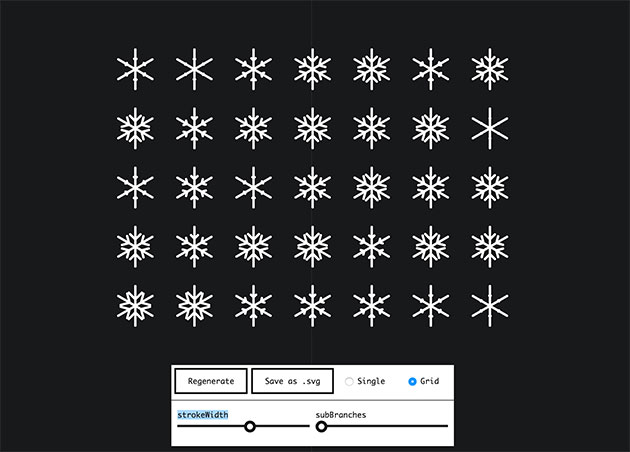
この季節になると必ず1度は利用するデザイン素材、雪の結晶。素材を探したり、自分で創ったりとありふれた素材なので、それほど難しいものではありませんが、思い通りのものを見つけようとすると時間がかかります。今日紹介するのはWEB上で雪の結晶を生成できるスノーフレークジェネレータ「Snowflaker」です。

このスノーフレークジェネレータ「Snowflaker」では、雪の結晶の線幅や結晶の複雑さを任意で設定し、svgフォーマットで生成・ダウンロードができるというものです。
詳しくは以下
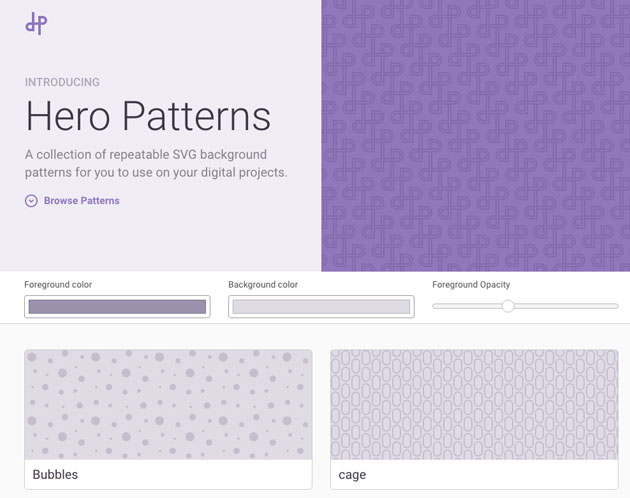
WEBデザインの世界感を表現する上で便利な素材がパターン。どのようなパターンを背景に用いるのかで全く印象が異なったりします。それだけに様々な背景素材が配布されていますが、今日紹介するのは登録されたパターンをベースにカスタマイズができるパターン配布サイト「HeroPatterns」です。

決められたパターン素材をただ、取得するというものでは無く、登録されたパターンをベースに自分自身でカスタマイズして利用することが可能です。
詳しくは以下
ブラウザの発展によりjavascriptによるアニメーション表現はより高度なものとなってきていますが、今日紹介するのはCSSやSVGとも連携し、様々なアニメーションを描画できる軽量なライブラリ「Anime.js」です。

回転や移動といったシンプルなものから、ランダムな動きなどなど、作りこめばかなり高度な動きも可能な用で、CODEPENでは様々なアニメーションサンプルが上がっていました。
詳しくは以下
写真は撮ったそのままでももちろん素敵な場合も多いのですが、気に入った質感にならなかったり、デザインに合わせて加工が必要な場合も多いと思います。そんな中今回紹介するのは、ヴィンテージな質感に写真加工できるキット「Vintage Photo Press Kit」です。

いつもの写真が、どこか懐かしい雰囲気のレトロな質感に変化。新しい写真の魅力を発見できるフォトキットとなっています。
詳しくは以下
今まで、WEBデザインの細かい部分に絞ったデザイン集を「コメント部分のデザイン集「30 Must See Comment Designs」」や「日付表示のデザイン集と素材集「Gallery Of Date Stamps And Calendars」」などと紹介してきましたが、今日紹介するのは404ページのデザイン集「49 Nice And Creative Error 404 Pages」です。
通常404ページというのはエラーページであり、本来なら余り好ましくない所なのですが、「49 Nice And Creative Error 404 Pages」で紹介している404ページはクリエイティブ性が高く本来ならガッカリさせてしまうページを素晴らしい形で演出しています。今日はいくつか紹介されている中から気になるものをピックアップして紹介したいと思います。
詳しくは以下
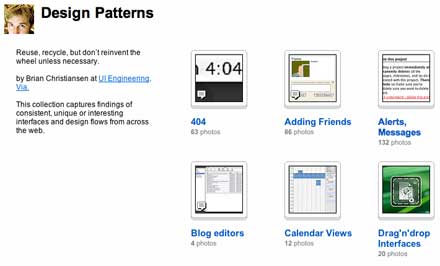
先日「役割別にUIデザインを集めたFlickrコレクション「Design Solutions」」と言う記事でユーザ−インターフィスに特化したFlickrコレクションを紹介しましたが、今回紹介する「 Design Patterns」も同じくユーザ−インターフェイスに特化したコレクションになっています。

基本的には「Design Solutions」と同じく404、Navigationなど役割毎にセットが構築されています。
詳しくは以下
デザインと一口に言ってもその切り口は様々で、コンピューターグラフィックを駆使した表現から、手書きで書いたアナログ的な表現まで多々あるかと思いますが、今日紹介するのはアナログ的なデザインを表現する為のデザインリソース集「70 Hand Drawing Style Resources, Brushes, Textures,Icons And Tutorials」です。
アナログというジャンルも広い為、その中でもさらに細分化されて紹介されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
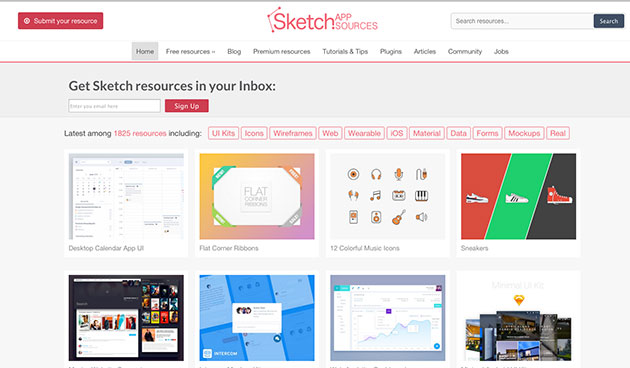
さまざまなデザインを手掛けるデザイナーにとって、参考となるイメージや素材、テーマをまとめたサイトはとてもこころ強いもの。そんな中今回は、たくさんのUIデザインをまとめたサイト「Sketch App Sources」を紹介したいと思います。

UIデザインを中心に、いろんなテーマでクオリティの高い参考デザインがまとめられています。
詳しくは以下
ウェディングは、ウェルカムボードや招待状など、さまざまなツールを使用することが多いイベントです。今回はそんなときにぜひ活用したい、手描きのイラストが特徴のウェディング用ベクター素材セット「Hand Drawn Wedding Stationery Vectors」を紹介したいと思います。

やわらかい雰囲気が特徴のウェディングのペーパーツール用の素材がセットでダウンロードできるようになっています。
詳しくは以下
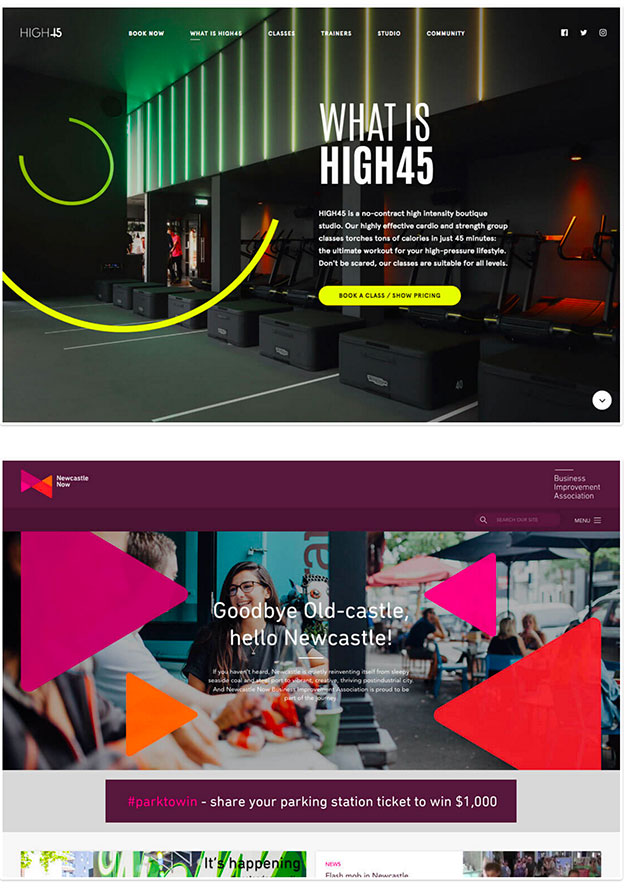
1カラムのダイナミックなデザインが主流となって暫く経ちますが、WEBサイトの印象を決定づける要素の一つに背景があります。特にPCサイトでは大きな面積を占めることから非常に重要な要素ですが、今日はそんな背景デザインのアイデア集、2017年の主流となるWEBデザインの背景のアイデア集「5 Modern Website Background Ideas for 2017」を紹介したいと思います。

1. Geometry on Photos
幾何学的なデザインを写真に重ねる背景デザイン
2017年のトレンドとなりうる背景デザインが全部で5つ掲載されていましたので以下からご覧ください。
詳しくは以下
洗練されたデザイン、可愛いデザインなどデザインのテイストは様々ですが、今日紹介するのはレトロでビンテージ感のあるデザインに最適なフリーフォントを集めたエントリー「30 Fonts Perfect for Vintage and Retro Style Design」を紹介したいと思います。
レトロ、ビンテージといっても色々な種類があり、そのなかでも、キレイめな書体、ガッチリした書体など様々なデザイン感の書体がまとめられていました。今日はその中から気になったものを紹介したいと思います。
詳しくは以下
■Fusty Saddle
装飾が施された重めのフォント。見本のように、古びた紙のテクスチャなどと相性が良さそうです。

■Ballpark
キレイめでシンプルな筆記体書体。レトロデザインに関わらず使えそうな汎用性の高い書体です。

■Rocket Script
食品のパッケージ担っていそうな、特徴ある書体。ロゴのタイプフェイスなどにも使えそうです。

上記のほかにも様々なフォントが紹介されています。基本的にすべてフリーでダウンロードできますが、各々のフォントで利用規約が定められていますので、商用でご利用になる方はフォントのダウンロード元でご確認ください。
テクスチャの中でも定番として、非常に便利に利用できるペーパーテクスチャ。そのまま使用するのはもちろん、他の素材と組み合わせたり、ニュアンス的にパーツに素材感を出すために加工したりと、いろいろな使い方ができます。そんなペーパーテクスチャが12種セットになった「12 Paper Textures」を今回は紹介したいと思います。

非常にシンプルで、ベーシックなタイプのペーパーテクスチャがまとめられています。
詳しくは以下