ワイヤーフレームの作成は、プロジェクトを進行する上で非常に重要な役割をもち、全体の構造把握のために必要な過程。そんなシーンで活用したい、フリーで配布されているものを豊富にまとめている「50 Free Wireframe Templates for Mobile, Web and UX Design」を今回は紹介いたします。

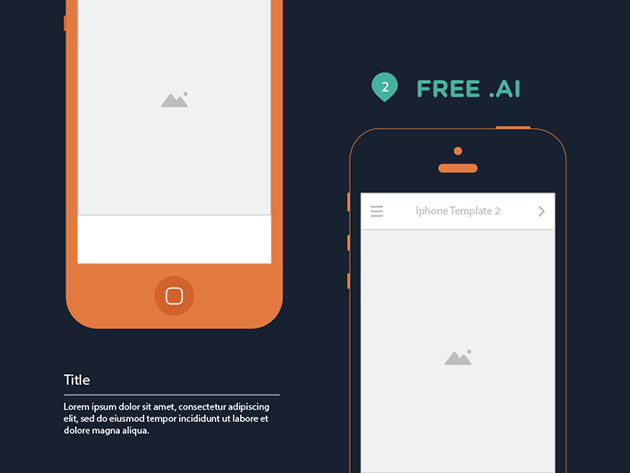
Freebie – Iphone templates for mobile storyboard by Jean-Baptiste Eudeline – Dribbble
便利に活用できそうな、さまざまなテイスト、種類のワイヤーフレームが揃っています。気になったものをいくつかピックアップしてご紹介しているので、ご覧下さい。
詳しくは以下
最近Designdevelopでは「フォームデザインを完成させるjQuery plugin「jqtransform」」や「JQueryを使ったスライド表現を集めた「10 Best jQuery Sliders」」といったjQueryの話題を多数取り上げていますが、今日紹介する「jQuery Style 」は様々な機能使えるjQueryを使ってどんなサイトが作れるのか、どう使えば良いのか、jQueryを使っているサイトをまとめた「jQuery Style」です。

単体での機能が素晴らしくても上手く使わないと最大の効果は得られません。「jQuery Style」ではデザインショーケース的にWEBが紹介され、さらに使っている技術を分かりやすくアイコンで記しています。
詳しくは以下
現在のタスクがどれだけ進行しているかを視覚的に表示してくれるプログレスバー。webサイトの読み込みやダウンロード状況などを知る際には欠かすことができない存在となっています。今回はそんなプログレスバーのフリーで使用できるものを集めた「26 Free Progress Bar Interface PSDs」を紹介したいと思います。

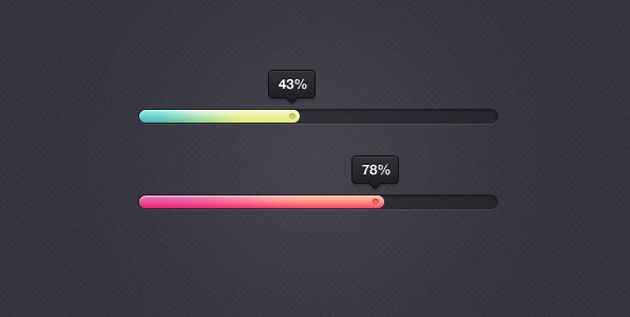
Eye Candy Percentage Bar PSD Freebie | The Finished Box
デザイン演出がされていないことが多いプログレスバーをグラフィカルに表現したpsd素材がまとめられています。
詳しくは以下
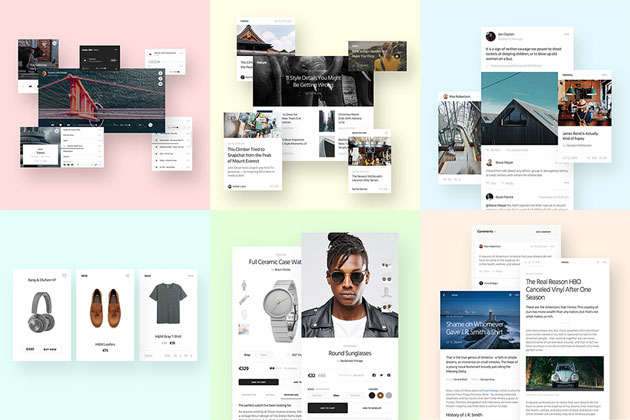
WEBデザインのトレンドの推移は早く、年々あらたなトレンドが生まれては消えていきますが、今日紹介するのはUIデザインのベースにできるシンプルなUIフリーサンプル「Ease UI Component Free Sample」です。

非常にシンプルでスタイリッシュなデザインでブログ、メディア、フォーム、Eコマース、ベースパーツなどなど様々なユーザーインターフェースのパーツが収録されています。
詳しくは以下
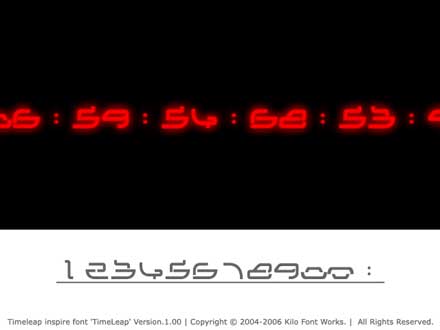
アニメの中で使われているフォントは独特な物が多く、印象に残っている物もいくつかあります。そんなアニメの中のフォントを再現した数字フォント「TimeLeap」を紹介したいと思います。

このフォントは劇場版アニメーション「時をかける少女」の時計のカウントの数字を模したものです。
詳しくは以下
前回「photoshopのアイコンチュートリアルの決定版「40+ Hand-picked Photoshop Icon Designs」」と言う記事でアイコンのチュートリアル集を紹介しましたが、今回紹介するのもアイコンのチュートリアル集「40 Icon Tutorials for Photoshop」。前回と同じく40個のアイコンのチュートリアルが集められています。前回紹介したエントリーと被っているモノもありますが、Wiiリモコン、LG LCD Monitor Iconといったgadget系のアイコンもあり少し毛色が違う感じです。
今日は紹介されている中で、前回紹介した「40+ Hand-picked Photoshop Icon Designs」と被っていないチュートリアルの中から気になったものをいくつか紹介していきたいと思います。
詳しくは以下
誰でも手軽に写真が撮影できるようになったことで、加工自体を自身で手がける方も増えてきていると思います。そんな中今回紹介するのは、簡単に雰囲気の良い写真に加工できるアクションまとめ「Collection of New Photoshop Actions」です。

(http://sweet-reality-xo.deviantart.com/art/Vintage-and-Retro-Colour-Actions-305292056)
Photoshopの機能として重宝されるアクション機能を利用し、さまざまなテイストの写真加工を瞬時に可能にしてしまう、とても便利なまとめです。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
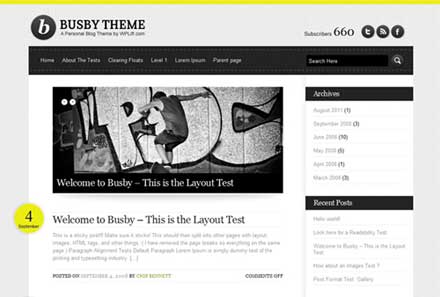
サイト制作に利用している方が増えているWordPress。プロの方はもちろん、サイト運営を考えている一般の方にも大きな人気を集めています。そこで今回は、フリーでクオリティの高いWordPressテーマをまとめた「30 New Free High-Quality WordPress Themes」を紹介したいと思います。

Busby: Free WordPress Personal Blog Theme
シンプルテイストなテーマから機能を付加したテーマまで、さまざまなテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
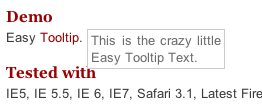
ユーザービリティの向上のための仕掛の一つツールチップ、最近の主流としてはjavascroptを使用しての実装という形が多く、色々な形でパッケージ化されています。ある程度パッケージングされているんで実装は簡単とは言え、なれていない人にとってはまだまだややこしい部分も多いです。

今回紹介する「Easy CSS Tooltip」はjavascriptを使用せずCSSとHTMLでツールチップを実現すると言うものです。
詳しくは以下
ご報告が遅くなってしまいましたが、DesignDevelopのデザインを今回、大幅にリニューアルいたしました。姉妹ブログサイト・Designworks(http://designwork-s.net/)の新ドメイン移行・デザインリニューアルと共に、より姉妹ブログらしさを演出するために、今回双方ブログのデザインの統一性を図っています。

新デザインのDesignDevelopはドメイン移行は行わず、今と同じ「https://design-develop.net/」となります。簡単ではありますが、新DesignDevelopがどう変わったのか?以下にて簡単に紹介させて頂いておりますので、よろしければご覧ください。