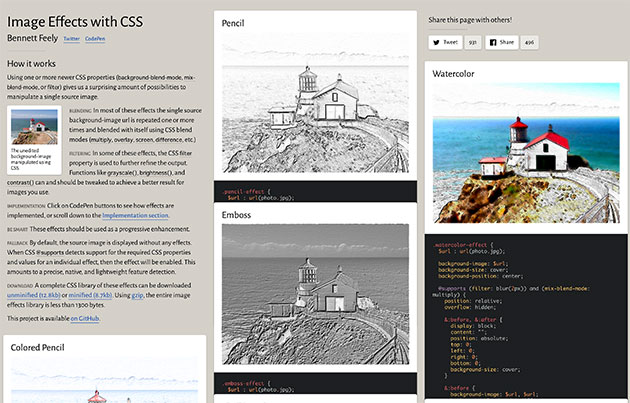
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
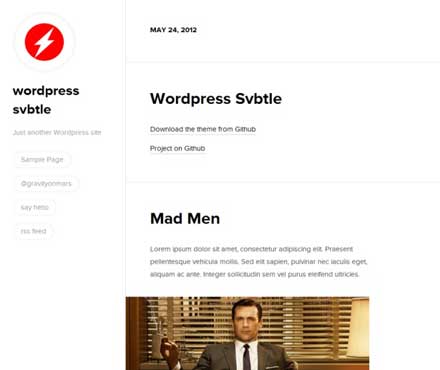
手軽にwebページ制作ができると人気の高いワードプレスは、個人から商用まで幅広く利用されています。そこで今回は、ワードプレス制作に欠かせない、フリーで利用できるワードプレステーマをまとめた「Recently Released Free WordPress Themes」を紹介したいと思います。

(gravityonmars/wp-svbtle · GitHub)
テイストや用途に合わせて利用できるテーマが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインだけでなく、独自の動きを取り入れることでwebサイトはより魅力的なものに変化します。今回はそんな時に参考にしたい、webサイトの動きを魅力的に演出するフリーjQueryプラグイン集「Free jQuery Plugins To Create An Amazing Website」を紹介したいと思います。
組み込むだけで、webサイトを魅力的に演出してくれるプラグインが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
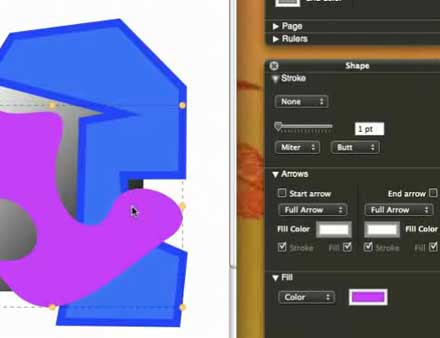
ベクターデータでデザインしたいけども、illustratorは高くて手が出ないと思っている方や、出先でちょっとしたデザインを制作しなければ行けない時、これからデザインを勉強したいけど、とりあえずデザインに触れたいという方にオススメなソフトウェアが今回紹介するフリーのベクターグラフィックソフト「DrawBerry」です。

実際動作しているスクリーンキャストが公開されていましたので、下記に動画を貼り付けておきます。
動画は以下から
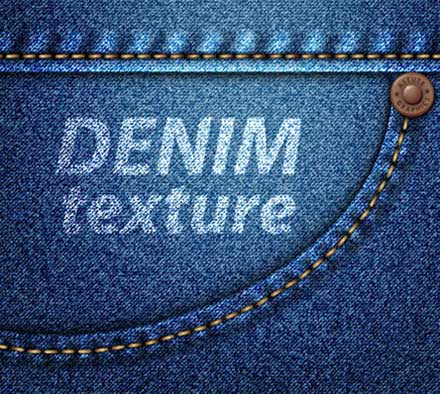
さまざまな機能が追加され、より効率的にデザインワークが進められるようになっているIllustrator。しかし、デザイナーによって機能の使い方は大きく異なり、更に利用できる機能を全てチェックするというのは至難の業。そこで今回紹介するのが、Illustratorのさまざまな機能や技が学べるチュートリアルをまとめた「Illustrator Tutorials: 70+ Awesome Hot New Tips」です。

Astute Graphics Blog : How to Create Vector Denim Texture Using Adobe Illustrator
タイポグラフィの制作からポスター・ポストカードの制作まで、さまざまなチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
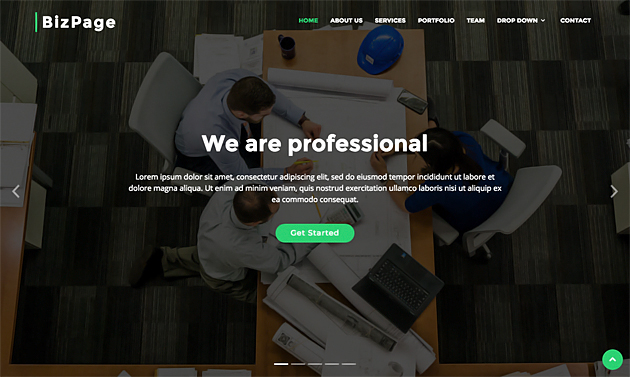
企業から個人まで、幅広い目的・用途で運用されるWebサイトは、インターネットを通して情報発信をする際に欠かせないツールのひとつ。しかし、初心者が一からコードを組みWebサイトを制作するとなると、完成までにコストがかかってしまいがちです。今回ご紹介するのは、そんな手軽に制作できるWebサイトテンプレートをまとめた「25 Free Open Source Website Templates for Easy Customization」です。

25 Free Open Source Website Templates for Easy Customization
使いやすく、カスタマイズ可能なオープンソースのWebサイトテンプレートが25種類紹介されています。さらにその中から、これはと思ったものを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
デザインに利用する素材を探している時に、”せっかく良い素材が見つかったのに、使えるソフトが違って利用できない”という経験をされている方も多いはず。そこで今回は、IllustratorでもPhotoshopでも使えるチェックパターン素材がセットになった「10 Seamless Plaid Patterns for Illustrator and Photoshop」を紹介したいと思います。

明るめの柄からシンプルな柄まで、使いやすいチェックパターンが10種類もセットになっています。
詳しくは以下
写真は施す加工によってガラリと印象が変わりますが、その都度処理を加えていくのは時間も手間もかかってしまう。できるだけ時間を短縮して、クオリティの高いものを作り上げたいものです。そんな中今回紹介するのは、カラフルでスタイリッシュな処理が可能なphotoshopアクション「Color Fusion Photoshop Actions」の紹介です。

3段階の簡単なステップで時間をかけずに複雑な加工ができる便利なアイテムです。
詳しくは以下
日々、次々と新しい素材がアップされており、膨大な数の中からどれを選ぼうか迷ってしまうこともあるのではないでしょうか?そんな中今回紹介するのは、webデザイナーならチェックしておきたいフリー素材がピックアップされた「50 incredible freebies for web designers」です。
いろいろな種類のフリー素材が紹介されており、どれも使ってみたくなるクオリティの高いものばかりが揃っています。
詳しくは以下
Designdevelopではデザインに役立つTipsを公開してきましたが、今回紹介する「イラレラボ illustrator-labo」はイラストレーターに特化してTipsや素材などを紹介配布されているサイトです。

前回紹介した「日本の伝統色をデザインに!グラフィックスタイルライブラリ「Japanese Traditional 24」」もそのイラレラボさんが配布されている素材の一つです。様々なTipsや素材が公開されていますが、今日はその中から気になるエントリーを紹介したいと思います。
詳しくは以下
近年ネットワークの発達により、様々な障壁がクリアされ、会社に来て仕事をするということが一部では当たり前では無い世界がやってこようとしています。リモートワークの方法論など話題になり、出社せず自宅に居ながら仕事をするというスタイルが認知されつつあります。そんなリモートワークはデザイナーやクリエイターの方にはより、身近な働き方で実際そのような働き方をしている方も少なからずいるのではないでしょうか?今回ご紹介するのはそんな遠隔とのやりとりで仕事を行う、リモートワークに最適なWEBツールをまとめた「Remote Starter Kit」です。

さまざまな視点から集められたWEBツールはリモートワーカーだけでなく、他の働き方をメインとする方の業務効率化にも最適なものばかり。今回はその中からオススメのツールを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)