デザインにおいて配色はとても重要な要素であり、かつ難しいものでもあります。単色同士の掛け合わせのみならず、写真にも色は数多く使われており、利用する写真によっても合う色、合わない色があります。今日紹介するのは画像に併せて最適なグラデーション背景を出力できる「Grade.js」です。

このjavascriptはgradient-wrapというclassで指定した要素内の画像に応じて、その配色を読み取り、画像を引き立てるのに最も有効なグラデーション背景を生成してくれるjavascriptとなっています。
詳しくは以下
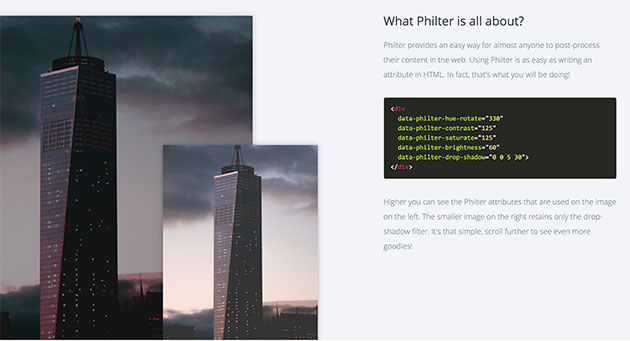
Instagramなどを始め写真共有アプリでは気軽に写真に豊富なフィルタがかけられ多くの方が利用しており、フィルタによって創られた色味や風合いは写真のクオリティを大きく向上させてくれます。今日紹介するのはjavascriptとCSSで写真にフィルタ効果を与えるライブラリ「Philter」です。

パラメーターを調整するだけWEB上で表示された写真にフィルタと同じような効果をかけることが可能です。
詳しくは以下
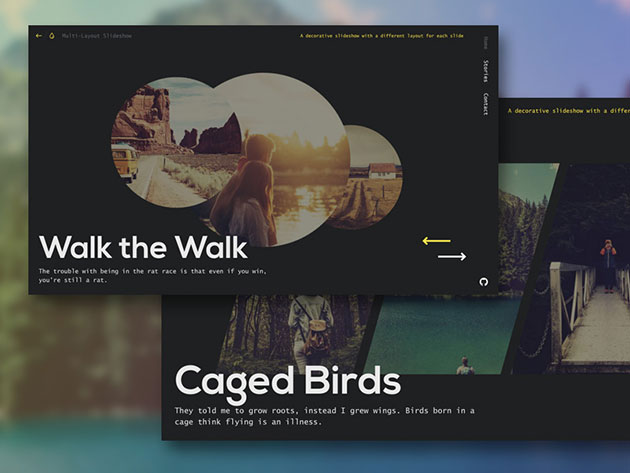
WEBサイトでは、もはや定番化したTOPで重要な情報をフラッシュ的に見せるスライドショー。定番化しているだけに注目をそれだけ引くのは至難の業ですが、今日紹介するのはそんなスライドショーの中でも特異な、様々な表情を見せてくれるスライドショー「Multi-Layout Slideshow」です。

こちらのスライダーはサークル、スクエアなどなど、一つの表現では無く、様々なフォーマットを切り替えてスライドできるスライドショーとなっています。
詳しくは以下
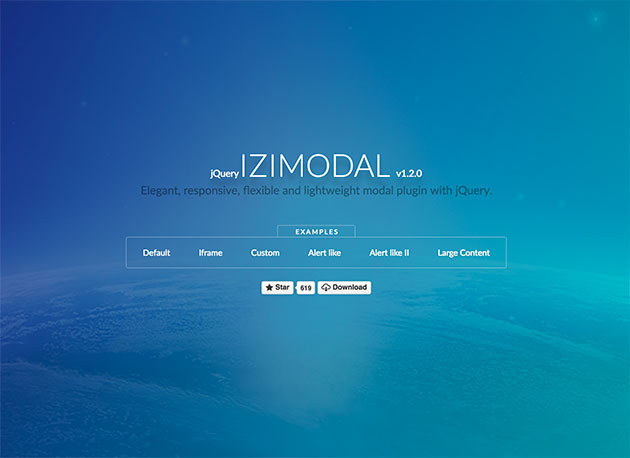
WEBサイトでも頻繁に利用されるモーダルウィンドウ。詳しく情報を表示したり、アラート的に利用したり、コンタクトフォームなどで利用したりなど様々な使い方が可能ですが、今回紹介するのはレスポンシブで小気味の良いアニメーションが特徴的なモーダル「IZIMODAL」です。

モーダルウィンドウとしての機能は一般的なものですが、モーダル内のオブジェクトが細かく動作しクオリティが高い印象を与えてくれるモーダルウィンドウです。
詳しくは以下
ブラウザの発展によりjavascriptによるアニメーション表現はより高度なものとなってきていますが、今日紹介するのはCSSやSVGとも連携し、様々なアニメーションを描画できる軽量なライブラリ「Anime.js」です。

回転や移動といったシンプルなものから、ランダムな動きなどなど、作りこめばかなり高度な動きも可能な用で、CODEPENでは様々なアニメーションサンプルが上がっていました。
詳しくは以下
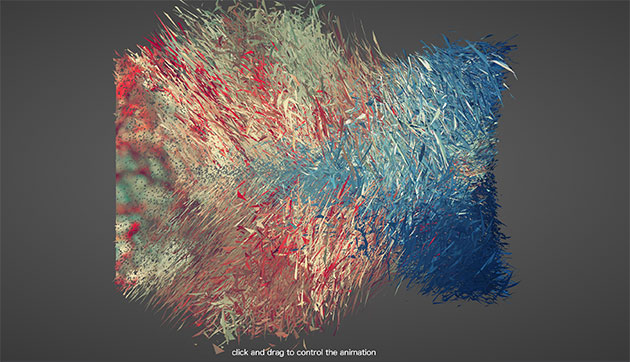
WEBのコンテンツの見せ方の定番中の定番のギミック、スライダー。数多くのスライダーがリリースされており、どれも目を引くための工夫が施されていますが、今日紹介するのはWEBGLで実現するリッチアニメーションスライダー「WebGL image slider transition」です。

このスライダーはjavascriptとWebGLの技術を使い、画像が崩壊し、再構築しながら画像を切り替わるという今までのWEBでは動画レベルでしか表現できなったアクションが実装されています。
詳しくは以下
無料のベクター素材は沢山ありますが、その中で品質の良いものを探すには、どうしても時間がかかってしまうもの。そこで今回は、様々なトーンで制作された高品質の無料ベクター素材が30種まとめられた「30 Free Vector Graphics and Vector Elements」ご紹介します。

イラストやロゴ、UI設計に使えるアイコンなど、WEBデザインにも印刷物のデザインにも自由に使用できます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
付箋を貼って情報共有したり、アイデアを書き出したりアイデアマップをつくったりと、クリエイティブの場では度々使われている付箋。今日紹介するのはAjaxとphp,JQueryを利用して制作された、付箋メモシステム「Sticky Notes With AJAX, PHP & jQuery」を紹介したいと思います。

付箋は自由に追加したり、削除する事ができ、もちろん位置も自由自在に動かす事ができるようになっています。インターフェイスもかなりシンプルで、だれでも簡単に直感的に操作する事ができます。
詳しくは以下
社会人になれば多くの人が持つことになる名刺は、少しでも個性的な名刺で自分や会社をアピールしたいところ。特にクリエイティブな業界の方なら尚更スタイリッシュに決めたいものです。そんな中今回ご紹介する「27 New Professional Business Card PSD Templates」では、デザイン性の高い名刺デザインが多くまとめられています。

Business Card by jpixel55 | GraphicRiver
編集可能な形式になっているので自分好みにカスタマイズもできる、とても便利な名刺デザインテンプレートコレクションとなっています。
詳しくは以下
色々とグラフィカルな表現に使えそうなテクスチャがコンクリートなどのひび割れた壁。
以下にこの「Free High Res Photoshop Brushes」を使って描いた画像をいくつかピックアップしておきます。描いたと言ってもブラシを選択して押したといったほうが正しいのですがかなり良い感じで壁面を作り出すことができます。
詳しくは以下
作業をするときはメインのマシンが決まっていて、ほぼそのマシンを使って作業をするのですが、ごく希に出先などで作業する時もあり、その際に困るのがソフト。同じ環境はもちろん難しいですが、画像編集とか必要になった場合などの作業が発生した時困ってしまっていました。

Pixlrのインターフェイス
WEBさえあればどんな所でも使えるオンラインイメージエディタのまとめが「Six Revisions」で紹介されていましたので、今日はオンラインイメージエディタのスクリーンキャストを交えながら、自分のメモがわりにまとめておきたいと思います。
詳しくは以下
フリーフォントばかりではありませんが、deviantARTで公開されているFONTの中からピックアップした美しいフォント集をまとめたエントリーが今回紹介する「 40+ Extremely Beautiful FONT」です。
クリエイティブが溢れるフォントを40紹介しています。今日はまとめられているフォント中からいくつかdesigndevelopが気になったものを紹介したいと思います。
詳しくは以下
ステッカーやタグなどを利用して動きのあるデザインを表現することも多いと思いますが、そんなステッカーやタグを一つ一つ制作していくには時間もかかります。そんな中今回紹介するのが、コラージュやワンポイントデザインに使いやすい、ステッカーやタグをモチーフにしたPSD素材「40 Beautifully Designed Stickers, Tags And Badges In PSD Files」です。
可愛らしい素材からシーンを問わず使いやすい素材まで、さまざまなPSD素材が紹介されています。中でも気になったのをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作素材として欠かすことのできないテクスチャ。非常にさまざまな種類が展開されており、日々新しいものをストックされているというデザイナーの方は多いのでは。そんな中今回は、手軽に味のあるニュアンスを加えることができる便利なダンボールテクスチャまとめ「30 Free and Useful Examples of Cardboard Texture」を紹介したいと思います。

(Texture: cardboard 2 by ~Galloping-Textures on deviantART)
比較的シンプルな定番のものや、ダンボール自体にデザインが加えられている個性的なタイプなど、いろんな種類が収録されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
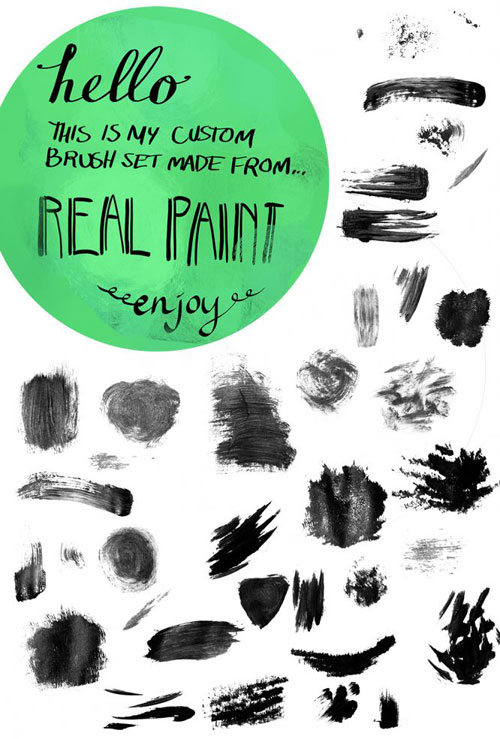
Photoshopの機能の中でも比較的使用頻度の高いブラシツール。手軽にさまざまなグラフィック表現が可能で、重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、アナログな手描き描写を簡単に表現できる、Photoshopブラシまとめ「15 Free Photoshop Drawing & Painting Brush Sets」です。

(Jess's Acrylic Texture Brushes – Free Photoshop Brushes | BrushKing ♛)
手描きの雰囲気をPhotoshop上で瞬時に表現できるブラシセットが15種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン作業の必需品として多くの人に愛用されているPhotoshopは主に、画像処理などで利用されている場合が多いかと思いますが、膨大なPhotoshopの機能をフル活用できているか疑問を感じている方も多いのでは?そこで今回紹介するのが、PhotoshopCS5を使いこなせるチュートリアルまとめ「30 Very Useful Photoshop CS5 Tutorials」です。

Photoshop Quick Tip: Creating Depth of Field Using the Lens Blur Filter
ロゴ制作やさまざまな効果をプラスできるチュートリアルが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下