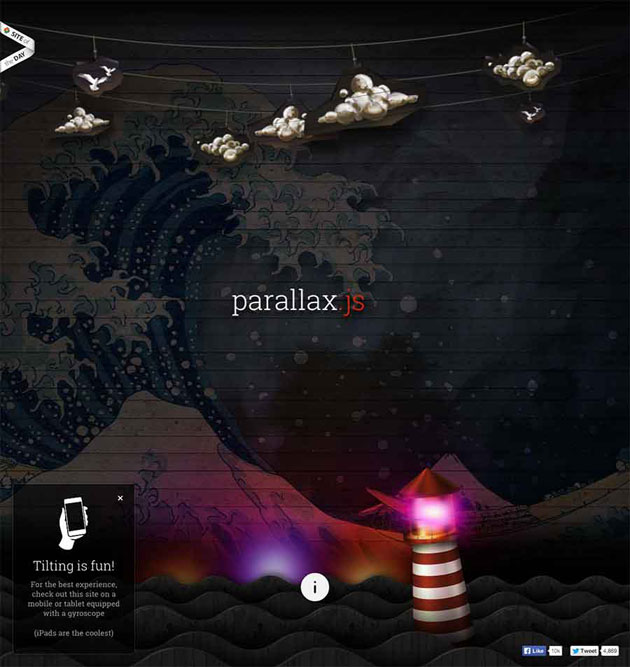
2013年のWEBでは大きく活躍していたパララックス効果。視差効果によってもたらされる体験は、今までのWEBとはまた違った感覚を与えてくれました。今回紹介するのはそんなパララックス効果を簡単に利用できるプラグインをまとめたエントリー「7 Useful Parallax jQuery Plugins」です。

7 Useful Parallax jQuery Plugins
手前と奥にオブジェクトを設置し、遠近感を持たせて画面に奥行きをもたせるものから、スクロールによって背景と手前のオブジェクトを動かす定番のものまで様々なパララックス効果を得られるjQueryプラグインが紹介されています。今日はその中から気になったものをピックアップして紹介したいと思います。
高機能なサイトを作りたいけど、一からプログラムを組むのはちょっと…という方に向けて、今回は2013年で人気をあつめたプラグインを50種集めたエントリー「50 Most Useful jQuery Plugins from 2013」を紹介したいと思います。

Salvattore — A jQuery Masonry alternative with CSS-driven configuration
レスポンシブサイトに向けたものを中心に、様々なジャンルのプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
Jresponsive
レスポンシブなグリッドレイアウトが実現できるプラグイン。ウインドウサイズに合わせて要素の幅を縮小したり、1行あたりの表示数を変更することができます。

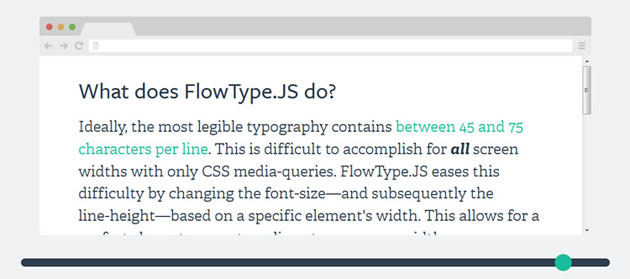
FlowType.JS — Responsive web typography at its finest: font-size and line-height based on element width.
ウインドウサイズに合わせて自動的にfont-sizeとline-heightを調整してくれるプラグイン。1行あたりの文字数を調整できるので、読み易いコンテンツに出来そうです。

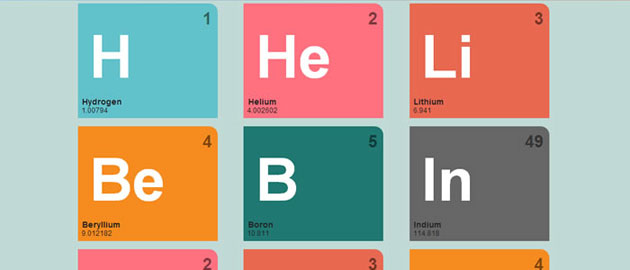
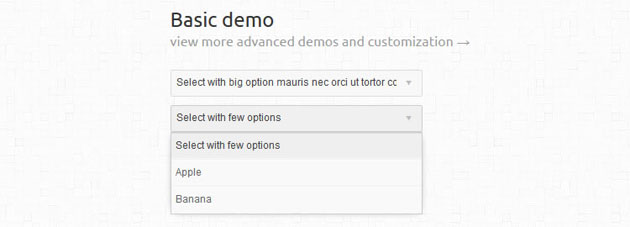
jQuery Selectric
htmlのselectボックスを装飾してくれるプラグイン。選択時にプログラムを実行できたりもするようで、高機能なselectボックスを実装したい時に重宝しそうです。

こうしてポピュラーなプラグインを一堂に集めると、2013年のWebの動向が見えてきますね。ここで紹介されているものを導入するだけでも、最新のトレンドに近づけていくことができるのではないでしょうか。
新しいゲームを始めたり初めてのWebサービスを利用する時、どんな操作をすれば良いのか最初にチュートリアルがあると、とても分かりやすいですよね。今回はWebサイトにそんなチュートリアル機能を付与するプラグイン「Bootstro.js」を紹介したいと思います。

実際にデモを動かしてみるとわかりますが、対象箇所のハイライト + 画面スクロールで、とてもわかりやすく説明を受けることができます。
ページ遷移を可能な限り少なくして、シームレスに気持ちよく情報を見せようといったWebサイトを、最近よく見かけるようになりました。しかしそのようなサイトを構築したいと思っても、経験が無ければハードルは高いもの。そこで今回は、そのような機能を手軽に実装できるjQueryのプラグインをまとめたエントリー「12 jQuery Infinite Scroll Plugins and Tutorials」を紹介したいと思います。

Mark Holton | Web Application Development
スクロールに合わせて新たなコンテンツを読み込む機能を中心に、12種類のプラグインがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
旧ホームページドメイン(designwork-s.com)を利用し、当ブログの名称を利用し、文中のリンクからオンラインカジノの紹介サイトへ誘導するWEBサイトが発見されました。当該WEBサイトは、当ブログとなんら関わりのない第三者の手によって作成されたもので、当ブログとは一切関係ございません。
旧ドメインについては、現在、管理・運用を行っておらず、当ブログの運営元とは無関係の第三者が取得・管理しており、無関係となります。
そのため、旧ドメインへアクセスすることにより、何らかの被害等が生じても、一切責任を負いません。
現在のDesignWorksホームページドメインはdesignwork-s.netとなります。
ご注意のほど、どうぞよろしくお願い致します。
アイコン素材は簡単に伝えたい内容を伝えられる非常に便利なデザイン素材です。今日紹介するのは商用利用で使えるフリーアイコンセットのみを集めたエントリー「99 Icon Sets To Use In Commercial Design Projects」です。
![]()
50 Free and Exclusive Twitter Icons
ソーシャルメディアのアイコンからピクトまで様々なアイコンセットがまとめられています。今日は今までDesigndevelopで紹介したことが無いアイコンセットを中心にそのなかからいくつか紹介したいと思います。
詳しくは以下
さまざまなwebサイトで取り入れられているwordpressは、非常に多くの人に愛され、時にはカスタマイズされ便利に利用されています。そんなwordpressテーマを40種集めた「40 Fresh And Free WordPress Themes」を今回は紹介したいと思います。
いろいろなレイアウトが揃ったフリーwordpressのテーマとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
鳥や天使などに共通しているのが、背中に持っている羽。デザイン素材としてリアルかつきれいに表現するのには、高い制作クオリティが求められます。今回はそんな時に是非利用したい、さまざまな羽のビジュアルを美しく表現できるブラシセットまとめ「21 Sets Of Free Photoshop Wing Brushes」を紹介したいと思います。

(feathered wing brushes by ~dark-dragon-stock on deviantART)
本物を思わせる質感のものから、平面でイメージ的に表現されたものまで、いろいろなタイプの羽ブラシが公開されています。気になったものをピックアップしてみましたので下記よりご覧ください。
詳しくは以下
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
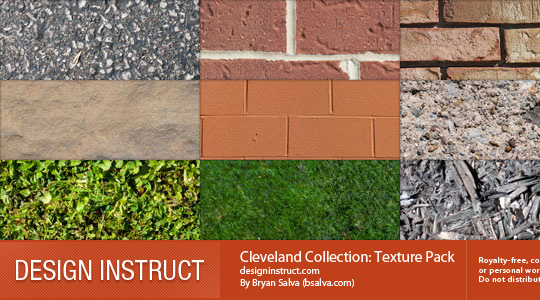
さまざまなシチュエーションで活躍するテクスチャ。背景やアクセントとして使う事ができ、デザインの幅を広げてくれる心強い味方です。今回は、そんな色々な種類のテクスチャを集めた「55 Fresh And Free Texture Packs」をご紹介します。

(Cleveland Collection: Texture Pack)
様々な用途によって使える豊富なテクスチャ素材。レンガから古い紙、さびれた壁など、きっと欲しいテクスチャが見つかるでしょう。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトから、パーツまで幅広く制作に利用されているphotoshop。メインで使っている方も多いと思います。今日紹介するのはphotoshopで便利に使えるpsd形式の素材を集めた、WEBデザイナーのためのフリーpsd素材集「80+ Useful PSD Templates For Web Designers」。
上記のようなボタンから、バッジ、アイコン、イラストレーションなど、様々な素材がまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ナビゲーションメニューを作る時、いつも似たようなデザインになってしまってはいないでしょうか?そんな時に是非利用したい、CSSのみで実現できるナビゲーションメニューをまとめた「15 Beautiful and Creative CSS Navigation Menus」を今回は紹介したいと思います。

UAE, Dubai- Sharjah based web & designer, Front-end developer S.M.Riyaz
プルダウンのついた便利なメニューや、デザイン性を重視したハイクオリティなメニューまで、さまざまなCSSナビゲーションメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
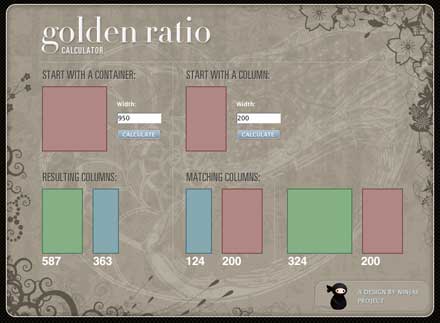
黄金比とはもっとも安定し、美しい比率とされるもので、様々なデザインに用いられていたりしますが、今日紹介する「Golden Ratio Calculator」は黄金比をWEBデザインで簡単に利用できるWEBツールです。

使い方は非常に簡単で、制作したいWEBサイトのワイドの値を入力するだけで、黄金比に沿った比率でカラムの割合を示してくれるというものになっています。
詳しくは以下
エコや環境系のイメージ、または優しい自然のイメージなどを彷彿させる葉。今日紹介するのは無料で利用できる葉のテクスチャを集めたセット「10 High-Quality Free Leaf Textures」です。

テクスチャセットはFlickrで公開されていましたので、下記に収録されているテクスチャのスライドショーを貼付けておきます。
詳しくは以下