国内でも有名なソーシャルブックマークサービスである「はてなブックマーク」「Livedoorクリップ」「Buzzurl」「del.icio.us」を一度にgoogleの検索結果に表示させる事ができるGreasemonkeyスクリプト「Japanese Popular SBM Count With Google」を紹介したいと思います。

他にも似たようなグリモンスクリプトはありますが、このスクリプトは「Append bookmarkcount in Google」と「SBM Count With Google」の良い所を合わせたものということです。
詳しくは以下
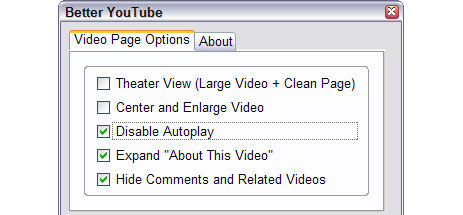
YouTube関連のスクリプトを今まで「YouTubeへのリンクを一目で見分けるGreasemonkeyスクリプト「embed YouTube」」や「YouTube 動画ページで「詳細」を省略せずに表示するGreasemonkeyスクリプト」と紹介してきましたが、今回紹介するものはさらに踏み込んだもので、YouTubeをもっと便利に使う為のFirefox拡張機能「Better YouTube」です。

この「Better YouTube」を導入すればYouTubeの動作をかなり細かい所まで設定する事ができます。
YouTubeが国内が問わず大人気で様々な動画が集まっている事から、そこの中から動画を紹介する事自体をコンテンツとしているWEBサイトやブログが多数存在します。
単純にリンクを教えてくれたり、埋め込んで紹介してくれる所もありますが、中には広告テキストリンクと絡めて紛らわしい表現をしている所も多々あります。そこで今回紹介するのはそんな紛らわしいリンクをYouTubeへのリンクかどうか一目で見分ける事を可能にするGreasemonkeyスクリプト「embed YouTube」を紹介したいと思います。
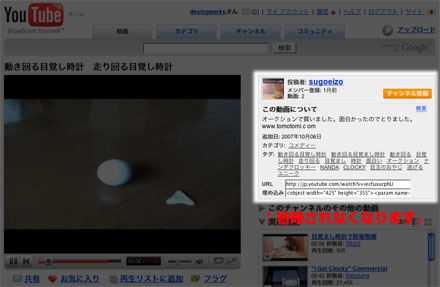
少し前にYouTubeの動画欄のレイアウトがかわり、動画の詳細が省略され埋め込みタグが動画下に表示されるようになりました。これはこれで便利なのですが、個人的には右側に表示される従来のタイプになれきっていたので最近違和感を感じていました。今日はそのYouTubeの表示の問題を解決してくれるGreasemonkeyスクリプトを紹介したいと思います。

このスクリプトを用いる事で上記のハイライト部分が省略されなくなります。これで以前のようなレイアウトでYouTubeを利用できます。
スクリプトは「Youtube Videos moreinfo – Userscripts.org」の右サイドバー最上部の「Install this script」をクリックすればインストールが開始されます。標準だとYouTube日本版に対応していないので下記にしたがって設定してください。
1.インストール後ステータスバーにいる猿を右クリックして、「ユーザスクリプトの管理」をクリック
2.「Youtube Videos moreinfo」を選択
3.「ユーザスクリプトを実行するページ」欄の「http://www.youtube.com/watch?*」をクリック
4.ダイアログボックスが出てきますので「*youtube.com/watch?*」へ修正
ものすごくニッチなスクリプトですが、個人的に求めていたものだったので紹介しました。普段からYouTubeを使っていて何となく違和感がある方は使ってみてください。
空から振る雨や雪は、時に幻想的な雰囲気を感じさせてくれるもの。そんな中今回紹介するのは、雪&雨のテクスチャを多数集めた「A Collection of Free Snowfall and Raindrop Texture to Add Up a Moody Feel」です。

(rain texture by *orbitingasupernova on deviantART)
見ているだけで吸い込まれていきそうな、しんしんと降り注ぐ雪と雨の様子が、多彩なテクスチャとなって紹介されています。中でも気になったものをピックアップしました。下記より御覧ください。
詳しくは以下
背景素材として、完成されたさまざまなテクスチャ等が配布されていますが、今回は、すでに用意されたものではなく自身で柄の出方や種類を選定しながら生成まで可能なオンラインツールまとめ「12 Online Tools to Generate Seamless Background Patterns and Textures」を紹介したいと思います。
背景パターンやテクスチャを簡単に生成できるツールが紹介されています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
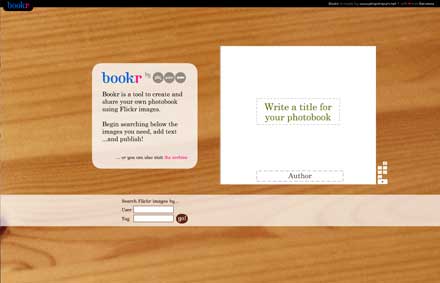
Flickrと連携して自分だけのphotoスクラップブックが作れるサービスが今回紹介する「bookr」です。FlickrIDやタグで写真を検索して自分の気に入った写真をスクラップしていくような感じでphotobookが制作できます。

photobookは本にドラッグすれば追加されます。表紙にタイトルをつけたり、写真にコメントをつけたりとちょっとしたカスタマイズもできるようになっています。もちろんページを増やす事も可能です。さらに制作したphotobookは画面の右下の「publish this book!」を押す事でブログなどに貼付る用のタグも生成する事ができます。
詳しくは以下
企画書やデザインでも一つイラストレーションがあるとクオリティが上がったり、彩りを添えたりできますが、そんな時に便利なクリップアートを集めたWEBサイトが今回紹介する「artvex.com – Free Clipart, Images, and Graphics.」です。

全部で10,000個以上のクリップアートがダウンロードできるようになっていて、様々なジャンルに分けられて公開されています。参考までにいくつかのカテゴリーに収録されているクリップアートのスクリーンショットを紹介致します。
詳しくは以下
PDFファイルのページの順番を変え得たい。もしくはページを削除したい場合にWEB上で編集できるのが今回紹介する「PDF Hamme」です。このツールはローカルからPDFファイルをアップロードしてページ構成を編集できるWEBサービスです。

テキストの編集や高度な編集はできませんが、単純にページを並び替えたり、削除したりする事ができます。出先でどうしてもページ構成を変更したいなんて時には便利なWEBサービスです。
詳しくは以下
普段使用するフォントは、比較的シンプルで、いろいろなデザインに応用が効くものが多いと思いますが、デザインによってはフォント自体がデザインされていると、簡単にクオリティをアップさせることができるもの。そんな中今回紹介するのは、リボンをモチーフにしたデザインフォント「10 High Quality Free Ribbon Fonts」です。

(Ribbon effect of letters – Vector Gallery)
リボンの質感をフォントに取り入れた、個性的で可愛らしい印象が特徴となっています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
ビジュアル性の高いフォントは、タイトルやデザインイメージを印象的に魅せる重要な素材ですが、フリーフォントの中からクオリティの高いフォントを探すのは、時間と手間がかかる作業だと思います。そこで今回紹介するのは、個性的なスタイルがユニークなフリーフォント「Morning Glory – Free Font」です。

文字が細かいパーツに分けられて繋がっているフォントとなっており、インパクトを与えることができるビジュアル性が魅力的です。このフォントを利用したコンセプトムービーが公開されていましたので、まずは以下からご覧ください。
詳しくは以下
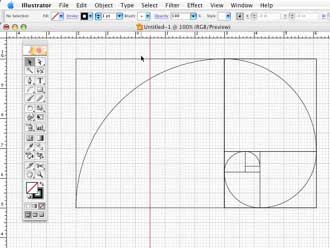
先日Adobe Illustratorの基礎の部分を中心にしたチュートリアルを「Illustratorの基本チュートリアルを200個以上集めた「Illustrator Tutorials」」と言う記事でお伝えしましたが、今日紹介するチュートリアルよりもさらに先を行くチュートリアルを集めた「Adobe Illustrator Tutorials – Best Of」です。

キャラクターからグラフィックス、立体的なアートワークまで様々なチュートリアルが公開されています。今回のチュートリアル集はデザインを仕事にしている方でも十分に参考になるレベルの物だと思います。今日はその中からいくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下
様々な用とで使えるアイコン。非常に便利なものですが、クオリティの高いものを制作しようと思うと、それなりに時間と手間がかかります。今日紹介するのはクオリティの高いアイコンセットを幅広く収録したアイコン収集サイト「IconFever」です。
![]()
こうしたフリーアイコンは非常に利用しやすいのですが、個別にライセンスが定められており、その規約内で利用しなければいけません。「IconFever」の良い所は、一つ一つにキチンとライセンスに着いて明記されており、ライセンス別でまとめて表示できるようになっています。今日は商用利用可能なアイコンセットの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
リッチからフラットへとデザインのトレンドが変わってきているように、Webにおいても時代のトレンドや利便性の向上を目指して、新たなトレンドが生まれると共に古いトレンドが消えていく、そういった進化の道を歩んでいます。今回紹介するのは2014年のWebでは見なくなるであろう古いトレンドたち「Web Design Trends That Will Disappear in 2014」です。

昔はよく見たけれど最近はあまり見かけなくなってきた、そんなトレンドたちが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。