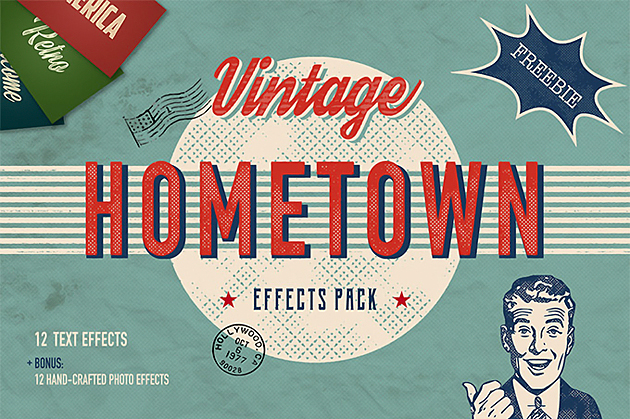
レトロや格調高い雰囲気などをデザインに落とし込みたい際に役立つのが、ヴィンテージ風加工。しかしいざ自作するとなると、凝った加工を行うのは中々難しいもの。そんな時に利用したい、ヴィンテージ風加工を楽に行うことが出来るテキストエフェクト「Hometown Vintage Effects Pack」を今回は紹介します。

PSD形式の完成されたヴィンテージ風のエフェクトを楽しむことが出来る、おすすめのエフェクトセットです。
詳しくは以下
(さらに…)
メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
デザインの中でさまざまな役割を持つ文字要素は、メイングラフィックのサポート的存在ではなく時にはメイン要素となる時も。そんな時に文字をより魅力的に演出できるエフェクトチュートリアル集「New Amazing 2D and 3D Text Effect Tutorials (26 New Tuts)」を紹介したいと思います。

How to Create Space Tiles Text Effect in Photoshop |
2D・3Dと、平面立体さまざまな種類のエフェクトが分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン上に配置するテキスト。いろいろな入れ方や表現の仕方がありますが、絵的に配置するだけでなくそこに動きを加えることで、魅力を増すのではないでしょうか?そんな中今回紹介するのは、テキストをより魅力的に演出できるCSSを使ったエフェクト12選「12 Amazing Text Effects Created With CSS」です。
12選という限られた数ではありますが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォント・文字・テキストを使ったデザインはとても魅力的で、いろいろな表現方法でデザインがされていますが、今回はテキストに動きを取り入れより印象的なデザインに仕上げることができるエフェクト集「11 Beautiful Text Effects Created With CSS」を紹介したいと思います。
そのままだとデザイン文字といった印象ですが、CSSで動きを加えることにより、もっと魅力が増したデザイン文字に仕上げることができます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインにさまざまな加工を施すことができるPhotoshop。しかし多機能なだけに使いこなすことができないといった場合も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopを使った効果的なエフェクトまとめ「20 New Photoshop Addons for Premium Effects」です。

Trendy Fashion Photo Action | GraphicRiver
Photoshopで簡単にできる、さまざまな機能を使ったエフェクト機能がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
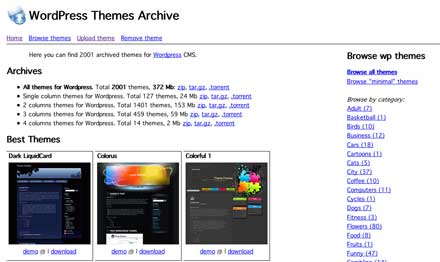
DesignDevelopではWordPressを使用していますが、その魅力の一つにテーマファイルがあれば簡単に様々なデザインが設定できる所があります。今日紹介する「WordPress Themes Archive」は2000個以上のテーマファイルが公開されています。

テーマファイルは「Fitness」や「City」などイメージ別や使用されているカラー別、サイドバーの位置などかなり細かく区分けされていますので、自分が思い描くテーマを見つけやすくなっています。
詳しくは以下
WEB上で話題になっていたMacのネット環境高速化ツール「dolipo」。様々なところで取り上げられていますが、DesignDevelopでも試してみました。

大枠の仕組みはサーバー側へリクエストをパイプライン化して、サーバからのレスポンスを待たずに複数のリクエストを投げられるようにすることで、レスポンスとアクションの時差を縮めたり、メタデータを一つづつ読み込まず適量を同時に読み込むため体感速度を向上できるとのことです。
詳しくは以下
様々なシーンで利用されている軽量かつ高機能なjavascriptライブラリjQuery。本当に色々な事が工夫次第で可能ですが、今回紹介するのはテキストをフェードインしながらマウスオーバーで色を変える「jQuery Glow」です。言葉で説明するとわかりづらいので、まずは下記からデモをご覧下さい
通常のテキストにマウスオーバーするとゆっくりとフェードしながら色が変わっていきます。
詳しくは以下
ベクターデータとは線の起終点の座標(位置)、曲線であればその曲がり方、太さ、色、それら線に囲まれた面の色、それらの変化のしかたなどを、数値で表すことにより、コンピュータで扱うデータとしたもので、数値なので、引き延ばしたり、変化を加えてもそれに合わせて劣化無く変形できるのが特徴です。

デザインする上で自由が効くため基本ベクターデータでデザインするのは当たり前ですが、仕事によっては素材のベクターデータが無く、JPGやGIF等できたりします。画像で来るととても不便で、ペンツールで下記起こしたりしていましたが、IllustratorCS2以降ライブトレースと言う画像をベクターデータ化してくれる機能が付きました。今回はそのライブトレースをオンラインで可能にしてくれるサービス「VectorMagic」を紹介したいと思います。
こちらのサービスを使えばオンラインで画像から簡単にベクターデータを作成する事が可能です。
詳しくは以下
フォントのテイストにもさまざまなタイプが存在していますが、今回紹介するのは、女性らしい曲線・デザインのフォントを集めた「20 Bold Free Script Fonts That You Don’t Have to Be a Girl to Use」です。

柔らかな印象、また華やかな印象のフォントが多数紹介されており、女性を意識したデザインテイストに特にマッチしそうです。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
かなり有名なサイトで、もはや紹介しなくても良いんじゃないかと思うぐらいですが、ブックマーク変わりに記事にしたいと思います。今回紹介する「Maniackers Design」は作り込まれた、高品質なフリー、シェアフォントを配布しているサイトです。

大元はデザイン事務所のWEBサイトなので、フォントのクオリティもさすがで、国内の雑誌やフォントブックにも常連で収録されていたりします。
詳しくは以下
デザイン制作で頻繁に使用するテクスチャ素材はいくつあっても便利なもの。そんな中今回紹介するのは、葉っぱや葉脈にクローズアップしたフリーテクスチャ素材をまとめた「36 New and Adaptive Free Leaf Textures」です。

(Leaf Texture by *shawn529 on deviantART)
新緑の美しいテクスチャから、葉の素材感を活かしたテクスチャまで、さまざまな葉っぱを使ったテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
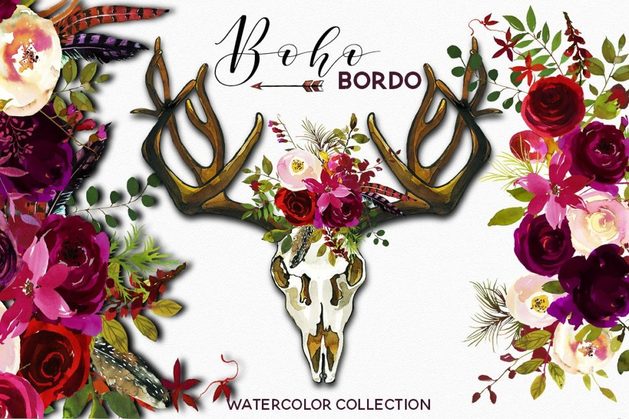
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
Deisngdevelopではデザイン、WEBに役立つ様々なコンテンツを日替わりで紹介していますが、今回紹介する「Web design tools and resources」はあらゆるWEBデザインに役立つリソースがまとめられているエントリーです。

リソースはリソースはJavascript、Miscellaneous Tools、Hosting、Grid Design、Typographyなどとジャンル分けされ、一覧になっていて非常に分かりやすくまとめらられています。
詳しくは以下