師走に入り、寒さの厳しい季節が到来。デザイン業務でも、冬らしさや季節感を求められることも多いのではないでしょうか。今回ご紹介するのは、そんな冬を感じさせるデザインにぴったりな、霧や氷の表面を思わせるテクスチャセット「Arctic Frost Textures」です。

Arctic Frost Textures — download free textures by PixelBuddha
見ているだけでひんやりするような、冷たさの伝わるハイクオリティなテクスチャセットです。
詳しくは以下
商品カタログや会社案内などのパンフレットは紙からWebへと大きく移行しています。そうは言っても紙のパンフレット需要がゼロになったわけではありませんので、様々なレイアウトやデザインの参考になるものはあると便利です。そんな時に役立ってくれるのが今回紹介する、40種類のパンフレットテンプレート「40 Print-Ready Brochure Templates | Free and Premium」のです。

A4 Portfolio Brochure by meenom | GraphicRiver
シンプルな1ページパンフレットから2つ折り、3つ折りに至るまで40種類のテンプレートが紹介されています。
詳しくは以下
クライアントにWebやアプリのUIデザインを見せる際に役に立つモックアップ。その中でも今回は、室内のバリエーション豊かなモックアップがまとめられた「40+ Free Workspace Mockups for Photorealistic Presentations」をご紹介します。

Work Space Mockup | Premium and Free Graphic Resources
今回は室内に焦点をあて、さらにワークスペースをテーマにしたモックアップビジュアルが多くまとめられています。下記にいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
デザインに勢いを付けたいときや、スタイリッシュに魅せたいときなどに非常に役立ってくれる、スプレーや水を吹き付けたようなスプラッシュ表現。自分で1から制作するのは大変ですが、今回ご紹介するのはそんな時に利用したいテクスチャ素材「16 Sprayed Vector Textures」です。

スプレーを吹きかけたようなベクターアートが収録された、ハイクオリティな素材です。
詳しくは以下
(さらに…)
WEBサイトの機能として欠かせない存在になりつつ在るモーダルウィンドウ。ギャラリーを閲覧させたり、商品詳細を表示させたり非常に便利な仕組みです。今回ご紹介するのはそんなモーダルウィンドウを制作する際に役立つ、フリーのモーダルウィンドウをまとめた「12 Free Modal Window Libraries & Plugins For Your Site」です。
シンプルなタイプから、ちょっと凝った機能を搭載した応用的なものまで、様々なモーダルウィンドウが12点紹介されています。更にその中から、おすすめのものを3点ピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
会社で決まったテンプレートのレターヘッドを使っている方も多いかと思いますが、今回はレターヘッドを時間をかけずに作れる20種類のテンプレート「20 Letterhead Templates & Mockups That Will Save You Time」を紹介したいと思います。

Corporate Letterhead design free download on Behance
アレンジも可能な、整ったレターヘッドデザインのテンプテートが集約されたまとめとなっています。いくつか気になったものをピックアップしてみました。
詳しくは以下
最近では、WEBサイト制作にあたって一つ重要な項目の一つにもなってきているすでに多くの現場で対応が求められていると思いますが、そんなスマートフォン向けのWEBサイトを構築する上でのテクニックがまとめられた書籍、「iPhone+Android スマートフォンサイト制作入門」をアスキーメディアワークスさんに献本して頂きましたので紹介したいと思います。

構築的な部分以外にも序章で、スマートフォンのブラウザならではの制限や仕様などが詳しく開設されていて、サイトを制作する上で、必要な知識から、実際の構築まで幅広く網羅されています。
詳しくは以下
デザインのトレンドとともに、フォントも次々と新しいタイプのものが登場し続けています。そんな中今回紹介するのは、比較的新しく公開されたフリーデザインフォント15種「15 Latest Free Fonts for Designers」です。

ModernFex (Free Font) on Behance
デザイン性に拘りが感じられるフリーフォントが15種紹介されています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
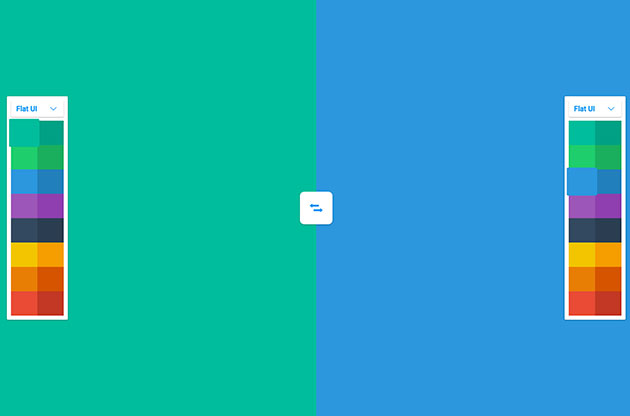
グラデーションを作り出すのは、簡単なように見えて意外に難しいもの。絶妙な色合いをイメージ通りに表現したい、今回はそんな時に便利なwebジェネレーター「Blend」を紹介したいと思います。

2色のベースカラーを使ってグラデーションを生成できる、シンプルでありながらも使い勝手の良さが魅力のwebサービスとなっています。
詳しくは以下
今流行のデザインのひとつである手書きフォント。筆跡によって印象が全く異なり、とめはね一つでイメージが変わる奥が深いフォントです。今回はそんな手書き風フォントから太めのシルエットが特徴のフォント「Willful Handwritten Brush Font」をご紹介します。

筆で書かれたような緩やかな筆致が特徴のボリューム感のある手書き風フォントです。
詳しくは以下
(さらに…)
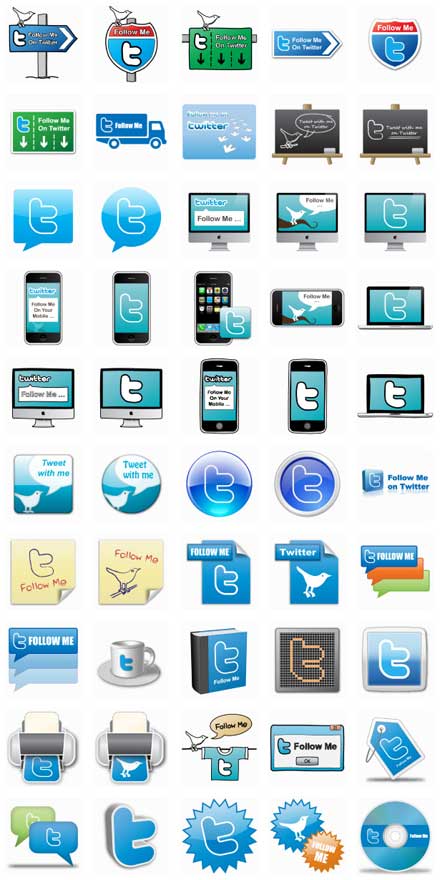
最近は様々なメディアで再度注目を浴びているTwitter。話題になっているのでTwitterを始めたと言う方も多いかと思います。今日紹介するのは様々なTwitterアイコンを集めたフリーアイコンセット「50 Free and Exclusive Twitter Icons」です。

上記のようなアイコンが収録されていて、クオリティが高く、立体的なもの、モチーフを使ったもの、アップル製品を使ったものなどなどバライティーに富んだものになっています。
詳しくは以下
グラフィックデザインといっても様々なデザインがあり、紙面のデザインから、ロゴマーク、タイプなど様々ですが、今日紹介する「Logo design tips」はロゴのデザインについてのTipsを10個紹介するエントリーです。

ロゴマークはたまに作らせていただいたりしますので、せっかくなので、紹介しながら学んで行きたいと思います。簡単に下記に記しておきます。
詳しくは以下
サイトをデザインする上で書かせないのがユーザーインターフェイス。しかしユーザーインターフェイスをデザインするとなるとなかなか難しかったりします。そこで今日は様々なUIを集めたUIデザインのパターンライブラリ「UI-patterns」を紹介したいと思います。

タグクラウドからページ分割、WYSIWYG、Wikiなど他にも様々なユーザーインターフェイスのサンプルが収録されています。
詳しくは以下