スマートフォンを中心に徐々に現場レベルでも利用されてきているCSS3。ブラウザの互換の問題から利用できない案件もありますが、求められるスキルの一つになっていくとは思います。今日紹介するのはそんなCSS3の素晴らしいチュートリアルを集めたエントリー「30 Excellent CSS3 Tutorials」です。
ナビゲーションメニュー、ボタンなどなど様々な表現のチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
まだまだ対応ブラウザの問題から、コーポレートサイトなどでは導入が難しいCSSですが、スマートフォンなど環境が整ってきたこともあり、利用し始めているという方も多いと思います。今日紹介するのは、角アール、シャドウなどCSS3を利用した表現を簡単に実装できるCSS UIフレームワーク「CSS3 Button UI」です。

予め、CSSが設定されており、簡単なクラスを割り当てるだけで、CSS3をのボタンを再現することができます。
詳しくは以下
コードの呼び出し例は以下のとおり。

上記は画像で貼り付けてありますが、マウスオーバーの処理もセットされていて、実用的に利用できそうです。その他にも角アールのものや文字の前に画像を表示させるものなどがセットされています。その他のデモは配布元の「CSS3 Button UI」からご覧ください。ボタンはCSS3でとお考えの方は是非どうぞ。
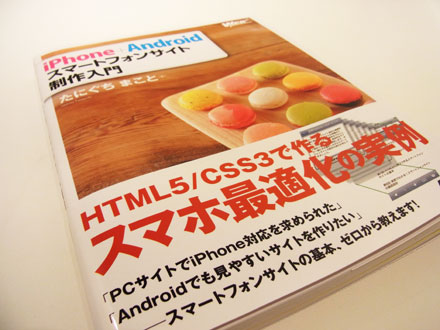
最近では、WEBサイト制作にあたって一つ重要な項目の一つにもなってきているすでに多くの現場で対応が求められていると思いますが、そんなスマートフォン向けのWEBサイトを構築する上でのテクニックがまとめられた書籍、「iPhone+Android スマートフォンサイト制作入門」をアスキーメディアワークスさんに献本して頂きましたので紹介したいと思います。

構築的な部分以外にも序章で、スマートフォンのブラウザならではの制限や仕様などが詳しく開設されていて、サイトを制作する上で、必要な知識から、実際の構築まで幅広く網羅されています。
詳しくは以下
ロゴも策定されWEB業界では徐々に浸透しつつあるHTML5ですが、今までのHTMLでは表現できない、ものが多々、可能になっていて、クリエイティブの面、機能面でも期待されていますが、今日紹介するのはHTML5の機能を使った事例を集めたエントリー「12 Fun & Clever Examples of HTML5」です。
アニメーションを用いたものから、3D表現、ゲームなどなど、いままでFLASHなどでしか再現できなかったものがHTML5で描かれています。今日は其のナッからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
本来であればjavascriptやflashを使って画像を準備しないと作れなかった、リッチな表現のナビゲーションですが、CSS3の登場に伴い、かなりの部分が、CSS3のみで表現できるようになってきています。今日紹介するのはCSS3で創られた、表現豊かたCSSメニューが簡単に作れるメニュージェネレーター「CSS3 Menu. Free CSS Menu Maker」。

こちらは、上記のようなナビゲーションメニューがフリーでダウンロードすることができます。基本的にはjavascriptは一切使われておらず、テキストで構成されるため、SEOにも優しい作りとなっています。
詳しくは以下
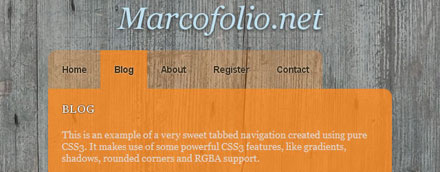
数多くの情報をまとめて、限り有るスペースを有効活用することができるタブインターフェイス、情報量の多いサイトで主に利用されていますが、今回紹介するのはCSS、javascriptで実現するタブインターフェイスを集めたエントリー「30 CSS and Javascript Tabs Solutions」です。

Sweet Tabbed Navigation Bar using CSS3
デザイン的に凝ったものから、jQueryやCSS3を使って印象的に見せるものまで、様々なタブインターフェイスが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
インターネット上ではどんどんと新しいデザイン素材が生まれており、常にチェックされている方も多いのではないでしょうか。そんな中今回紹介するのは、最新のフリーリソースをまとめた「50 Free Resources for Web Designers from January 2016」です。

Branding Mockup PSD – GraphicsFuel
毎月ピックアップされているまとめで、クオリティの高さが魅力のフリー素材が多数紹介されています。
詳しくは以下
今までDesigndevelopでは様々なphotoshopフリーブラシを紹介してきましたが、今回はブラシ自体ではなくて、ブラシを使ったデザインをマスターするためのTipsを集めたエントリー「35 Tutorials for Mastering Photoshop Brushes」を紹介したいと思います。
photoshopブラシを使った様々な表現が紹介されていますが、その中から特に気になったチュートリアルをいくつかピックアップして紹介したいと思います。
詳しくは以下

みなさま、新年あけましておめでとうございます。
2015年もたくさんの方にDesigndevelopを応援して頂き、本当にありがとうございます。非常に多忙な日々を過ごし、例年のごとく年末は非常に慌ただしい日々となりました。
毎年新しい流行やトレンドが生まれ、どんどんと素材やツールも進化していっていることを、情報をお伝えする側として強く感じています。その中で変わらない根強く支持され続けているものも存在していることも事実。新しいものを中心にしつつも、変わらない部分をしっかりと抑えつつ、皆様により良い記事を読んで関心を抱いていただけるよう、2016年も努めて参りたいと思います。また、もっと皆様の興味関心を強める、Desgindevelopの今後の発展も視野に入れた、何か別の新しい目線での記事などもお伝えすることができれば良いなと思っております。
2016年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
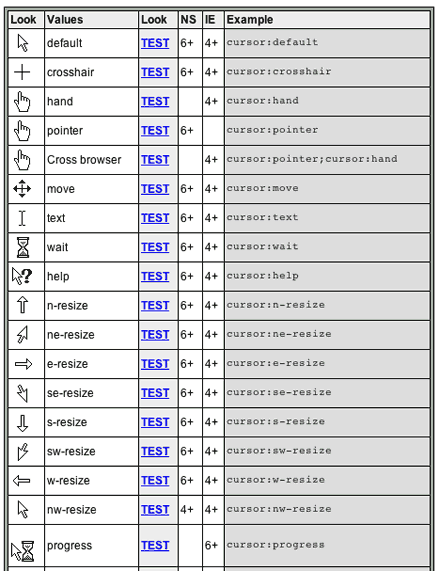
普段は矢印のカーソル。CSSである程度コントロールできるのは皆さんご存じかと思いますが、普段そこまで使わないので、突然聞かれてもパッと出でこない人も多いんじゃないでしょうか?「CSS Cursors 」では下記のようなCSSで指定できるカーソルの一覧表が公開されています。

画像は一覧表の一部です。
全てのカーソルがInternet Explorer 4、Netscape 6以上のいずれかでサポートされています。またTESTのリンクにマウスカーソルをあわせるとブラウザでどう見えるのかを実際に表示してくれます。対応ブラウザまで表示してくれているのが嬉しいですね。
詳しくは以下
webサイト内を操作中のエラーや、説明が必要な項目が発生した時に出現する通知は、利用ユーザーにとってはとてもありがたいもの。今回は効果的にユーザーに通知ができるjQuery Notification Plugin「8 jQuery Notification Plugins For Good User Experience」を紹介したいと思います。

akquinet/jquery-toastmessage-plugin @ GitHub
シンプルながらも、出現の仕方やデザインなどに個性が見えるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
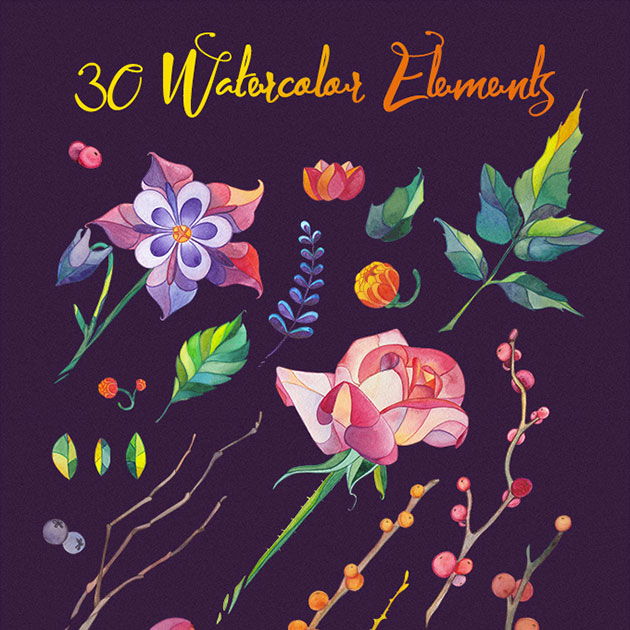
筆で描き出す水彩を使ったグラフィックは、デザインに美しさや彩りを与えてくれます。しかし高い描写技術が求められることもあり、簡単に取り入れるのが難しいことも。そんな時に参考にしたい、水彩で描いた美しい花のビジュアル素材キット「Lunar Flower Watercolor Kit」を紹介したいと思います。

アンティークな雰囲気も感じさせてくれる、カラフルな色合いのフラワーイラストとフレームなどの素材がセットでダウンロードできるようになっています。
詳しくは以下
デザイン素材として利用されているテクスチャにはさまざまな種類がありますが、紙や布、木目といった比較的定番として扱われている種類以外のタイプも、デザインに個性を出したい時には是非利用していきたいもの。今回はそんな個性的なテクスチャに分類されるであろう、モザイクアートのテクスチャをまとめた「30+ Free Abstract Mosaic Textures」を紹介したいと思います。

Tiles 1 by ~Djustd on deviantART
多彩な形状やカラーリングを取り入れた様々なモザイクテクスチャがまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
WEBデザイナーなら一度は苦しめられたことがあるIE6。はやくIE6を考えなくて良い、開発環境にならないかと思っている方も多いと思いますが、まだ現状を見る限り、完全に考えなくて良いという日はもう少し時間がかかると思います。今日紹介するのはIE6について改めて知ることができるIE6の全てをまとめた「Ultimate IE6 Cheatsheet」を紹介したいと思います。

市場シェアが現状どうなっているのか?躓きがちなDOCTYPE宣言だったり、クロスブラウザで同一の表現を楽にしてくれるcssリセット、動作可能なjavascriptのフレームワークと様々な角度からIE6についてまとめてくれています。
詳しくは以下
デザインする上で、一から作る手間を大幅に短縮してくれるベクターデータや素材たち、うまく使えば非常に便利で作業時間も大幅に短縮できます。今日紹介する「Dezignus.com」は様々なジャンルのベクターデータや素材を紹介しているblogです。

ベクターデータのクリップアートからphotoshopのpsd素材、アイコンと様々な種類のデータが集められています。いくつか下記にピックアップしてみたのでご覧ください。
詳しくは以下
ゲームのデザインには非常にたくさんのパーツが必要で、1つ1つをデザインすると非常に大変なことも。今回はそんなシーンで利用できそうなフリースクリプト「Free Monster Enemy Game Sprites」を紹介したいと思います。

モンスターだけどどこか可愛らしい印象の、いろいろなキャラクターが揃ったスクリプトです。
詳しくは以下