Webサイトの機能を考えたりコーディングに落とし込む時、いつも決まった方法を取ってしまいがち。時には違う手法を取り入れることで、知識は更に深まるかもしれません。そんな中今回は、狭い範囲に多くの情報を掲載できる、タブ機能のさまざまな実現方法「55+ Free CSS3 jQuery Tab Menu Plugins」を紹介したいと思います。

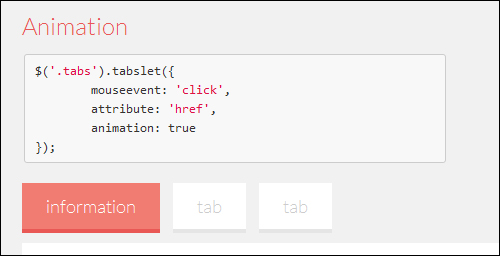
Tabslet jquery plugin | Yet another plugin for tabs
CSSのみで実現できるもの、jQueryで実現するもの、両方を使うものなど、様々な手法が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
CSS3やHTML5で表現できる動きや変化は確実に広がってきており、重宝されるシーンも非常に多く見られます。そんな中今回はCSS3・HTML5を利用したナビ・タブメニューチュートリアル「15 Fresh Navigation Menu Tutorial using CSS3 and HTML5」を紹介したいと思います。

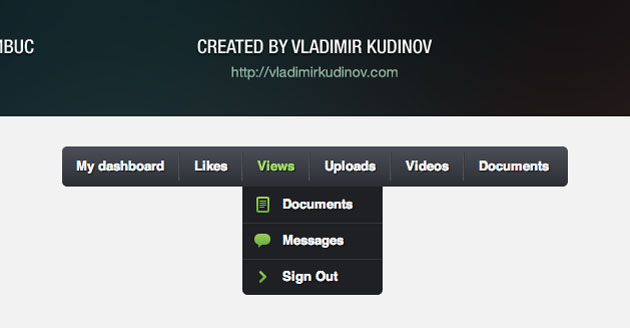
CSS3 Menu – Impressionist UI – by Valeriu Timbuc for Design Modo
デザインにエフェクトを加えたい時には是非参考にしたい、独特な動きのあるナビゲーションやタブメニューがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
HTMLに装飾を加えるためのCSSは、2011年頃から登場したCSS3によって表現力が劇的に向上。しかし、新しい機能や表現方法をフル活用できていないという方もいらっしゃるのではないでしょうか?そんな中今回紹介するのが、CSS3で立体的なボタンを表現するチュートリアルをまとめた「40 CSS3 Animated Button Tutorials And Experiments」です。

(CSS Buttons with Pseudo-elements | Codrops)
シンプルなボタンはもちろん、デザインソフトでの制作でも時間がかかりそうなリアリティのあるボタンまで、多彩なCSSデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
CSSで実現できる範囲は確実に広がってきており、様々な試みがWEB上ではプロジェクト化され公開されていますが、今回紹介するのはオープンソースライセンスで利用できるCSSリソースのまとめ「Collection of Useful Open Source CSS Resources」です。
上記の他にフレームワークから、ボタン・パーツ系まで様々なサイトがまとめられていましたので、今日はその中からピックアップして紹介したいと思います。
詳しくは以下
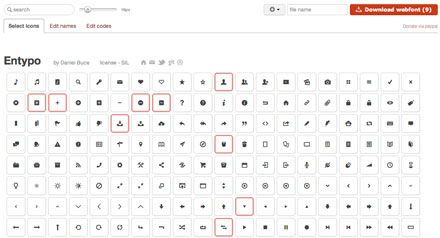
CSS3から、利用できるようになったWEBフォント。サーバー上に格納されているフォントデータを利用できる仕組みで、CSSを読みこませるだけで利用ができ、ユーザーのローカル環境に依存しないフォント構成が可能になります。今日紹介するのは、そんなWEBフォントを利用した、アイコンをWEBフォントパッケージジェネレーター「Fontello – icon fonts generator」です。

こちらは様々なアイコンが表示されていて、選択することで、そのアイコンがWEBフォントで利用できるソースファイルをダウンロードできるというものです。
詳しくは以下
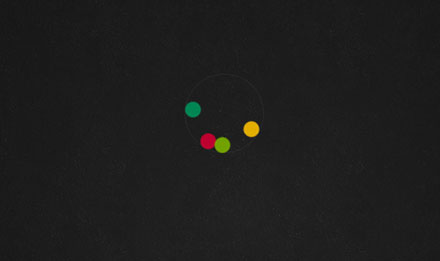
かなり様々な動きができるようになったCSS3。まだ対応していないブラウザは依然として市場に多いのですが、クリエイティブに特化したWEBなどでは非常に使い勝手が良いです。今日紹介するのは、CSS3で実現するクリエイティブなローディングセット「CREATIVE CSS LOADING ANIMATIONS」です。

いままでのCSSではgifアニメに頼らなくてはいけなかった部分が全てCSSのみで制作されています。
詳しくは以下

公開されているローディングは全部で4つ、どれもアニメーションが効いていて気持ちのいい動きをしてくれます。基本的には画像ファイルなどは一切利用しておらず。純粋にHTMLとCSSで書かれています。原文では、HTML側と、CSS側のソースが合わせて開示されており、コピーして利用することができます。
HTMLとCSSなのでノンプログラマーでも比較的カスタマイズしやすいのではないでしょうか?ローディング処理を探していた方は是非どうぞ。
画像や実績を見せるのに適しているギャラリーページ。普通に静的なページで作ると管理が面倒だし、数が増えてくるとメンテナンスも苦労します。そこで今日紹介するのはwordpressで作るフリーギャラリーテーマ「Gallery WordPress Theme」です。

細かな設定が必要な部分はありますが、Wordpressを用いて簡単に良くあるギャラリーページを構築することができます。
詳しくは以下
イラストレーターで背景等を制作する際に便利なパターン。一度制作しておけば、どんな大きさにも対応でき、目の粗さ等も柔軟に対応できる優れものです。今回紹介するのはそんなイラストレーターのチェックパターンをあつめたエントリー「20 Seamless Plaid Patterns for Illustrator」を紹介したいと思います。

すべてチェックのパターンになりますが、様々なパターンが公開されています。今日は公開されているものの中から気になったものをいくつか公開したいと思います。
詳しくは以下
木テクスチャを用いたデザイン展開は、どことなく優しさを感じられることが多く、多方面で利用されていますが、木と何を組み合わせるかで与える印象も少しずつ変わってくると思います。そこで今回紹介するのは、木のテクスチャを使用したパーツデザインのチュートリアル集「Common Elements Used in Wooden UI Design」です。

豊富な実例を元に解説されているので、イメージがつきやすくデザインの参考にしやすいサイトとなっています。
詳しくは以下
デザインのクオリティを上げたくても、日々の仕事に追われてなかなか時間をかけられないデザイナーさんは多いと思います。今回はそんな方たちに向けて、Photoshopで作られた高品質なWEBデザインテンプレート集「10 Beautiful & Free Website PSD Templates」を紹介したいと思います。
海外でよく見られる1カラムデザインを中心として全部で10種類のテンプレートがまとめられています。今回はその中でも気になったテンプレートをピックアップして紹介したいと思います。
デザイントレンドとしてもファッショントレンドとしても根強い人気のヒップスタースタイル。モダンな雰囲気を漂わせるスタイリッシュなスタイルです。今回ご紹介する「20+ Free Hipster Badges & Fonts with Vintage Designs」では、そんなトレンドを取り込んだレトロでシンプルなデザインのバッジが多く収録されています。

Hipster hunting badges Vector | Free Download
ロゴやバナーなどの様々なアイテムに使用することができるバッジ。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
様々なphotoshopブラシがWEB上では公開されていますが、今回紹介する「Free Photoshop Brushes」では派手さはないが、定番とも言える星、音符、ハートなどデザインのアクセントになってくれそうなphotoshopブラシが無料で配布されています。

全部で13コのphotoshopブラシ集が公開されていますが今日はその中から気になったブラシセットをピックアップして紹介したいと思います。
詳しくは以下
SEO的にも問題の無い縦書きのコンテンツを作りたい。そんな時に便利なのが、今回紹介するjavascriptライブラリ「竹取JS」です。javascriptで指定されたブロックを縦書きに変換してくれます。

HTMLのみで縦書きというのは非常に面倒でしたが、これなら気軽に縦書きコンテンツを作れそうです。
詳しくは以下
スマートフォン独自のタッチイベントは多数有り、スワイプ、タッチによるドラッグなど様々なものがありますが、今日紹介するのはスマートフォン向けのイベント簡単に実装できる「QUOjs」です。

このjs一つで、様々なイベントに対応してくれます。現状、対応しているイベントは以下の通りです。
詳しくは以下
さまざまなメディアを制作する際に、必要となるイメージ写真。制作の度に撮影できれば最も効果的なイメージ画像を使用することができますが、撮影にまでコストをかける事ができない状況も多々あるかと思います。そこでおおいに活用される、フリーで利用できる写真素材を扱うストックフォトサービスサイトをまとめた「30 Best Websites To Download Free Stock Photos」を今回は紹介したいと思います。

(morgueFile free photos for creatives by creatives)
風景や人物、さまざまなシチュエーション・シーンなど、多くの写真を扱うサイトが紹介されています。中でも気になったサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなグラフィックシーンで活躍してくれるソフト・イラストレーター。デザイナーとして活動されている方のほとんどが使用されているかと思います。今回はそんなデザイナーにおすすめ、イラストレーターでつくり上げるグラフィカルデザインのチュートリアルまとめ「Illustrator Tutorials: 23 New Tutorials to Learn Essential of Illustration」を紹介します。

Create texture shading in Adobe Illustrator – Illustrator Tutorials – Vectorboom
イラストレーターの機能を使ったクリエイティブなデザインのグラフィック作成の方法が、分かりやすく紹介された記事がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下