毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
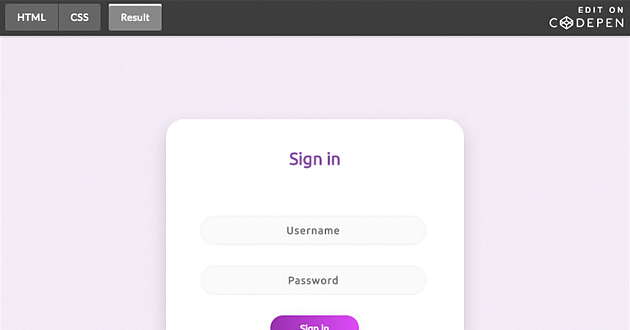
ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
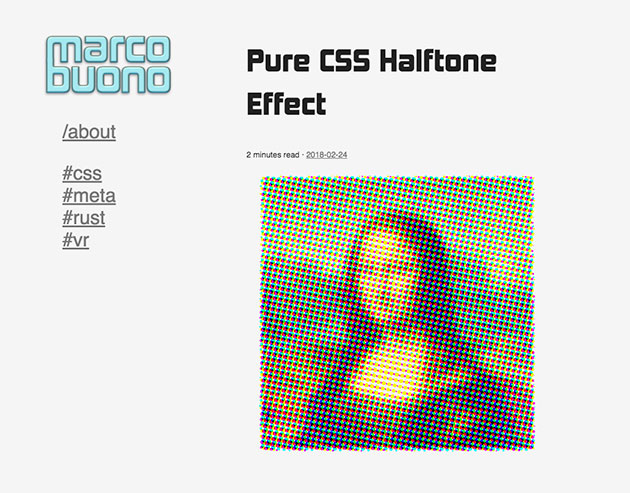
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。

美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下
会員登録ページや管理画面へのアクセスに使用するログインページ。シンプルなものが一般的ですが、こだわりを見せることでサイトのクオリティは高まります。今回はそんな時に参考にしたい、オープンソースのログインフォーム10選「10 Open Source Login Pages Built With HTML5 & CSS」を紹介したいと思います。
10種類の、それぞれ個性をもったログインフォームがピックアップされています。
詳しくは以下
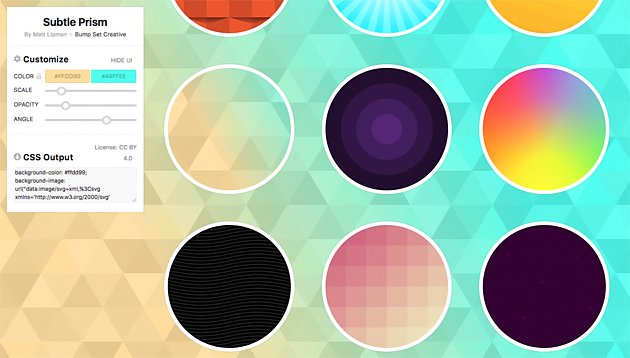
近年Webデザインに導入する機会が増えてきた「SVG」。拡大や縮小が容易にできる為、レスポンシブ性が求められるWebデザインに適応するフォーマットとして注目を集めています。今回ご紹介するのはそんなSVGを利用した背景を容易に生成できる「SVG Backgrounds」です。

シームレスで拡大と縮小に適応したSVGバックグランドをCSSコードで入手することができます。
詳しくは以下
(さらに…)
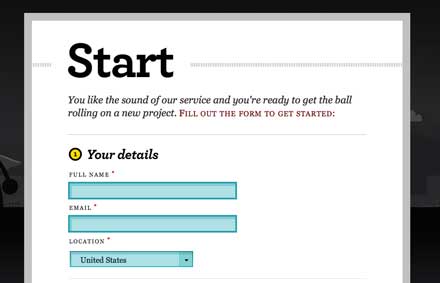
企業サイトやポートフォリオサイトなどへの設置が必須となっているコンタクト・問い合わせ用のフォーム。デザインがどうしても、シンプルでワンパターン化してしまいがちだと思います。そんな時に役立つ、さまざまなデザイン・レイアウトのフォームデザインまとめ「28 Brilliant Form Layouts in User Interface Design」を今回は紹介したいと思います。

見やすく・入力しやすさも重視されている、デザイン性の高いフォームばかりが集められています。気になったものをピックアップしていますので、下記より御覧ください。
詳しくは以下
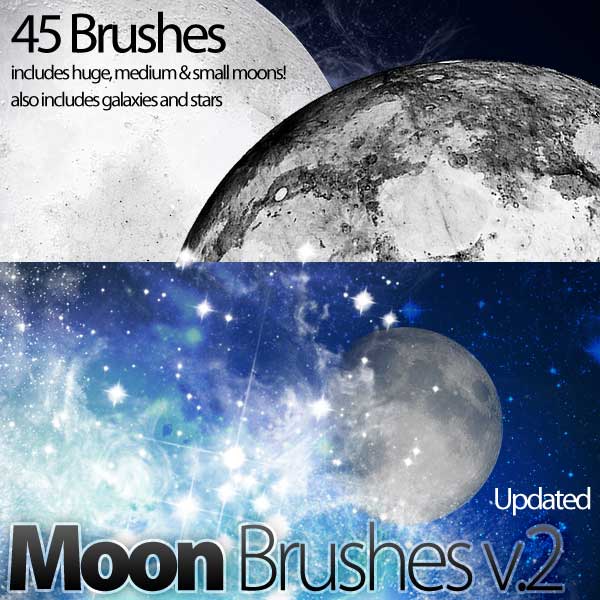
デザインに奥行きをプラスできるようなPhotohsopブラシは、クリエイティブワークに利用している方も多いと思います。そんな中今回は、さまざまな表現が可能になる、ハイクオリティなPhotoshopブラシをまとめた「45 High Quality Photoshop Brushes for Designers」を紹介したいと思います。

(MOON BRUSHES for PS7 v.2 by ~KeepWaiting on deviantART)
月やビル群などのアイテムを表現できるブラシや、絵の具の跳ねや水面の質感を感じられるものなど、45種類ものブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
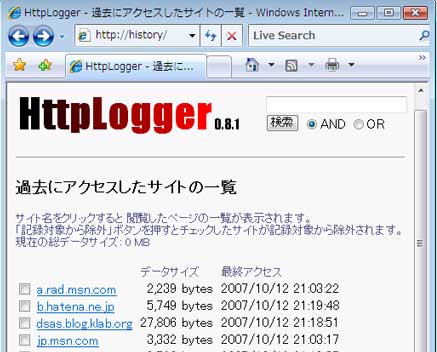
インターネットでの情報収集は実に便利でリンクからリンクへ関連した情報を織っていけるため非常に便利ですが、膨大すぎるため、ついさっき見たはずのページを見失ったりもします。そこで今回紹介するのが Internet Explorer または Firefox で閲覧したページを両ブラウザ上で全文検索することのできるツール「HttpLogger」です。
.

このツールを使う事で、過去アクセスしたサイトからキーワードで検索する事が可能です。
詳しくは以下
フリーでダウンロードできる素材は非常に多く、常にいろいろなタイプをチェックされている方も多いと思います。そんな中今回紹介するのは、活用することでデザインを魅力的に魅せられるフリーデザイン素材まとめ「38 Freebies & Goodies For Web Designers」です。

24 Flat Mockups Free | Free PSDs & Sketch App Resources for Designers – uipixels
どれもデザイン性の高い、フリーでダウンロードできる素材がピックアップされまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
色々なサインや印刷物、いたるところで見かけるピクトグラムアイコン。デザインでも情報をわかりやすく伝達する時には非常に便利な手法です。
![]()
今日紹介するのはそんなピクトグラムアイコンをベクターデータをセットで配布している「Colección de iconos cuadrados」です。様々なジャンルのピクトグラムアイコンが数多く収録されています。
詳しくは以下
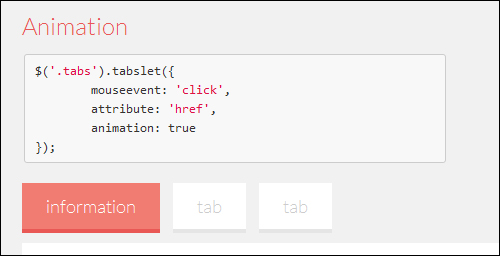
Webサイトの機能を考えたりコーディングに落とし込む時、いつも決まった方法を取ってしまいがち。時には違う手法を取り入れることで、知識は更に深まるかもしれません。そんな中今回は、狭い範囲に多くの情報を掲載できる、タブ機能のさまざまな実現方法「55+ Free CSS3 jQuery Tab Menu Plugins」を紹介したいと思います。

Tabslet jquery plugin | Yet another plugin for tabs
CSSのみで実現できるもの、jQueryで実現するもの、両方を使うものなど、様々な手法が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
特殊な場面で効力を発揮しそうなのが今回紹介する滑らかなに横にスクロールできるjavascriptが今回紹介する「bookreader.js」です。

基本的にはWEBはほとんどが縦スクロールの構成になっていて、長文を読むにはあまり適しているとは言えないので、長い文章を見せるときなんかは有効なスクリプトだと思います。
詳しくは以下
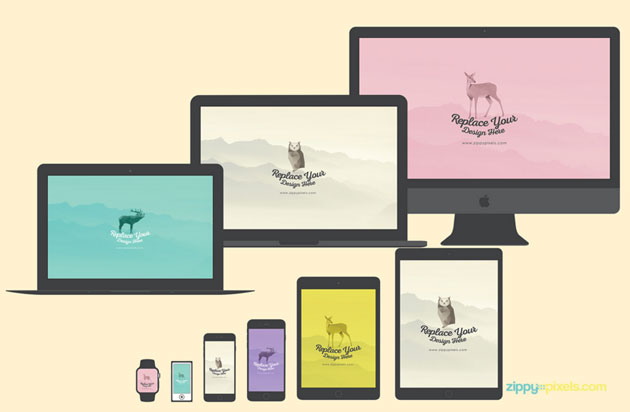
webサイトやスマートフォン・タブレットサイトを制作し、プレゼンテーションやイベント、企画書などでイメージを公開する際には、実際に使用している風景に当てはめることで、使用イメージがしやすくなるもの。今回はそんな時に利用したい、フリーpsdモックアップフォト「Creativity Free Bundle」を紹介します。

非常にハイクオリティなビジュアルが特徴のモックアップフォトが12種セットでダウンロードできるようになっています。
詳しくは以下
アルファベットのフォントではなくて、グラフィックが割り当てられている「DingbatFont」。様々なDingbatFontがリリースされていますが、今日紹介するのはそんなDingbatFontを集めたエントリー「Typography – 46 Cool & Useful Dingbat Fonts」を紹介したいと思います。
こちらのエントリーでは、枠、グラフィック、ワンポイントに使えそうなポイントデザインなど、様々な絵柄のフォントがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下