webサイト上の仕様を自身ですべて開発するには時間やコストが必要であり、どうしても限界があることが多いと思います。今回はそんな時に参考にしたい、webサイトの動きや表現などのクオリティ向上を図るためのツールまとめ「50 CSS and JavaScript Tools, Frameworks and Libraries」を紹介したいと思います。

SassyFlags – Simple Sass Library for flags
CSSやJavaScriptなどのツール、非常に多彩な種類が紹介されており、サイトを今よりもっと魅力的に演出することができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
複数のテーマ選択を1デザインで行うのに便利なツール・タブ。シンプルな切り替えが定番ですが、今回はさまざまな動きのタブデザイン表現を可能にする「11 Free CSS & jQuery Tabs Plugin And Tutorials」を紹介したいと思います。
タブに独自の動きを再現することができるプラグイン、そして構築のためのチュートリアルが公開されています。
詳しくは以下
webサイトをより魅力的に見せるためには、デザイン性はもちろんですが、意外性のある動きなどを取り入れることで実現することも。今回はそんなサイトの動きに魅力を与える、フリーjQuery&CSS3ホバーエフェクトまとめ「A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects」を紹介したいと思います。

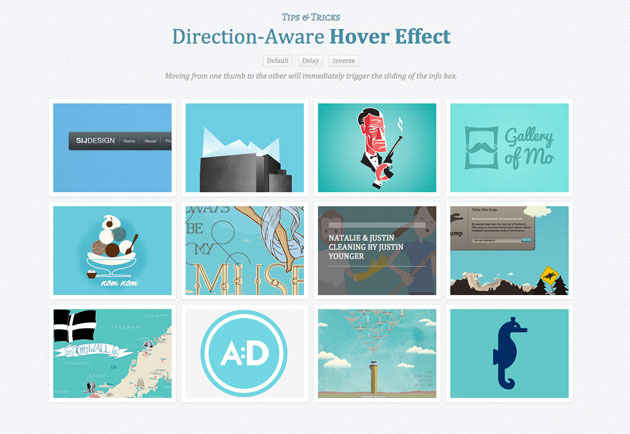
Direction-Aware Hover with CSS3 and jQuery
さまざまな種類のエフェクトが豊富に紹介されており、サイト自体にどこか物足りなさを感じていた方におすすめのまとめとなっています。
詳しくは以下
近年Web業界で話題を呼んでいるHTML5とCSS3。今まで画像やFlash、JavaScriptに頼っていた表現方法を、かなりカバーできるようになりました。そんな中、今回はCSS3だけで実現可能な219種類のアイコンデザイン集「CSS3 Icons」を紹介したいと思います。
![]()
よく見る虫眼鏡のアイコンや、扱いやすいグラフ関連のアイコンなど、どれも実用に耐えられるだけの種類とクオリティで219種類ものアイコンが取り揃えられています。
ナビゲーションメニューを作る時、いつも似たようなデザインになってしまってはいないでしょうか?そんな時に是非利用したい、CSSのみで実現できるナビゲーションメニューをまとめた「15 Beautiful and Creative CSS Navigation Menus」を今回は紹介したいと思います。

UAE, Dubai- Sharjah based web & designer, Front-end developer S.M.Riyaz
プルダウンのついた便利なメニューや、デザイン性を重視したハイクオリティなメニューまで、さまざまなCSSナビゲーションメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
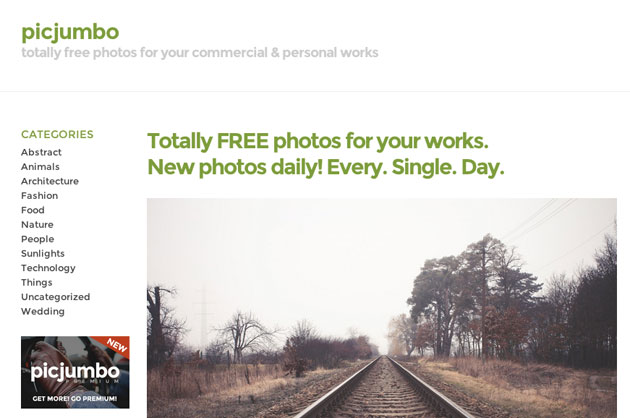
デザインをする際に利用することの多い写真素材。自分で撮影して用意することもあると思いますが、思い通りの写真が無いとき、撮影が難しいビジュアルを探しているといったシーンもよくあるのではないでしょうか?今回はそんな時におすすめ、高解像度なハイクオリティ写真素材を集めたサイト「picjumbo」を紹介したいと思います。

大きなサイズの、デザインクオリティの高い写真素材が多数収録されています。
詳しくは以下
デザインをする上で、森や植物といった要素を取り入れることは比較的よくある事で素材などもその分、充実していますが、多種多様な森林などを描く場合はそれなりの時間と労力がかかります。今日紹介するのはリアルな森を描く事ができるブラシセット「130 PLANT BRUSHES」です。

全部で130もの木々のオブジェクトがブラシ化されており、それらを組み合わせて利用することで比較的簡単に思い描いた森を描き出すことが可能です。
詳しくは以下
様々な携帯のWEBサイトで必要となるギャラリー機能。なるべくなら美しく見せたい部分だと思います。今日紹介するのはXMLで読み込むタイプのFLASHギャラリーを集めたエントリー「30+ Most Wanted Flash Image Gallery Tutorials using XML」を紹介したいと思います。
XMLで外部ファイルを制御していますので、写真の位置を指定し直せば自由にギャラリーの中身を入れ替えることができます。全部で30ものギャラリーがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザイナーなら一度はデザインを手がけたことがあるであろうロゴデザイン。実に奥が深く、難しいデザインジャンルとしても認識されているのではないでしょうか?今回はそんなロゴデザインのビンテージテイストなテンプレートをまとめた「30 Free Vintage Logo Templates」を紹介したいと思います。

(6 Free Customizable Retro/Vintage Logos & Emblems)
かすれ具合などでヴィンテージな質感を演出したロゴのテンプレートデザインが紹介されています。
詳しくは以下
グラフィックの制作で必須とも言えるデザインツールイラストレーター。多くの人が利用しているかと思いますが、今回紹介するのは便利に使えるイラストレーターパターン集「30+ Free Adobe Illustrator Pattern Sets」です。

幾何学的なパターンから、POPなもの、レトロなものなどなど様々なパターンが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
今まで様々なベクターデータを紹介してきましたが、今回紹介する「60 Free Vector Graphics for Digital Art Pros – VECTORTUTS」はグラフィカルな表現に便利なベクターをひたすら集めたまとめエントリーです。ドクロ、矢印、スポーツ、植物などなど、想像力をかき立ててくれるようなベクターデータが揃っています。

2. Designious Vintage Mega Pack
全部で60種類にも及ぶベクターデータが紹介されていますが、今回はその中から気になったベクターデータをピックアップして紹介したいと思います。
詳しくは以下
新着やおすすめの情報などを届ける際に活用されるニュースレターの申し込みや、お問い合わせメッセージなどを送付する際に利用されるフォームデザイン。比較的シンプルにまとめてしまいがちですが、今回紹介するのは、デザインされたニュースレター用フォームまとめ「40 Wonderfully Designed Newsletter Subscription Form Photoshop Files」です。

(Subscribe to Newsletter Form (Psd) | Blugraphic)
シンプルな中にもデザイン性を加えているもの、レターの雰囲気をしっかりと感じられる凝ったデザインなど、さまざまなパターンがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
無料のベクター素材は沢山ありますが、その中で品質の良いものを探すには、どうしても時間がかかってしまうもの。そこで今回は、様々なトーンで制作された高品質の無料ベクター素材が30種まとめられた「30 Free Vector Graphics and Vector Elements」ご紹介します。

イラストやロゴ、UI設計に使えるアイコンなど、WEBデザインにも印刷物のデザインにも自由に使用できます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
優しい雰囲気を演出できるインテリアとしても人気の高いコルク素材、デザイン制作に利用されている場面も良く見かけます。そんな中今回紹介するのが、コルクのさまざまな表情を集めたテクスチャをまとめた「30 Sets of Free Cork Texture」です。

Swirled Cork by ~mad-texture on deviantART
コルクボードやワインの栓など、表情豊かなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
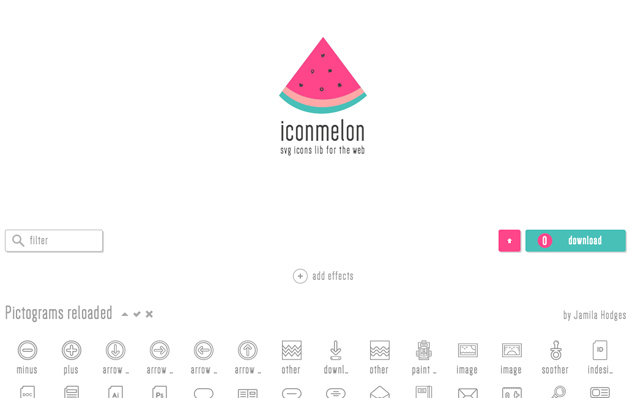
SVGはJPEGやPNG等とは異なる、ベクターで表現された画像データです。そして、XMLベースの言語であるので、テキストエディタでの編集も可能という珍しい特徴も持っています。今回は、そんな新しい可能性を秘めたSVGデータのアイコンダウンロードサービス「iconmelon svg icons lib for the web」を紹介したいと思います。

ダウンロードは難しくなく、欲しいアイコンを選択してダウンロードボタンを押すと完了。ダウンロードボタンの左にある「add effects」ボタンを押すと、シャドウやエンボス等、アイコンにかかるエフェクトも選択することができます。