デザインを華やかにしてくれる背景素材。紙面でもWeb上でも非常に役に立ってくれます。だからこそ新しいものは常に所持しておきたいもの。今回ご紹介する「10 Fresh & Free Vector (AI, EPS Files) Background」では、最新のアイテムがまとめられています。

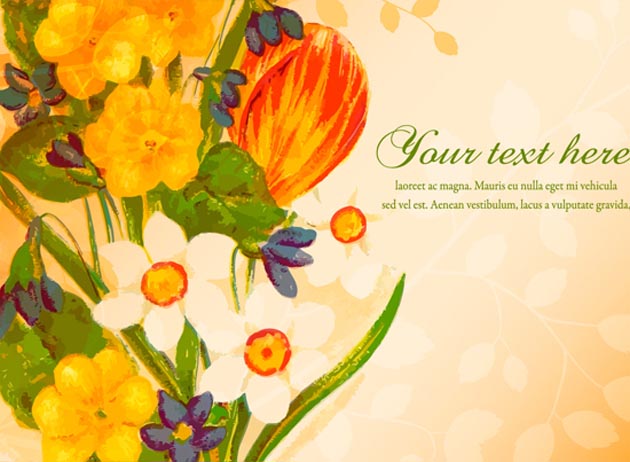
Beautiful Painted Floral Illustration Vector Graphic —
全てベクターで制作されているので、非常に使い勝手がよいものとなっています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
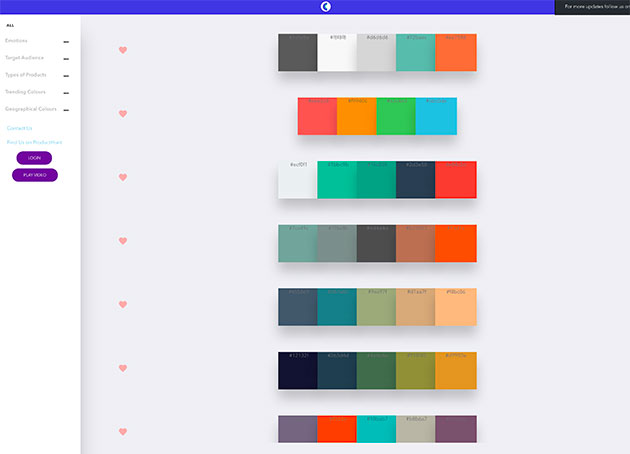
デザインに置いて色は非常に重要な要素の一つで、その配色でデザイン全体のイメージが左右されるほど。それだけに配色というのは難しい決定頁の一つでもあります。今日紹介するのはそんな難しい配色の手助けをしてくれる、感情・ターゲットなど様々切り口から配色を提案してくれる配色ツール「Culrs 」です。

「Culrs」は左側のメニューからEmotions、Target Audience、Type of productsなど選択でき、そこからさらに細分化された項目での色彩パターンを提示してくれます。いくつか試してみましたので以下からご覧ください。
詳しくは以下
フラットデザインの弱点を解決すべくうまれたマテリアルデザイン。デバイスをまたいだシームレスな使い心地が特徴で、平面に質量と触覚を生み出し、ユーザーに沿うものへと進化しました。今回はそんなマテリアルデザインを取り入れたフリーワードプレステーマ「10 Free WordPress Themes that Utilize Material Design」を紹介したいと思います。

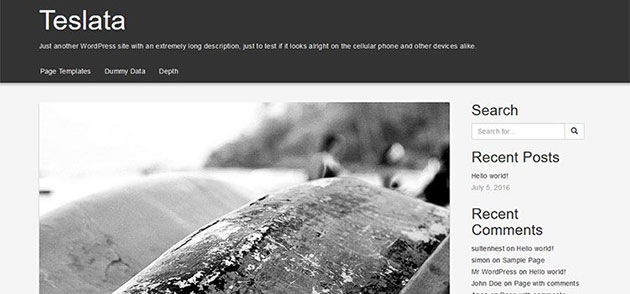
Teslata — Free WordPress Themes
マテリアルデザインのベーシックな構造とデザイン性を反映させたワードプレステーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
近年、日本の大学や専門学校は生徒を減少に伴い、様々なプロモーション活動が行われています。そんな中でインターネットが普及した今、学校の第二の玄関口として卓越されたwebサイトが求められています。そこで今回紹介するのは、海外の教育分野での魅力的なwebデザイン集30選「30 Exellent Web Design of Education Niche」です。
今では多くのサイトが取り入れている、SNSに対応しているwebサイトも数多く紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
コンテンツがいくら面白くても、サイト内にシェアボタンが無いことで拡散の機会を失っていたら、本当にもったいないことですよね。今回紹介するのは、 WordPressでスタイリッシュなSNSボタンを設置できるプラグイン「13 Effective WordPress Plugin to Lift Up Your Sharing Rate」です。
シェア率を高めるために効果的なWordPressプラグイン集です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
まだまだ対応ブラウザの問題から、コーポレートサイトなどでは導入が難しいCSSですが、スマートフォンなど環境が整ってきたこともあり、利用し始めているという方も多いと思います。今日紹介するのは、角アール、シャドウなどCSS3を利用した表現を簡単に実装できるCSS UIフレームワーク「CSS3 Button UI」です。

予め、CSSが設定されており、簡単なクラスを割り当てるだけで、CSS3をのボタンを再現することができます。
詳しくは以下
コードの呼び出し例は以下のとおり。

上記は画像で貼り付けてありますが、マウスオーバーの処理もセットされていて、実用的に利用できそうです。その他にも角アールのものや文字の前に画像を表示させるものなどがセットされています。その他のデモは配布元の「CSS3 Button UI」からご覧ください。ボタンはCSS3でとお考えの方は是非どうぞ。
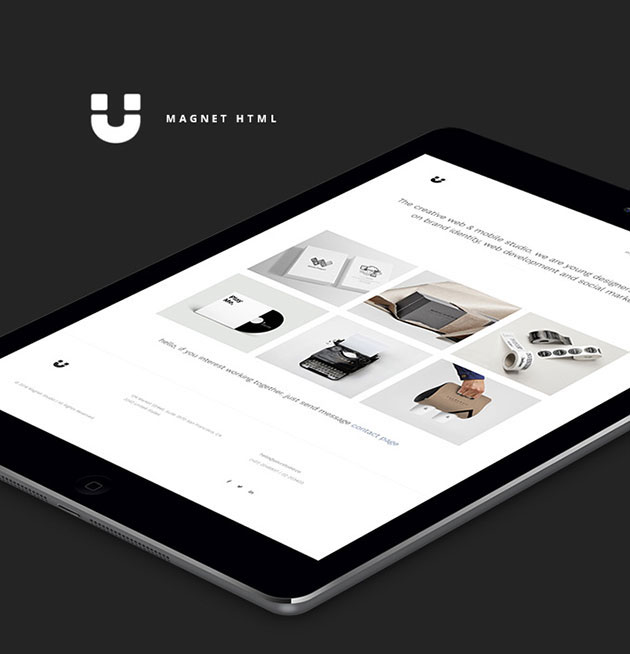
デザイナーが自分の価値や力量を知ってもらうために必要不可欠なのが作品をまとめたポートフォリオ。昨今では紙のポートフォリオだけでは無く、WEBでのポートフォリオが必要なケースも増えてきているように感じます。今日紹介するのはシンプルで洗練されたポートフォリオサイトテンプレート「Magnet Portfolio Template」です。

このポートフォリオサイトテンプレート「Magnet Portfolio Template」色彩も写真以外は白と黒でまとめられており、作品自体が映えるデザインになっています。その他のページ構成は以下からご覧ください。
詳しくは以下
サイトの個性を出すためにもfaviconは重要な要素の一つです。通常WordPressでfaviconは表示させるには使っているテーマのheader.phpの部分にコードを記述すれば良いのですが、これではテーマを変えた時にまたfaviconの設定をしてあげなくてはいけません。
そこで今日はこの面倒な作業をなくすためのfavicon関連のプラグイン「Favicon Head」を紹介したいと思います。
1.Timblogからプラグインをダウンロード
2.ダウンロードしてきた「favicon-head.php」を「 wp-content/plugins/」へアップロード
3.「favicon-head」プラグインの有効化
4.管理画面 > [各種設定] > [favicon-head]でfaviconの位置を指定
以上です。
管理人はなぜか通常のヘッダにコードを挿入する方法が上手く行かなくてfaviconの表示をプラグインに頼ってしまいました。テーマをあまり変えない人には使い道が無いかもしれませんが、テーマを頻繁に変える方にはとってもお勧めなプラグインになっています。
手軽にリアルでハイクオリティな描写ができるPhotoshopブラシ。実デザインの際に重宝されている方も多いのでは?そんな中今回紹介するのは、多彩なグラフィック表現を可能にするPhotoshopブラシまとめ「40 Free High Resolution Photoshop Brush Packs」です。

Grungy Galaxies – Brushes – Fbrushes
いろいろな種類のPhotoshopブラシがまとめられており、どれもすぐに使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
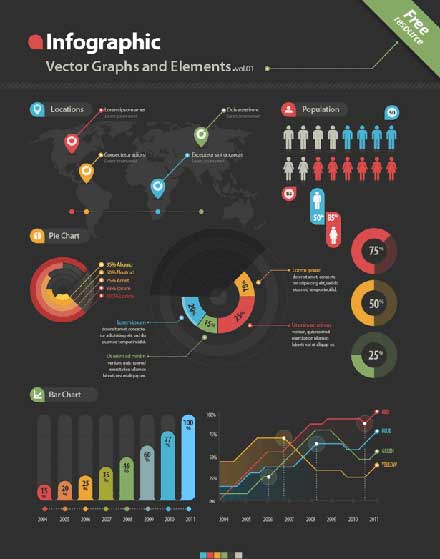
難しい資料に目を向けるには、相当な時間と忍耐力が必要になるので、避けてしまいがちという方も多いのではないでしょうか?そんな中最近では、難しい統計資料などをグラフやイラストを利用して分かりやすくまとめた、インフォグラフィックが注目を集めています。そこで今回紹介するのが、インフォグラフィックのベースデザインに使いやすいベクター素材「Free download: Infographic Vector Kit」です。

グラフデザインはもちろん、パーツ作りやレイアウトの参考にもなりそうなベクター素材となっています。
詳しくは以下
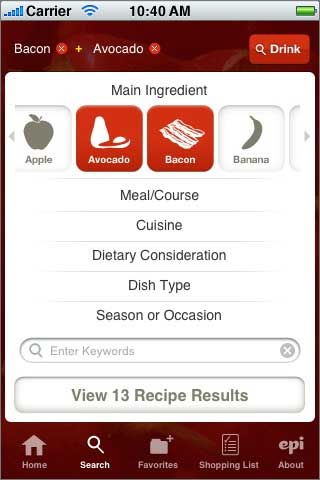
一般の方の中にもアプリ制作を行う方がいる程、身近な存在となったスマートフォンアプリ。飽和状態とも言える今、デザインのクオリティの高さと使いやすさを差別化するには、アプリのデザインも非常に重要な要素ではないでしょうか?そこで今回紹介するのが、iOS用のクリエイティブなアプリデザインを集めたエントリー「33 iOS Mobile App Screen Views for Design Inspiration」です。

Epicurious « TapFancy – An iPhone app design showcase and gallery