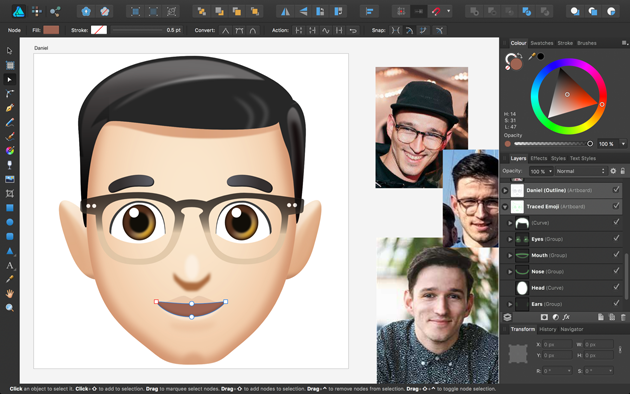
今や世界共通のコミュニケーションツールとして広まった絵文字。そんな見慣れた絵文字がどうやって作られているのか、興味はありませんか?今回ご紹介するのは、絵文字風のアートワークの制作風景を撮影したタイムラプス動画つきの講座「Making Of An Emoji」です。

作業の全行程をたっぷり5分もの間、ノンカットで解説とともに確認できるメイキング講座です。
詳しくは以下
(さらに…)
フォントはいくつあっても困ることのないアイテムです。これまでも数々のフォントを紹介していますが、今回紹介するのは、デザイン性の高いプロユーザーも使えるフォントまとめ「 25 fresh free fonts from 2018」です。
シンプルなフォントから個性的なものまで様々なフォントが集約されたサイトの紹介です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
本来であればjavascriptやflashを使って画像を準備しないと作れなかった、リッチな表現のナビゲーションですが、CSS3の登場に伴い、かなりの部分が、CSS3のみで表現できるようになってきています。今日紹介するのはCSS3で創られた、表現豊かたCSSメニューが簡単に作れるメニュージェネレーター「CSS3 Menu. Free CSS Menu Maker」。

こちらは、上記のようなナビゲーションメニューがフリーでダウンロードすることができます。基本的にはjavascriptは一切使われておらず、テキストで構成されるため、SEOにも優しい作りとなっています。
詳しくは以下
デザインシーンに欠かせないさまざまなテクスチャ素材。デザインのコンセプトによって、多種多様なテクスチャの利用が求められます。そんな中今回紹介するのが、さまざまな毛並みを表現できるファーテクスチャを集めた「35 High Quality Free Fur Texture Sets」です。

(Fur Texture pack 02 by ~kittytextures on deviantART)
動物の毛並みのリアルなテクスチャから、繊維質のユニークなテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
春が近づくと、デザイン業界でも春用のデザインをする機会が増えると思います。今回はそんな時に便利に利用できるフリーベクターまとめ「Fresh Free Vector Packs for Your Spring Designs」を紹介します。
花や自然、ウェディングなど、春というシーズンに見かけることの多いテーマが、ベクター素材になって集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
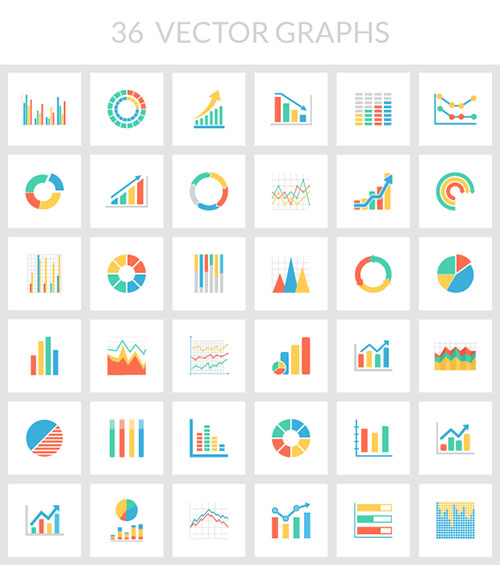
数字などのデータをビジュアルで表現したい時に使用するグラフやチャートはとても便利なグラフィック。いろいろなシーンで活躍してくれますが、今回はそんなグラフやチャートのベクターグラフィックコレクション「Vector Graph & Chart Collection」を紹介したいと思います。

Free Collection of 36 Vector Graphs & Charts
白黒タイプ、またカラータイプの2種類のグラフ・チャートのベクター形式の素材がフリーでダウンロードできるようになっています。
詳しくは以下
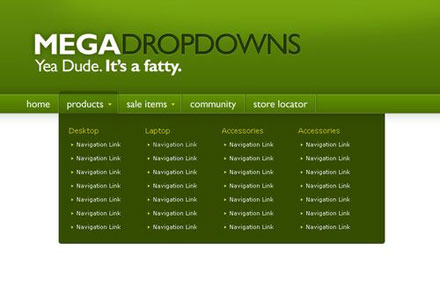
軽量で高機能なjavascriptライブラリjQuery。様々なプラグインがリリースされていて、簡単にWEBに動きや機能を付加してくれるため。使い勝手が良く多くのWEBサイトで利用されていますが、今日紹介するのはjQueryで利用出来る便利なナビゲーションを集めたエントリー「26 Useful jQuery Navigation Menu Tutorials」です。

Mega Drop Down Menus w/ CSS & jQuery
ドロップダウンメニューからユニークなアコーディオンメニューまで様々なナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
ブログを運営していたり、WEBを運営したりしているとYouTubeの貼付けタグにお世話になる機会も多いかと思います。WordPressやMovabletypeを始めとする多くのブログツールは「XHTML 1.0」が利用されていますが、実はYouTubeの貼付けタグは「XHTML 1.0」準拠していないそうでW3Cを気にされている方にとっては以前からちょっと話題になっていました。
現状のYouTube貼付タグで「XHTML 1.0」に準拠していない所は以下の通り
* `&rel` は不明な実体参照です。
* 空要素タグは <param /> と書くようにしましょう
* <embed> は Mozilla、MSIE または doti 用のタグです。
* </embed> は Mozilla または MSIE 用のタグです。
* <object> には等価な内容を書くようにしましょう。
手動でも修正できますが、YouTubeを利用するたびに書き直すのは非常に面倒。そこで今回紹介するのはその貼付けタグを自動的に最適化し、XHTML validの状態にしてくれるGreasemonkeyスクリプト「YouTube better embed」です。
変換等の面倒な作業は必要なくインストールするだけで、自動的に変換してくれるのでとても便利です。「XHTML 1.0」準拠にこだわってブログを書いている方はとても便利なスクリプトだと思います。
※このツールを使用するにはfirefoxにGreasemonkeyがインストールされている必要があります。
ベクター形式でありながら、アニメーションタグやJSでのインタラクティブな操作ができたり、テキストエディタでの編集が可能だったりと、何かと便利なSVG。いろいろなシーンで活用されている方も多いと思いますが、今回はそんなSVG形式データの利便性を感じられる素材まとめ「The Benefits of SVG Images in Web Design」を紹介したいと思います。
JSやアニメーションなど、SVG形式を利用した多彩な表現を実現できるリソースや実例がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトデザイン制作をするのに素材としてよく使用されるアイコン。とても便利な存在で、時にはメインのグラフィック要素として活躍してくれることも。そんな中今回紹介するのは、アイコンに動きなどを与えたい、デザインにレイアウトするのではなく直接サイトに組み込んでいきたいというシーンに最適な、フリーCSSアイコンをたくさん紹介した「50 Free CSS-Only Icons And Buttons For Your Website Graphics」です。
![]()
シンプルなものはもちろん、リアルさを追求したものまで、いろんなデザインのCSSアイコンが多数まとまっています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
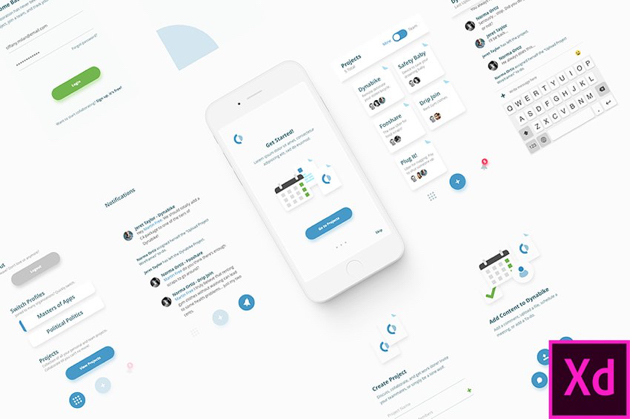
数年前まで、UIデザインはPhotoshopとSketchを中心に行われていましたが、2017年に正式リリースをしたAdode XDが着実にアップデートを重ね、新たなUIデザインツールとして頭角を表してきています。今回は、WEBやUIデザインに役立つ、Adobe XDのUIキットを20種をまとめた「20 Free Adobe XD UI Kits for Web & Mobile App Designers」をご紹介します。

Free Adobe XD Collaboration App by Edwin Delgado – Dribbble
どのキットも、無料で利用できるので、チェックしておくと重宝してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下