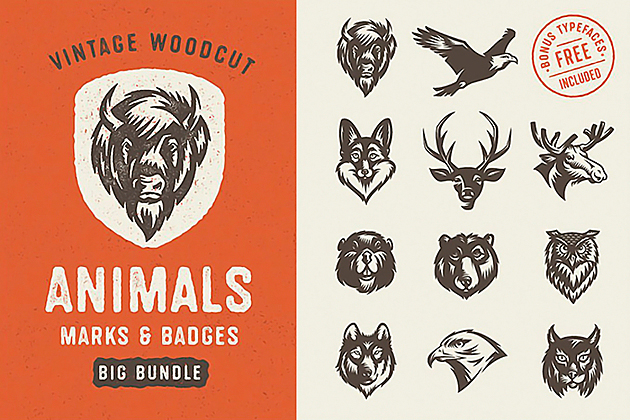
レトロアメリカンな雰囲気のデザインテイストは、アウトドアテイストやヴィテージなデザインを行いたい時にピッタリ。そんなときに活用したい、ちょっとレトロな動物たちのベクターアート素材「Savage Animals Vector Bundle」を今回は紹介します。

木彫り風に描かれた動物たちの、高品質なベクターアートが11種類そろったフリーダウンロード素材です。
詳しくは以下
(さらに…)
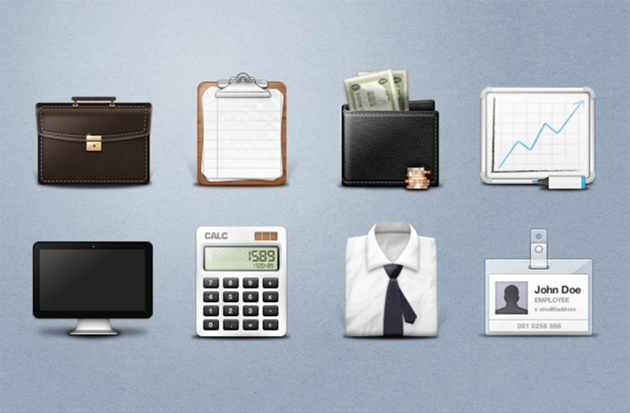
webサイト制作などに欠かせないアイコン。これ一つで情報をわかりやすく伝えることができるためスペースの削減にも繋がります。今回ご紹介するのはそんなアイコンの中から個性的なデザインのものをまとめた「20 Free Product Feature Icons Sets」です。

こんなの欲しかったと思えるようなアイコンが紹介されています。その中からおすすめのアイコンを幾つかピックアップしましたので、以下よりご覧下さい。
詳しくは以下
デザイン制作時によく利用するテクスチャ素材。シンプルなタイプのものはアレンジが効くため使いやすく、非常に重宝すると思います。今回紹介するレザーテクスチャまとめ「35+ Free Leather Textures to Heat Up Your 2012 Projects」も、アレンジの幅が広がる、とても便利な素材集です。

(Leather Texture 06 | Texture Online)
レザーの質感を感じながらも、背景素材などとして使いやすいタイプのテクスチャがたくさんまとめられています。気になったものをピックアップしてみましたので下記よりご覧ください。
詳しくは以下
ブラックや濃度の強いダーク系の色合いは、テクスチャ表現をはっきりと出すことが難しいだけに、すでに質感が表現されているフリーの素材が非常に役に立つと思います。そんな中今回紹介するのが、ダークな色合いでさまざまな雰囲気を表現できる グランジテクスチャまとめ「7 Dark Grange Textures」です。

LT_DarkGrunge_04.jpg (JPEG 画像, 4500×3000 px) – 表示倍率 (26%)
アンダーグラウンドなテイストを手軽に表現できるグランジテクスチャがいくつか紹介されています。
詳しくは以下
ユーザーとサイト運営者を結びコンタクトフォーム。個人、商用拘わらず、様々なWEBページで目にします。今日紹介するのは、フォームをもっと便利にしてくれる、フォームのための実用的なjQuery集「10 Useful jQuery Form Validation Techniques and Tutorials」を紹介したいと思います。

Form Validation with jQuery from Scratch
フォーム自体を配布していたり、未記入の項目を分かりやすく教えてくれたりと様々なフォーム関係のTipsが公開されています。今日はその中からいくつか紹介したいと思います。
詳しくは以下
表現に多彩な幅を生み出すブラシツールですが、通常デザインソフトに付属されているブラシだけでは、細かい表現ができないことも多いと思います。そこで今回紹介するのは、優れたインク表現やペイント表現を描くことができるphotoshopブラシまとめ「Collection Of 600+ Free Ink & Paint Photoshop Brushes」です。
ダークでリアルなブラシから、水彩画をイメージさせるブラシまで、約300種類のブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

皆様、新年あけましておめでとうございます。
2016年もDesigndevelopを応援・閲覧して頂き、本当にありがとうございます。最近は更新頻度が滞っており、質ではなく量での優位性をもって、デザインや開発を行っている方に貢献するというブログの軸が少しズレてしまっていました。
開設当初は最低でも毎日2件、多い日はもっと数多くの記事をお届けしていましたが、最近では1週間でも2〜3本になってしまっていました。新年ということで改めて当初のコンセプトを再度認識し進んでいきたいと思います。
記事の編集・発信については今までと変わらず、Designdevelopという名前の通り、主にフロントエンドの開発周りから、デザインの際に役立つツールなど利用するものを中心に、今年は記事更新をなるべく行えるように仕組み化し、もっと多様性のある情報、多くのデザインや開発に役立つ情報を皆様にお届けできればと考えています。
2017年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
選び方でデザインのイメージが変わってしまう程重要な役割を持つフォント。デザイン性の高い種類が多数配布されており、フリーで使用できるものもたくさん存在しています。そんな中今回紹介するのは、人気の高いデザインフォントを集めた「Most Popular Free Fonts In 2014」です。
2014年、人気の高いデザインフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
CNETJapanでも紹介されているMicrosoftが提供するオンラインマッシュアップツールが面白そうなので試してみました。このWEBツールはグラフィカルなインターフェース、かつノンコーディングでウェブサービスを組み合わせることができるそうです。

このサービスは2007年5月18日にプライベートアルファ版として発表され、これまで招待制で限定2000ユーザーが利用してきたものだそうだが、オープンベータ版として公開され、今はWINDOWS LIVE IDを取得すれば誰でも利用可能です。
「Popfly」を使えばプログラミングの素人でも、レゴブロックを積み上げていく要領で自分のアイデアを形にすることができるとありましたので早速プログラミングの素人が試してきました。
詳しくは以下
国内でも多くのクリエイターが利用している。制作ソフトの一つphotoshop。かなり奥が深いソフトウェアで熟練度しだいでは様々な表現を可能にしてくれます。今日紹介するのは、様々な表現を実現するphotoshopチュートリアル30「30 Photoshop Tutorials」です。

Photo Manipulator’s Guide to Blending
映画のような世界観のものから、未来を感じさせる表現、イラストレーションと混じり合ったグラフィックなど様々なチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下