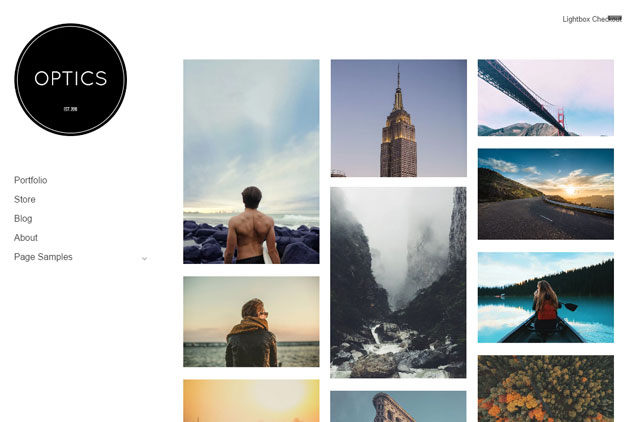
数え切れないほどのWebサイトが存在する中で、情報が綺麗にまとめられているサイトは見やすく閲覧していてもストレスになりません。多くの情報をいかにシンプルに整理してサイトに反映するのかが重要になってくると言えます。そんな中今回は、フリーで使えるワードプレスのテーマ「9 Free WordPress Artistic Themes」の紹介です。

Optics WordPress Theme | Graph Paper Press
シンプルにレイアウトされたテーマが魅力的なサイトから、気になったものをピックアップしましたので是非ご覧ください。
詳しくは以下
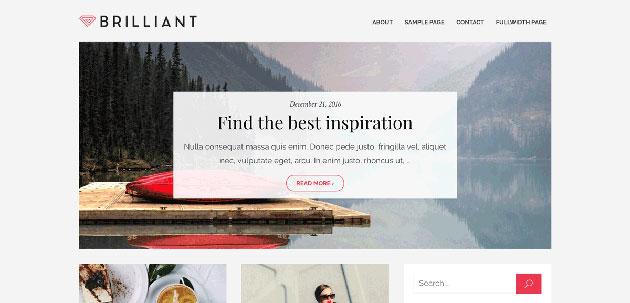
WordPressのテンプレートは、デザイン制作の効率化やデザイン精度を高めてくれる非常に便利な存在。そんな中今回紹介するのはmWordPressのフリーテンプレートまとめ「Pretty, New and Free WordPress Themes」です。

Brilliant – Kostenlose WordPress-Themes
トレンドを取り入れつつ、機能面も充足したテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
使いやすく、編集も容易に可能なWordPressは、複数人でWordPressの編集に関わることも多いと思います。今回ご紹介するのは、そんなWordPressを管理する際に使い易いオススメのプラグインをまとめた「10 WordPress Plugins to Improve Multi-Author Websites」です。

複数人編集ならではの不透明さや不便さを解消してくれる、あると便利なプラグインが10種類紹介されています。今回はその中から、ピックアップして幾つかご紹介いたします。
詳しくは以下
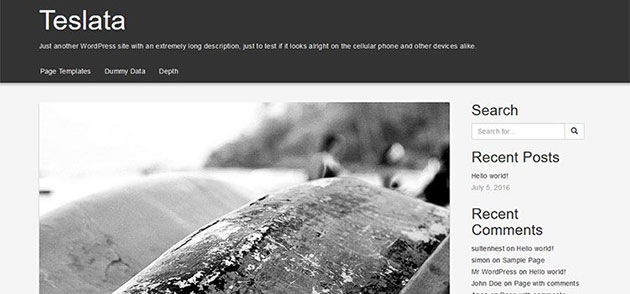
フラットデザインの弱点を解決すべくうまれたマテリアルデザイン。デバイスをまたいだシームレスな使い心地が特徴で、平面に質量と触覚を生み出し、ユーザーに沿うものへと進化しました。今回はそんなマテリアルデザインを取り入れたフリーワードプレステーマ「10 Free WordPress Themes that Utilize Material Design」を紹介したいと思います。

Teslata — Free WordPress Themes
マテリアルデザインのベーシックな構造とデザイン性を反映させたワードプレステーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
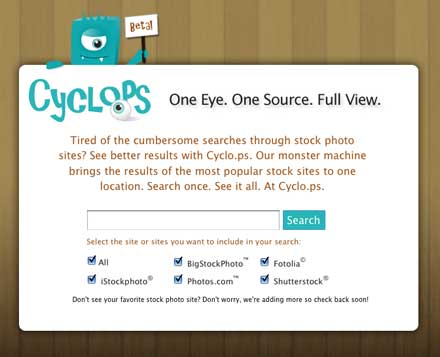
世界には様々なストックフォトサイトがありますが、今回紹介するのはそんなストックフォトサイトを横断検索できるWEBサービス「Cyclo.ps」です。検索対象はBigStockPhoto™、Fotolia©
iStockphoto®、Photos.com™、Shutterstock®と格安のストックフォトサービスばかりなので、予算がない時にも安心して使えます。

ストックフォトサイトと一口に言っても公開されている写真は様々なでサイト自身にも個性がありますのでこういった一括して検索できるのは嬉しいところです。
詳しくは以下
デザインのクオリティを高めるために、フォント選びはとても重要な工程。今回はそんなシーンで利用したい、ハイセンスさを感じられるフリーフォントまとめ「Freshest Free Fonts for Designers」を紹介したいと思います。

Bellico Typeface + Bonus Vectors – download free fonts by PixelBuddha
洗練かつデザイン性を感じられる最新のフォントがピックアップされ、紹介されています。
詳しくは以下
様々なシーンに利用出来るphotoshopパターン。デザインの完成度を飛躍的に向上させてくれる便利なものですが、今日紹介するのは、ハイクオリティなパターンを集めたエントリー「50 Extremely Beautiful Photoshop Patterns for Elegant Designs」です。
様々なデザイン感のパターンが全部で50集められています。今日はその中からいくつか気になったパターンを紹介したいと思います。
詳しくは以下
現在様々なブラウザがシェア争いを繰り広げており、人によって利用しているブラウザは色々だと思います。それゆえにWEB制作者にとっての一つの課題が、多々あるブラウザでの表示を統一しなければ行けないという命題が化せられると言う事です。特に現状はブラウザの種類の違いだけではなく、利用されているバージョンも異なっているため、そちらも念頭にいれなくてはいけなくて、主要ブラウザとそのバージョン違いを検証するだけでもかなり手間がかかります。そこで今回紹介するのは主要なブラウザ間での表示確認を簡単にしてくれるWEBサービス、ツールをまとめたエントリー「Useful Tools for Testing Cross Browser Compatibility」を紹介したいと思います。
いくつかまとめられていますが、今日はその中からさらに気になったものをピックアップして紹介したいと思います。
詳しくは以下
情報解禁やコンテンツ公開前のWebサイトでよく利用されるのが、リリース日までの日付をカウントダウンする表現。カウントダウンと共に時間が刻々と過ぎていく様子は、ユーザーの期待感を煽るのにぴったりです。今回ご紹介するのは、そんなカウントダウンページを作るためのフリーのデザインテンプレート集「Top 15+ Free Website Under Construction, Coming Soon Templates」です。

Black HTML5 Coming-soon Web Template – WebThemez
どれも秒単位で公開日をカウントできる、様々なテイストのテンプレートが15点以上紹介されています。その中から特に気に入ったテンプレートを幾つか紹介します。
詳しくは以下
どんなWEBサイトでも利用できるシンプルなアイコンは非常に使い勝手がよく、上手く利用さればWEB全体のクオリティも上げてくれる優れた素材です。今日紹介するのはそんな汎用性の高いミニマムなアイコンセットを集めたエントリー「Top 10 Beautiful Minimalist Icon Sets」を紹介したいと思います。
一定以上数のあるアイコンセットが集められており、一つのアイコンセットでほぼすべて事足りるようなセットが中心です。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
webサイトやアプリなどをデザインする際にはいろいろなカラーを使用しますが、色味にバリエーションをつけたり、気になっている色をどう表現する際にはカラージェネレーターがあるととても便利です。そんな中今回は、目的の色を見つけ出せる、カラーパレットジェネレーターまとめ「12 Best Color Palette Generator」を紹介したいと思います。

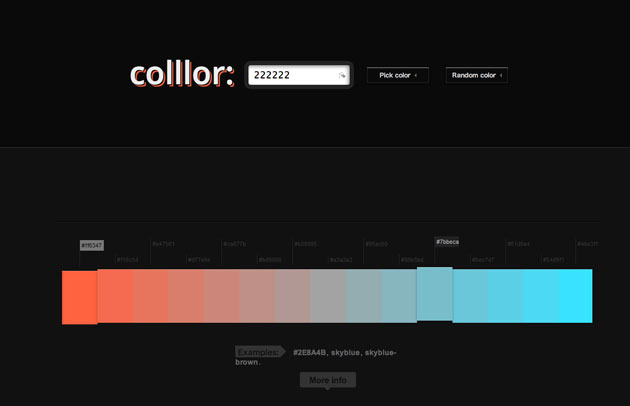
Color Palette Generator – Colllor
使い勝手の良い、12種のカラーパレットジェネレーターが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
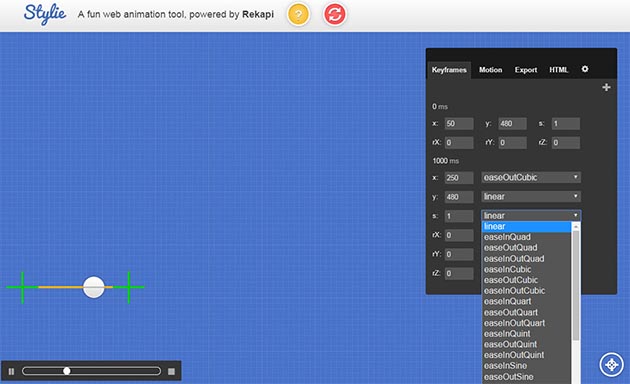
WEBサイトならではのアクション要素の一つ、アニメーション。取り入れることができれば個性的でインパクトのあるサイトを制作できますが、アニメーションの作成はハードルが高いと感じる方も多いのではないでしょうか。そんな方におすすめできるCSSアニメーションツール「Stylie – A Free CSS Web Animation Builder」を今回はご紹介します。

使い方が難しそうと思われる方も多いかもしれませんが、汎用性の高い便利なツールとなっています。使用方法をわかりやすく説明してくれている動画が紹介されていますので、まずは下記よりご覧ください。
詳しくは以下
カーソルを合わせるとぴょんと飛び出すツールチップ。以前「javascript不要のCSSで制御するツールチップ「Easy CSS Tooltip」」や「半透明・角丸のツールチップを表示するJavaScript 「CoolTips」」といくつかDesigndevelopでも紹介してきましたが、今日紹介するのはそんなツールチップのスクリプトを集めたエントリー「30+ Tooltips Scripts」です。
主にJavaScript, Ajax、CSSを使って実現しています。沢山のToolTipsが紹介されていますが、今日はその中から気になったToolTipsが公開されていますので下記に貼り付けておきます。
詳しくは以下