webサイトを制作する際には、デザインだけでなく全体の構成などの設計が必要となってきます。しかしコストや時間の関係でなかなか思ったようにデザインできないこともあるのではないでしょうか?そんな時に参考にしたい、HTML5のフリーレスポンシブテンプレート「50 Free Responsive HTML5 Web Templates」を紹介したいと思います。

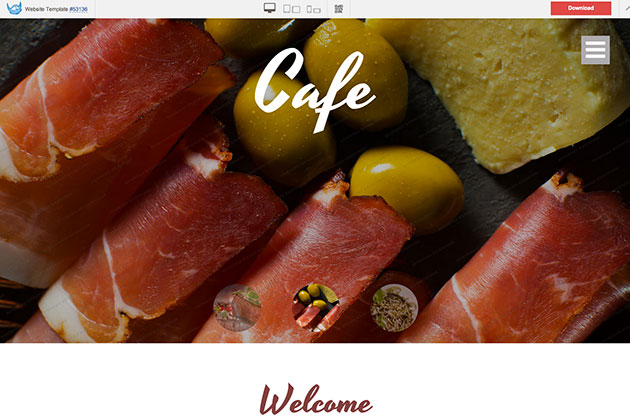
Cafe & Restaurant Free Website Templates
レスポンシブで、スマートフォンやタブレットに自動対応した、ハイクオリティなテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真が若干小さめに配置されていても、クリックなどのアクションを起こすことで大きく表示させることができるライトボックスは、webの世界では非常に重宝されている存在。今回はそんなプラグインの中でも、モバイルでも使いやすさを実現できる、10種のレスポンシブライトボックス「10 Must have Lightbox Libraries For Mobile Responsiveness」を紹介したいと思います。

Featherlight – The ultra slim jQuery lightbox.
シンプルな動きで使いやすさがありながらも、それぞれに個性をもったプラグインが紹介されています。
詳しくは以下
iPhoneに代表されるスマートフォンやタブレットなど、さまざまな画面サイズを持ったデバイスが登場してきています。今回紹介するのはそんなデバイス達に一括で対応したWebサイトを構築できる、15のレスポンシブフレームワーク「15 New Responsive Frameworks」です。

Gridism • a simple responsive CSS grid by @cobyism
各種、さまざまな工夫や仕掛けによって各デバイスへの対応を実現しています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
マルチデバイス対応がWEBサイトについては大きな課題の一つ。最近ではレスポンシブでレイアウトが組み変わる、WEBサイトが主流になりつつありますが、今日紹介するのはレスポンシブなデザインやサイトに便利なWordpressプラグインをまとめたエントリー「40+ Responsive WordPress Plugins」です。

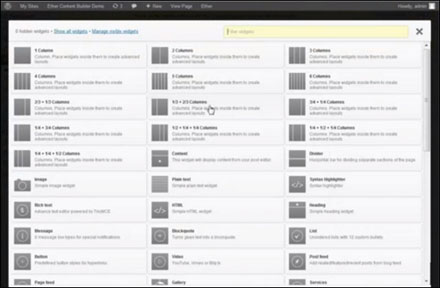
Ether Content Builder WordPress Plugin
一部有料のものもありますが、全部で40種類ものプラグインがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
先日「水彩風の高解像度フリーphotoshopブラシ「Grungy Watercolor」」という記事で水彩画風のフリーブラシセットを紹介しましたが、今日紹介するのは水彩画風のテクスチャを200以上集めてまとめたエントリー「Watercolor Roundup: 200+ Beautiful Brushes and Textures」です。

どれもデザインにアナログ感を存分に与えてくれそうな、テクスチャとブラシが沢山紹介されています。今日はその中からさらに気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトを制作する上で、必ず必要となるグローバルナビは、ユーザーがもっとも多く通過する重要な要素となっており、グローバルナビの分かりやすさ使いやすさは、webサイトの最重要課題ではないでしょうか?そこで今回紹介するのは、デザイン性が高く、ユニークな動きを手軽に取り入れることができるグローバルメニュー用JQueryまとめ「Excellent jQuery CSS Animated Navigation Menu Tutorials」です。

(Beautiful Slide Out Navigation: A CSS and jQuery Tutorial | Codrops)
どんなサイトにも使いやすいシンプルなデザインから、ポップで印象的なデザインまでさまざまなグローバルメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作には色々とついて回る企業ロゴデータ。今日紹介する「ロゴタンク」は企業、団体、商品などのロゴマークデータを10万点以上、無料でダウンロードできるようになっています。

配布している形式はIllustrator EPS形式で対応しているイラストレーターのバージョンは8.0以降となっています。配布されているロゴデータは業界に偏り無く有りとあらゆる業種のロゴデータが配布されています。
詳しくは以下
Photoshopを使えばリアルな表現の加工が可能となり、クリエイティブの幅も格段に広がってきます。そんな中今回紹介するのは、食べ物をモチーフにしたPhotoshopチュートリアまとめ「The Ultimate Roundup Of 38 Delicious Photoshop Food Tutorials」です。

Create a Sweet Chocolate-Coated Text Effect
いろいろな食べ物をテーマとした加工のチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
前回「200以上の水彩画風テクスチャ集&ブラシ集「Watercolor Roundup: 200+ 」」と言う記事水彩風ブラシのまとめエントリーを紹介しましたが今日紹介する「250 Hi Res Splatter Spray & Watercolor Photoshop Brushes」も水彩ブラシを集めたエントリーです。前回もかなりの数でしたが、今回はなんと250の水彩風ブラシ、スプレーブラシが紹介されています。

「250 Hi Res Splatter, Spray, & Watercolor Photoshop Brushes」では数多くのブラシセットが紹介されていますが、今日はいくつか気になったブラシセットを紹介したいと思います。
詳しくは以下
ロゴタイプやテキストなどをより魅力的に主張したい時に加工を施すこともあると思いますが、高い技術を持っていないとなかなか難しいもの。今回はそんな時に参考にしたい魅力的なテキストエフェクト集「25 Amazing Text Effect Photoshop & Illustrator Tutorials」を紹介したいと思います。
PhotoshopやIllustratorで制作できる製作工程がそれぞれ、分かりやすく紹介されています。
詳しくは以下
webサイトやスマートフォン・タブレットサイトを制作し、プレゼンテーションやイベント、企画書などでイメージを公開する際には、実際に使用している風景に当てはめることで、使用イメージがしやすくなるもの。今回はそんな時に利用したい、フリーpsdモックアップフォト「Creativity Free Bundle」を紹介します。

非常にハイクオリティなビジュアルが特徴のモックアップフォトが12種セットでダウンロードできるようになっています。
詳しくは以下
ベクターデータとは線の起終点の座標(位置)、曲線であればその曲がり方、太さ、色、それら線に囲まれた面の色、それらの変化のしかたなどを、数値で表すことにより、コンピュータで扱うデータとしたもので、数値なので、引き延ばしたり、変化を加えてもそれに合わせて劣化無く変形できるのが特徴です。

デザインする上で自由が効くため基本ベクターデータでデザインするのは当たり前ですが、仕事によっては素材のベクターデータが無く、JPGやGIF等できたりします。画像で来るととても不便で、ペンツールで下記起こしたりしていましたが、IllustratorCS2以降ライブトレースと言う画像をベクターデータ化してくれる機能が付きました。今回はそのライブトレースをオンラインで可能にしてくれるサービス「VectorMagic」を紹介したいと思います。
こちらのサービスを使えばオンラインで画像から簡単にベクターデータを作成する事が可能です。
詳しくは以下
プレゼンテーションの際にWebデザインの画像を見せるより、実際にブラウザに表示されている状態を見せた方が、デザインの魅力が伝わるのではないでしょうか。そんな時に持っていると便利な最新のブラウザモックアップのまとめ「10 Free Web Browser Mockups」を、今回は紹介していきたいと思います。

Minimal Browser Template 4K on Behance
クリエイティブ業界に関わらず、これから行う仕事内容に対してクライアントから深い理解を得ることは非常に大切なことです。その際、モックアップはとても優秀な働きをしてくれるのでぜひチェックしてみてください。
詳しくは以下
多種多様なフォントが世の中には出回っていますが、今回紹介するのはプロでも使えそうなデザイン性の高いハイクオリティなフォントを集めたエントリー「50 Incredible Fonts for Professional Web & Print Design」です。
全部で50個のフォントが紹介されていますが、今日はその中から気になったフォントをいくつかピックアップして紹介したいと思います。
詳しくは以下