花柄やドット、幾何学図形などの画面を華やかに見せてくれるパターン素材は、デザインのワンポイントやアクセントなど利用する場面も多いもの。今回ご紹介するのは、そんなデザインに大活躍のパターン素材をまとめた、幾何学模様パターン素材まとめ「10 Free Geometric Pattern Swatches in AI, PAT & PNG Format」です。

シームレスな幾何学模様素材が10種類も揃う、大変使いやすいパターン素材セットです。
詳しくは以下
(さらに…)
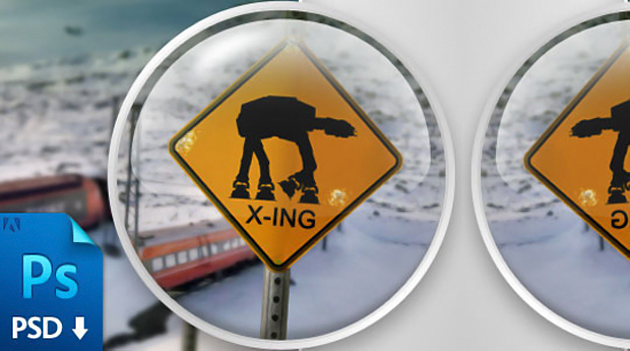
デザインにおける虫眼鏡は、検索や拡大の意味合いをひと目で伝えてくれる重要なアイコンです。その為何かと使用する頻度も高いはず。今回ご紹介するのはそんな「虫眼鏡」の高品質なフリー素材をまとめた「10 Free Magnifying Glass Search Icons Sets (PSD + Vector)」です。

Zoom Bubbles (free psd) by Mike Dascola – Dribbble
10種類ものテイストの異なるPSDまたはベクターの虫眼鏡素材が紹介されています。その中から幾つか気になった素材をピックアップしてご紹介しますので、是非ご覧ください。
詳しくは以下
(さらに…)
観葉植物としても人気の高いサボテン。そのキュートなシルエットと育てやすさから、家に置いているという方も多いのでは。今回はそんなサボテン好きのあなたにおすすめしたい、キュートなイラスト素材をまとめた「Free Download: Cute Cactus Patterns and Elements For Designers」を紹介したいと思います。

Free Download: Cute Cactus Patterns and Elements For Designers | Designbeep
優しい丸みのあるタッチで描かれた可愛らしいサボテンのイラスト、パターンがセットになった高品質な素材です。
詳しくは以下
(さらに…)
デザイナーにとって最新のフリー素材は常にチェックしておきたいもの。今回は、そんな方におすすめできる「28 Free Vector Graphics Free Download for Commercial Use」を今回はご紹介していきたいと思います。

Freebie: Vintage Barber Shop Logo Templates (PSD) on Behance
デザイン制作のシーンで非常に便利な高品質素材ばかりがまとめられています。いくつか気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
作業をするときはメインのマシンが決まっていて、ほぼそのマシンを使って作業をするのですが、ごく希に出先などで作業する時もあり、その際に困るのがソフト。同じ環境はもちろん難しいですが、画像編集とか必要になった場合などの作業が発生した時困ってしまっていました。

Pixlrのインターフェイス
WEBさえあればどんな所でも使えるオンラインイメージエディタのまとめが「Six Revisions」で紹介されていましたので、今日はオンラインイメージエディタのスクリーンキャストを交えながら、自分のメモがわりにまとめておきたいと思います。
詳しくは以下
フリーフォントを探す際、検索で気になるワードで探すよりも、まとめを参考にすることでよりクオリティの高いものを選定できるのではないでしょうか?今回はそんな時に参考にしたい、豊富にピックアップされたフリーフォントまとめ「45 Beautiful Fonts You Can Download For Free」を紹介したいと思います。
デザイン性のあるフリーフォントが多数、いろいろなテイストの種類でまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
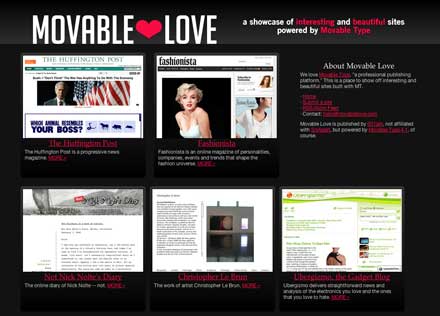
国内ではWordPressを凌いで確固たる地位を気づき上げているCMS、Movabletype。ブログをMovabletypeで作られている方も多いのでは無いでしょうか?今日紹介する「Movable Love」はMovabletypeに特化したデザインショーケースです。

CSSやWEBサイトのデザインショーケースは数多く存在するかと思いますが、Movabletypeに絞ったというのはなかなか珍しいですね。
詳しくは以下
フリーで使用できる素材にはいろんな種類が存在していますが、中でもベクター形式の素材は、色替えやレイアウト変更など、アレンジを効かせやすいのが特徴。今回はそんなベクター素材まとめ「Free Vector Download: 350+ Vector Art Freebies」を紹介したいと思います。

Hand-Drawn Rustic Elements – download free vectors by PixelBuddha
さまざまなテーマで展開されているベクター素材のセットの数々がピックアップされています。気になったものを以下にまとめましたので、ご覧ください。
詳しくは以下
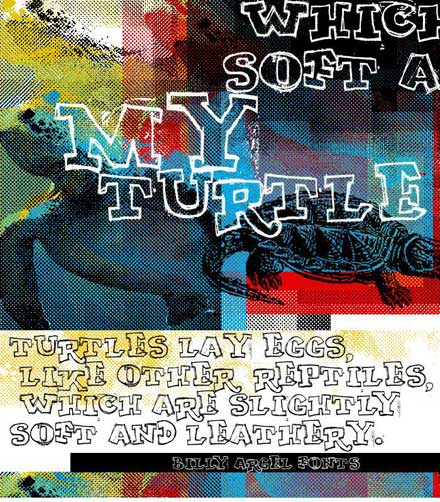
街などで見かけることグラフィティアートは、独自のフォントを使ったデザインが特徴です。そんな中今回は、グラフィティアートをイメージさせるフォント集「50 Awesome Graffiti Fonts」を紹介したいと思います。

(MY TURTLE font by Billy Argel – FontSpace)
シンプルなフォントとは対照的に、使用するだけで個性を演出できるデザインフォントが多数紹介されています。中でも気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
毎日無数のwebサイトが立ち上がっており、自由な発想から生まれるさまざまなデザインが注目を集めています。そんな中今回は、サイトとユーザーの直接的な繋がりとなる問い合わせフォームのデザインに力を入れているサイトを集めた「30 Inspiring Examples of Contact Forms」を紹介したいと思います。

手書き感のあるフォームデザインから、さまざまなアイテムをモチーフにしたフォームデザインまで、たくさんの種類が紹介されています。中でも気になったののをピックアップしましたので、下記よりご覧ください。
詳しくは以下
リアルなアイコンや立体的なアイコンなど最近はフリーアイコンと言えどかなり手が込んだ物が配布されていますが、今日紹介する「Sticker Pack 2」はステッカーのような質感にこだわったフリーアイコンセットです。
![]()
この「Sticker Pack 2」3つの種類が公開されており、CandyBar(MacOSXアイコン制御アプリケーション)、Macintosh、Windowsと様々なタイプのアイコンが公開されています。内容はそれぞれですがどれも上記のようにペラっとしたステッカーのような仕上がりになっています。
詳しくは以下
無料のCMSとして、多くのシーンで活用されているWordPressは、テーマ切り替えによって簡単にデザインを変えられるといった優れた機能を持っています。今回はそんなテーマの中でもデザイン性に優れ、かつフリーのものを250以上も集めた「250+ Free Responsive WordPress Themes」を紹介したいと思います。
とても膨大な量のテーマがまとめられているので、イメージに合うデザインが見つかるはず。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時によく利用するテクスチャ素材。シンプルなタイプのものはアレンジが効くため使いやすく、非常に重宝すると思います。今回紹介するレザーテクスチャまとめ「35+ Free Leather Textures to Heat Up Your 2012 Projects」も、アレンジの幅が広がる、とても便利な素材集です。

(Leather Texture 06 | Texture Online)
レザーの質感を感じながらも、背景素材などとして使いやすいタイプのテクスチャがたくさんまとめられています。気になったものをピックアップしてみましたので下記よりご覧ください。
詳しくは以下