Photoshopをもっと便利にしてくれるアドオンやプラグイン。便利なのはわかっているけれど、数が多すぎて、どれをダウンロードしていいか分からない、なんて感じている方も多いのではないでしょうか。そんな中今回ご紹介するのは、Photoshopのアドオンをまとめた「40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels」です。

40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels
時短に繋がるプラグインや、普段のデザインをより良いものへと変えてくれる使いやすいアクションなどが40種類も揃う、デザイナー必見のサイトです。今回はその中から、おすすめのツールを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
通知ボックスを他とはひと味違うものにしたくても、アレンジの仕方がなかなか思いつかない、そんな時に知っていると便利なプラグインのまとめ「20 Best JavaScript Notification Plugins」を今回は紹介したいと思います。
警告、エラーなどのダイアログの、デザイン・アニメーションのサンプルがまとめられています。いくつかピックアップしていますので、以下よりご覧ください。
詳しくは以下
WEBデザインの仕上げに欠かせないのがアニメーション。ポイントやユーザーの誘導まで幅広い役割をこなす重要な工程です。今回ご紹介するのはWEBデザインに使えるWordPress用のアニメーションプラグインを集めたまとめ「10 Free Plugins for Adding Animation Effects to WordPress」です。

シンプルなものからアクセントにぴったりな凝ったエフェクトまで、多数のWordPressプラグインが揃います。以下ではまとめの中からおすすめのアニメーションプラグインを3つご紹介します。
詳しくは以下
さまざまなプラグインがフリーで配布されており、取り入れてみることで今までの仕様よりもクリエイティブ性をアップさせることができます。今回はそんなjQueryプラグイン「Top 7 Free jQuery Plugins to Improve Your Web Design」を紹介したいと思います。
7種という厳選された数ですが、どれも使ってみたくなるプラグインばかり。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
webサイトのUI設計をする際に、さまざまな機能を取り入れることでより魅力的なサイトを作り上げることができます。今回はそんなシーンでチェックしたい、さまざまなツール&リソースまとめ「New Essential UI Design Tools & Resources for Web Designers」を紹介したいと思います。
jQueryやJavaScriptなど、ぜひ利用してみたいツールやリソースがピックアップされ、まとめられています。
詳しくは以下
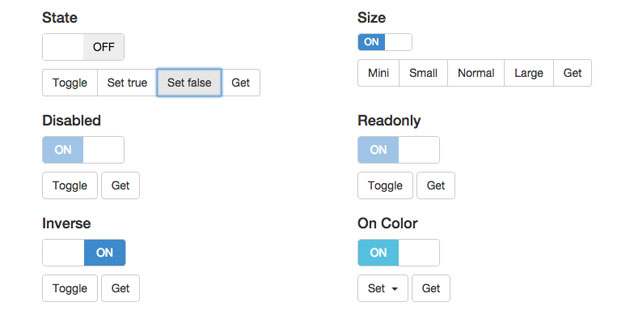
webサイト上で何かを選択する際に利用することの多いチェックボックスとラジオボタン。デザインされることはあまりなく、比較的シンプルでベーシックなタイプが利用されることがほとんどですが、今回はそこにデザインや独自の動きを追加できる、チェックボックスとラジオボタンの無料jQueryプラグイン「12 Free jQuery Checkbox and Radio Button Plugins」を紹介します。

Bootstrap Switch · Turn checkboxes and radio buttons in toggle switches
派手な演出ではありませんが、取り入れることでデザインが魅力的に見える、機能性の高いプラグインが紹介されています。
詳しくは以下
軽量で利用しやすく、実務ベースでも多用されるjQuery。今日紹介するのは、最近リリースされたjQueryプラグインを集めた「40 Recently Released jQuery Plugins」です。
機能を問わず、最新のjQueryプラグインがまとめられています。全部で40個のプラグインが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下から
ユーザーとコンタクトが取れる窓口的な役割を持つフォーム。ユーザーが実際に使う部分だけに、そのデザインやわかりやすさ使い勝手によって、目的が達成できるかどうか大きく変わります。今回紹介するのはAJAXとCSSで作るクリエイティブなフォーム集「Astounding Ajax/CSS Forms: 30+ Modern Trends」です。
ちょっとした仕掛けがあるものから、見た目が美しいもの、入力補助が効くものなどなど、様々なフォームがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
世界中で利用されているオープンソースのCMS、Wordpress、高いカスタマイズ性と柔軟な使い方と豊富なデザインテンプレートが売りですが、今回紹介するのはクオリティの高い、黒のwordpressのデザインテーマ集「20 High Quality Black Color WordPress Themes For Free Download」を紹介したいと思います。

Brave Zeenat – View Demo
Download Theme
洗練されたイメージを作ってくれる黒を貴重としたwordpress用のテーマが多々あつめられています。今回はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
熱いものから立ち上る煙や湯気。デザイン上で表現しようと思うと、質感や柔らかなを演出するのにとても苦労するかと思います。そんなシーンを一気に解消してくれる、さまざまな形の煙を表現できるphotoshopブラシまとめ「33 Sets of Free Smoke Photoshop Brushes」を今回は紹介したいと思います。

煙・湯気の形にもいろいろありますが、欲しい形のものがきっと見つけられるはずです。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されている軽量で多機能なjavascritpライブラリjQuery。それだけに非常に多くのプラグインがリリースされています。今日紹介するのは最近リリースされた新しいjQueryプラグインを集めたエントリー「30+ Brand New jQuery Plugins To Change the Look and Feel of Your Website」を紹介したいと思います。

jQuery 2D Transformation Plugin Demo
変形からツールチップ、スライダーなど用途に限定されず幅広く最新のプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインを制作する際に、素材感をプラスしたい時やクオリティを高めたいと時などよく利用するテクスチャ。さまざまな種類が展開されており、日々活用されているという方も多いかと思います。そんな中今回紹介するのは、デザイン制作の定番素材とも言える、キャンバス素材のテクスチャ「14 High-Res Paper & Canvas Textures」です。

キャンバスの質感を存分に感じさせてくれる、シンプルなタイプのテクスチャ。さまざまなデザインへのアレンジが可能なこともあり、かなり活用できるテクスチャセットではないでしょうか。
詳しくは以下
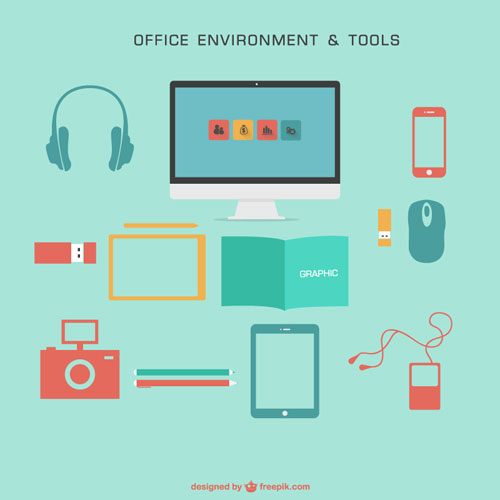
オフィスやビジネスで使用するツールにはいろいろな種類があり、非常に身近な存在だという方も。webデザインなどをする時にイラスト素材として使用することも少なくありません。そんな中今回紹介するのは、さまざまなオフィスツールのベクターパック「Freebie: Comprehensive Office Environment & Tools Vector Pack」です。

定番のオフィスツールをフラットタイプのベクターイラストでまとめたフリー素材となっています。
詳しくは以下
プログラムについてはそれぞれのジャンルごとに様々なサイトやブログでレビューやTIPSが公開されており、ソースコード自体を記載されています。今回紹介するのは、そんなソースコードをステップごとにわかりやすく閲覧させることができる、プログラムコードをスライダー形式で見せることができる「SPECTACLE-CODE-SLIDE」です。

行数が入り、かつ色分けされたよく見る埋め込まれたコード表示のままで、ステップを追って見せることが可能です。
詳しくは以下
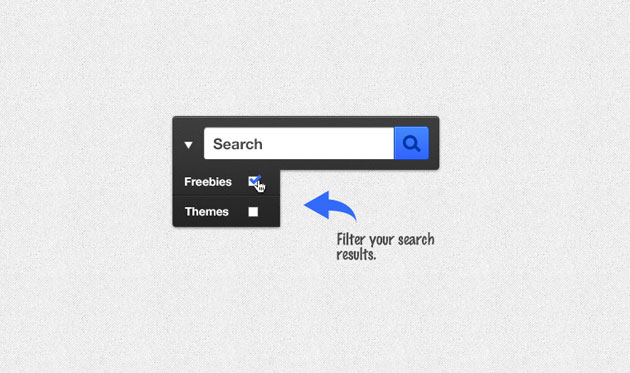
サイト内で検索をしたり、また、ユーザー個人の情報を保持するサイトなどではパスワードやIDの入力などが求められることがほとんど。その際に使用するのが入力フォームですが、今回紹介するのは、ダーク系デザインのフリーpsdフォームを集めた「22 Dark Form PSD Freebies for Web & UI Designers」です。

Search Box PSD Freebie | Free Photoshop File | Best PSD Freebies
ダークカラーをベースにしたpsdのフォーム素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下