デザインに合わせてイメージにあったフォントを選ぶことはとても重要です。そんな中今回紹介するのは、美しく繊細な雰囲気が特徴の細字フリーフォントまとめ「35 Beautiful and Free Thin Fonts」です。

Champagne & Limousines Font | dafont.com
欧文フォントの、細いラインで描かれたフリーフォントの数々がピックアップされています。気になったものを以下にまとめましたので、ご覧ください。
詳しくは以下
デザインの仕上がりを左右する重要な要素はいくつか挙げられますが、中でもフォントは慎重に選び、デザインとマッチさせたいもの。今回はそんなときにぜひ参考にしたい、ハイクオリティなフリーフォントまとめ「30 New Truly High Quality Free Fonts for Designers」を紹介します。
30種のデザイン性のあるフォントがまとめられており、どれも非常に魅力的なものばかり。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
スクリプトフォントはザインに自然な雰囲気を与えることができ、それぞれが個性を持っているので、フォント一つでデザインのイメージをコントロールすることも可能です。そんな中今回は、無料で公開されているスクリプトフォントをまとめた「30 Free Script Fonts You Can Use for Your Designs」を紹介したいと思います。

CAMPGROUND – FREE MONOLINE SCRIPT on Behance
詳しくは以下
スクリプトフォントとは、筆記体のように手書き文字の滑らかな筆の流れを基に作られたフォントのこと。招待状やグリーティングカードを装飾するような派手なものから、本当に誰かが書いたようなラフなものまで、その種類は多岐に渡ります。そんなな中今回は、無料でダウンロードできるスクリプトフォント「26 Best Free Script Fonts for Designers」をご紹介します。

RISE – FREE SCRIPT FONT on Behance
詳しくは以下
たくさんのフォントをストックしておくことで、デザインのバリエーションを増やしデザイン力を高めることができるはず。そんな中今回紹介するのは、デザイン性の高いフリースクリプトフォント30選「30 Free Script Fonts You Can Use for Your Designs」です。

THE WOODLANDS – FREE FONT on Behance
筆記体の欧文フォントが30種紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインの様々なシーンで役立つフリーフォント。使用頻度が高いものだけに、常に最新のフォントをチェックしておきたいもの。今回ご紹介するのは、そんな最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」です。

Free Fonts Typeface Fonts | Fonts | Graphic Design Junction
デザイナーのための使えるフリーフォントが23種類紹介されています。その中からおすすめのフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
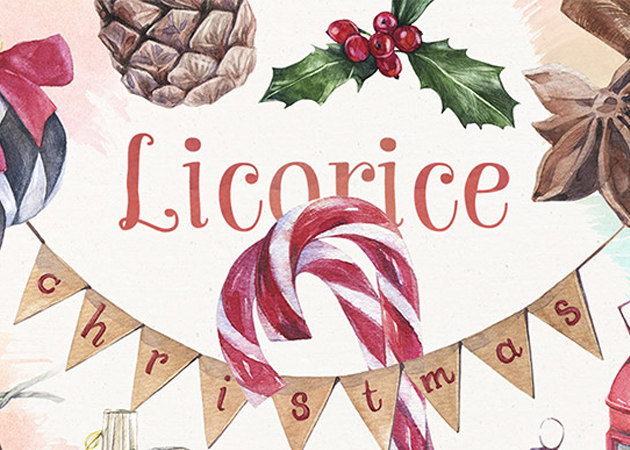
いよいよ本格的に冬シーズン到来。特に12月の一大イベント・クリスマスに向けて、制作をされている方も多いのではないでしょうか?そんな中今回は、クリスマスのデザインでおすすめしたい素材集「Licorice Christmas kit」を紹介したいと思います。

クリスマスをイメージさせるさまざまなアイテムを、美しく温かみを感じさせる水彩で描いた素材セットとなっています。
詳しくは以下
(さらに…)
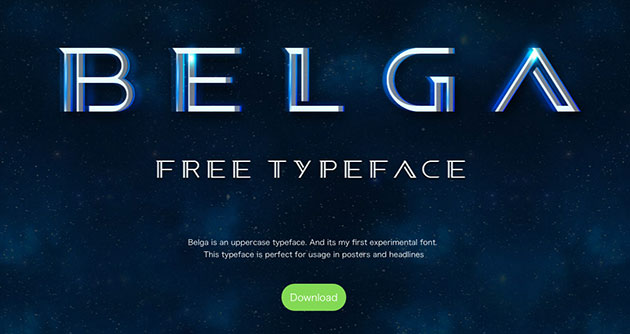
新しい素材がどんどんと公開される中、フリーで配布されているフォントも最新のデザインのものが多数登場しています。そんな中今回は、デザインに最新のトレンドを取り入れられるフリーフォントまとめ「New Futuristic Free Fonts for Designers」を紹介したいと思います。

Belga | Download Belga Font Free
デザイン性の高い、使うだけで制作物のクオリティを高めてくれるフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントは綿密なバランスが計算されて作られたものが多いですが、時にはラフ感を演出したフォントを使いたいシーンもあるのではないでしょうか?そんな時に活躍してくれる、筆やペンなどで書いた雰囲気を表現できるフリーフォント「15 Beautifully Imperfect Free Brush Fonts」を紹介したいと思います。

Dreamers Brush (Free Font) on Behance
アナログテイストな、まるで自身でハンドメイドしたかのような質感を演出できるフォントが紹介されています。
詳しくは以下
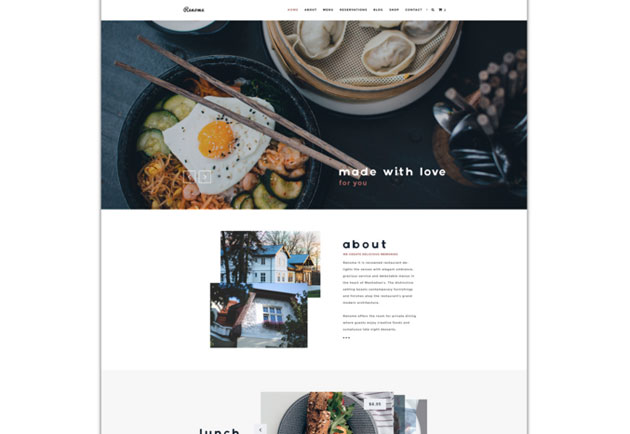
日々、新しい素材や情報・技術が発表され続けており、毎日デザインを手がけるデザイナーならぜひ把握したいところですが、情報量が多いネットの世界で、どのネタをチェックして良いのか迷ってしまうこともあるのでは?そんな中今回紹介するのは、デザイナーのための最新フリーリソースを多数集めた「60 fresh resources for designers, April 2016」です。

Renome – Free PSD Restaurant Template on Behance
どれもクオリティの高い、尚且つ仕事にすぐ役立ちそうなものばかりが集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
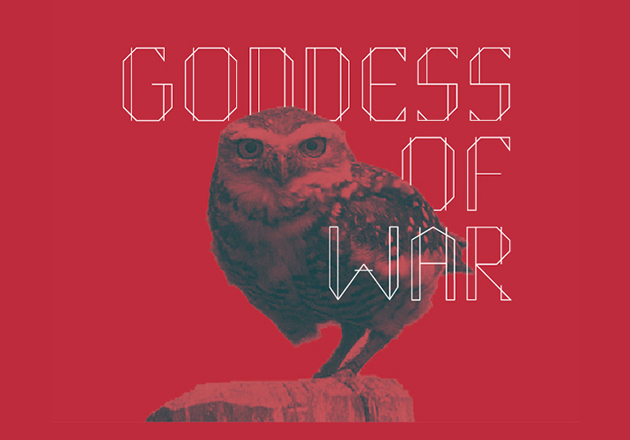
つぎつぎと新しいものが公開されるフリーフォント。デザイン性の高いものが多く、デザイナーとして活躍されている方にとっては非常に便利な存在になっていると思います。そんな中今回は、18種のデザイン性のあるフレッシュなフリーフォント「18 Fresh Free Fonts for Designers」を紹介したいと思います。

ATHENA – Post-modern Typeface on Behance
個性的なものから、シンプルなテイストのものまで、厳選された18種類の中に魅力的なフォントがラインナップされています。
詳しくは以下
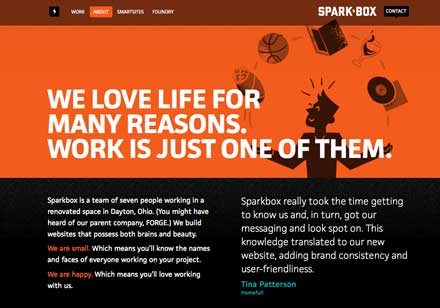
テーマカラーを取り入れることで、より印象的なwebサイトに仕上げることができると思います。今回紹介する「Examples of Orange in Web Design」は、オレンジ色を効果的に利用したwebデザイン集です。

オレンジ色といってもさまざまなカラーバリエーションがあり、サイトのテイストやイメージに合わせて上手に使い分けられています。気になったwebサイトをいくつかピックアップしました。下記よりご覧ください。
詳しくは以下
イメージファイルをアップロードする機会は、様々なコミュニケーションサービスが展開されている現在、どんどんと増えていると思いますが、ファイルをローカルから選択してアップロードするというのは直感的ではなく、リテラシーが低い層には障壁にもなりえます。今日紹介するのはそんなファイルのアップロードを簡単にしてくれる、ドラッグ&ドロップでイメージファイルをアップロードできる「HTML5 File Upload」です。

こちらは、予め決められた領域にドロップするだけでイメージをアップロードすることができます。またドロップ後にプレビューを出して確認その後、アップロードするという流で誤ってアップロードするということも未然に防げる仕組みになっています。
詳しくは以下
標準でphotoshopには音符だったり、吹き出しだったりと、いくつかのカスタムシェイプが登録されていますが、正直ありきたりな物が多く、実用性がありそうで以外と使えなかったりします。そこで今回紹介するのが完全にフリーで使えるフリーカスタムシェイプ集「Foliage Shapes (Huge master set)」です。

毎月一回の更新で、100ロイヤリティーフリーの物だけを集めて公開されていますので。かなり有用なカスタムシェイプ集です。
詳しくは以下