写真にミステリアスな雰囲気をプラスしたり、食品を美味しそうに見せたり、何かと利用する機会の多い霧や湯気の効果。写真の雰囲気を一気に高めてくれますが、一から作るのは少々手間。そんな中今回ご紹介するのは、そんなときに利用したい霧や煙が立ち込めるようなテクスチャー素材「20 Mysterious Fog Overlays」です。

20 Mysterious Fog Overlays — download free effects by Pixelbuddha
霧や煙などの白い靄を簡単に表現してくれる、ハイクオリティな素材が集められた素材セットです。
詳しくは以下
(さらに…)
デザイナーなどクリエイティブな仕事をしている人のデスク周りは、デザイン関連のアイテムで構成されていることが多かったりします。今回はそんなデザイナーワークスペースを表現できる、フリーイラストレーションセット「Designer Workspace Illustrations」を紹介します。

フラットなイラストで、デザイナーのデスクからPCのデスクトップまでが描き上げられています。
詳しくは以下
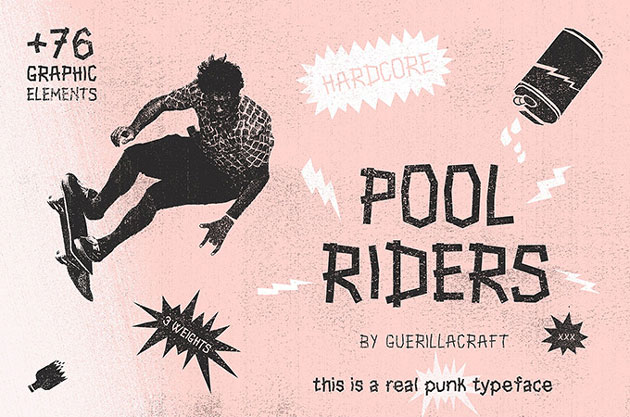
デザインをする上でインパクトのあるものを仕上げるためには、フォントや装飾アイテムがポイント。イメージにあった素材をうまく選定する必要があります。そんな時に参考にしたい、個性的な印象でインパクトを与えるタイポ&ベクターセット「Pool Riders Typeface + Bonus Vector Cut-Outs」を紹介したいと思います。

タイポとベクター素材がセットになった使い勝手のよいアイテムです。
詳しくは以下
プログラマーにはシンプルなフォームプログラム。ただ、デザイナーにとっては自ら組み上げるというのは少しハードルがあると思います。今日紹介するのはwordpressでフォームを簡単に実装できるフリーフォームプラグインを集めたエントリー「20 Free Contact Form Plugins for WordPress」です。
シンプルなプラグインから、非常に高機能なプラグインまで様々なプラグインが紹介されています。今日はその中から幾つか気になったプラグインをピックアップして紹介したいと思います。
詳しくは以下
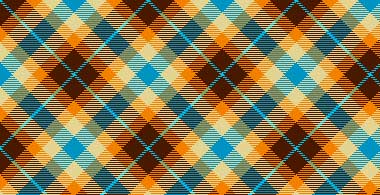
さまざまなシーンで利用されるデザインパターンには、各年代の特徴を感じさせる独特な色やオブジェクトを活用した物も多く見られます。そんな中から今回は、懐かしさと可愛らしさを感じるレトロテイストのパターン素材をまとめた「40 Awesome Multi-Colored Seamless Patterns」を紹介したいと思います。

Pattern / halcyon :: COLOURlovers
レトロなパターン素材の中から、シームレスで利用できる素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
多くのコンテンツを少ない面積で見せることができるアコーディオンによる見せ方は様々なWEBのシーンで使われていますが、今回紹介するのは、通常一方向だけではなく、縦と横、両方向に展開ができるjQueryを使ったアコーディオン「Grid Accordion with jQuery」です。
上記のように、多数のカテゴリーでコンテンツが多岐に渡る場合や表組みで、比較したいときなどは非常に便利な機能だと思います。
詳しくは以下
個性的なデザイン演出のために、さまざまなグラフィック表現を駆使してデザインをすることも多いかと思います。そんな時に活用したい、三角形をグラフィックモチーフとしてデザインできるフリーPhotoshopブラシまとめ「A Designer’s Collection Of Free Triangle Brushes For Photoshop」を紹介したいと思います。

Triangle – Brushes. by osukatutoriales on DeviantArt
三角形をモチーフとして利用したPhotoshopブラシの、いろいろな種類がまとめられています。
詳しくは以下
音楽だけではなく、感情や楽しさ等、それに付随する印象を与える事ができるモチーフ音符。一般的なスタンダードな素材ながら、自分で描くとなると結構面倒だったりします。今日紹介するのはそんな音符関連のフリーベクターデータ「Music Notes Vector」です。

ト音記号から、音符もそれぞれ4部音符、8部音符、休符まで一式揃っています。そのままでも、加工しても使えるシンプルで素材としては持っておくとかなり便利なデータだと思います。
詳しくは以下
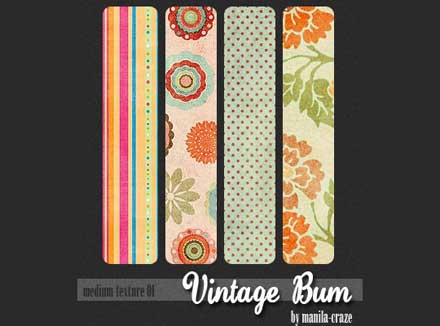
高級感のある雰囲気を表現できるビンテージ素材は、デザインの奥行きを感じさせるのにとても使いやすいのではないでしょうか?そんな中今回紹介するのが、時代を感じさせるような演出がしやすいテクスチャをまとめた「20 Free High Quality Vintage Texture Packs」です。

Vintage Paper II TEXTURE PACK by ~Knald on deviantART
質感や時代を感じられるテクスチャ素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
簡単にロゴマークを作ってくれ、ロゴマークのアイデアのインスピレーションを得たい。そんな時におすすめなのが、今回紹介する素材集「75 PSD Logos」です。こちらはロゴマークになりそうなモチーフが75個集められて配布されています。

配布されているPSDのデザインは全体的に少しゴッテリとしったデザインが多いように見受けられます。使えるとするとIT系、WEB系などそっち方面には良く合うデザインだと思います。タイトルには75とありますが配布されているzipには100個のPSDが同封されていました。
詳しくは以下
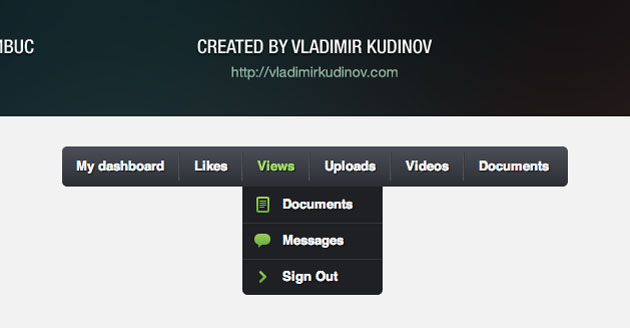
CSS3やHTML5で表現できる動きや変化は確実に広がってきており、重宝されるシーンも非常に多く見られます。そんな中今回はCSS3・HTML5を利用したナビ・タブメニューチュートリアル「15 Fresh Navigation Menu Tutorial using CSS3 and HTML5」を紹介したいと思います。

CSS3 Menu – Impressionist UI – by Valeriu Timbuc for Design Modo
デザインにエフェクトを加えたい時には是非参考にしたい、独特な動きのあるナビゲーションやタブメニューがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下