CG合成やデザイン制作の際に利用しやすいテクスチャは、普段の生活の中では出会うことのできない素材も多く、良いものと巡り会えた際には是非アーカイブしておきたいものだと思います。そんな中今回紹介するのが、素材力の高い岩のテクスチャをまとめた「30 High Quality Rock Texture for your Designs」です。

Hot Rock Texture by *aegiandyad on deviantART
今まで見たことのないような模様や形状が特徴的な、自然の力によって作り出されたさまざまな岩のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
植物などの自然素材を使用したデザイン制作を行うことも多いと思いますが、身の回りにある植物だけを使用しようとすると、素材の選択の幅が狭くなってしまいます。そんな中今回紹介するのが、さまざまな樹木の樹皮が揃ったテクスチャをまとめた「25 Free Bark Textures For Designers」です。

Old Yew Bark Stock Texture by *aegiandyad on deviantART
若々しい樹木のテクスチャや、朽ち果ててしまいそうな樹木のテクスチャまで、さまざまな樹皮のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
イルミネーションがキレイな季節となっていますが、毎日仕事に追われているとなかなかゆっくり風景を眺められる時間も少ないのではないでしょうか?今回はそんな方々におすすめの、デスクトップを美しく飾れる光のウォールペーパーをまとめた「35 Colorful Bokeh Wallpaper for your Desktop」を紹介したいと思います。

NIGHT BOKEH WALLPAPERS | NIGHT BOKEH STOCK PHOTOS
ファンタジックな雰囲気のウォールペーパーからシックで落ち着いた雰囲気のウォールペーパーまで、さまざまなウォールペーパーが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
素材感や質感をデザインに与えてくれる背景テクスチャ、グラフィック・WEBデザイン問わず非常に便利な素材の一つですが、今日紹介するのはクリエイティブな雰囲気を演出するブラーテクスチャ100「100 Free Blurry Textures」。

全部で100種類のブラーテクスチャがzipファイルにまとめられており、シンプルなものから、カラフルなものまで、幅広い質感のものがセットになっています。
詳しくは以下
ファイル形式はjpgで、サイズは2592×1936ピクセルと比較的大きなサイズになっています。さらにありがたいことに、個人利用、商用利用ともに許可されており、広告などの受託のクリエイティブワークにも利用できます。
ダウンロード元には「ビールをおごる」ボタンも設置されているので、本当に役に立ったという方はそちらも是非。
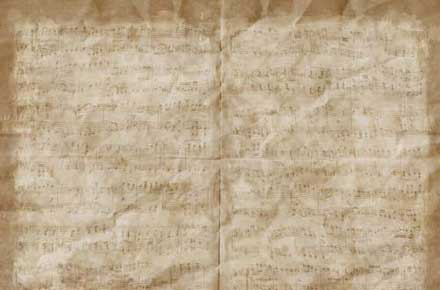
優しい雰囲気や温かみのある雰囲気を作るために、素材感のあるテクスチャを利用してデザイン制作をするということも多いと思います。そんな中今回紹介するのは、素材感が楽しめるしわのよった紙テクスチャをまとめた「A Collection Of Free Crumpled Paper Textures」です。

Texture – Crumpled Music Paper (Brown) by ~humphreyhippo on deviantART
クラフト紙からキャンパスノートまで、さまざまな紙のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを作り上げる際にさまざまなテクスチャを利用して、雰囲気のある作品に仕上げるということも多いのではないでしょうか?今回はそんなテクスチャの中から、炭のテクスチャにクローズアップしたテクスチャまとめ「30 Free Burnt Wood Texture with Great Quality」を紹介したいと思います。

Burnt Wood Texture by ~catemate on deviantART
木の種類や模様の異なるさまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBでは欠かせないナビゲーションやボタン。様々な作り方がありますが、今日紹介するのはCSSで作るナビゲーションメニューの作り方のチュートリアルを集めたエントリー「Complete Toolbox: 55 CSS Menu And Button Coding Tutorials」です。
スライダー用から、タブメニュー、角アールのグラデーションメニュー、動きの付いたアコーディオン、プルダウンなどなど、CSS作れる様々なナビゲーションとボタンが公開されています。全部で55のチュートリアルが公開されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
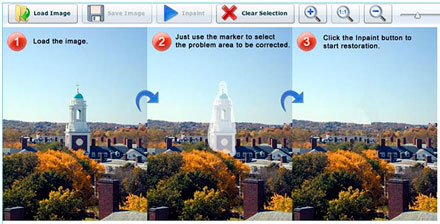
photoshopなど一部高機能な写真レタッチソフトには実装されていますが、今回紹介するのは写真上の不要なものを簡単に消去して周りと馴染ませるWEBサービス「Webinpaint」。

使い方は非常に簡単で、写真の中の消したいものをブラシで、塗りつぶして、Inpaintを押すだけで写真を解析して、周りの風景と違和感がないように修正してくれます。レタッチした例がいくつか公開されていましたので。下記に貼り付けておきます。
詳しくは以下
細々と運営しているからスパムはそこまで気にしなくていいだろうと思いきや運営一ヶ月でスパムコメントとトラックバックの嵐、機械的に送りつけられているものばかりで同じような英文でコメント欄が埋まっていきます。このままではいけないと思いとりあえずWordPress標準で最強と言う声も効くスパム対策プラグイン「Akismet」を導入してみました。
「Akismet」は。WordPress 1.5.2で動作し、WordPress 2.0以降は標準に備わっており新たにダウンロードする必要はありません。WordPress 1.X系をお使いの方は「Akismet配布サイト」からダウンロードしてください。今回はWordPressが2.0以降と言う前提で導入方法を紹介していきます。
ITunesを初めとして、Appleの製品には幅広く利用されているユーザーインターフェイス、CoverFlow(カバーフロー)直感的かつグラフィカルなのが特徴的ですが、今回紹介する「ProtoFlow」はprototype.js&script.aculo.usを用いてそのカバーフローを実現するという物です。
まずはデモページをご覧ください。スライドバーでも画像をクリックでも画像を動かすことができるようになっていて、画像のキャプションも表示される見たいです。
詳しくは以下
現状WEBサイトのほとんどは、CSSとXHTMLを利用して制作されています。今日紹介するのは現状主流のXHTMLとCSSを使って創られたクオリティの高いテンプレートをまとめたエントリー「40 High Quality CSS and XHTML Web Layout Templates」です。
コーポレートサイト、ブログ風レイアウト、WEBマガジン風のレイアウトなどなど、様々なジャンルのテンプレートが全部で40集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインの質感を出す上で汚れた表現というのグラフィックの表現の一つとして可使われますが、photoshopでテクスチャを使ってよりリアルに表現するまでもなくちょっとしたアクセントとして質感を出したい時に便利なのが今回紹介する「50 Stunning Free Grunge Vectors」です。

このエントリーではグランジを表現する時に役立つベクターデータセットが50収録されています。今日はその中から気になったベクターデータをいくつか紹介したいと思います。
詳しくは以下
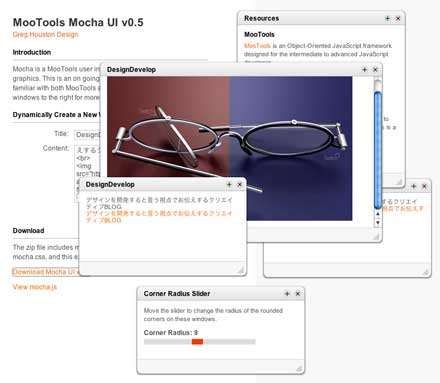
ページ内を自由に移動でき、フロートするウィンドウを複数同一ページに生成できるスクリプトが今回紹介する「Mocha」です。

Mochaで生成したフロートウィンドウは拡大、閉じるボタン付きで、マウスのドラッグ操作での移動も可能。日本語表示もOKとかなり自由度の高いウィンドウとなっています。
詳しくは以下
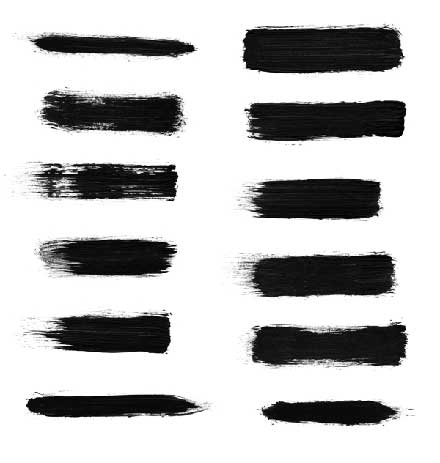
デザイン制作の際に、筆で描いたようなラインを利用する機会もあると思いますが、ソフトにデフォルトで入っている素材だけでは物足りなさを感じている方も多いのではないでしょうか?そんな中今回紹介するのが、筆の力強さを表現できるPhotoshopブラシセット「12 Free High Res Dry Brush Stroke Photoshop Brushes」です。

太さの違いを利用し動きのある筆を表現した、力加減の異なるブラシが12個もセットになっています。
詳しくは以下
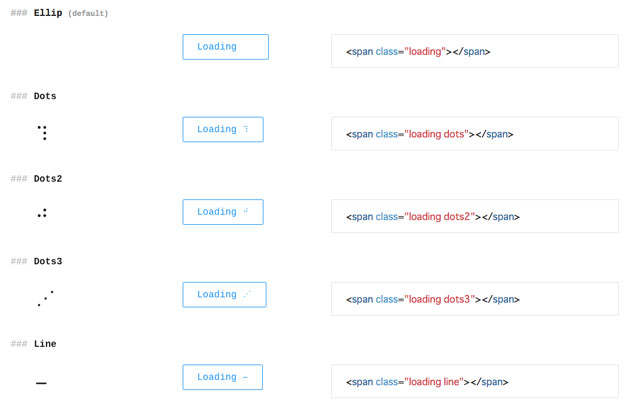
WEBの演出の一つで、UXのストレスを軽減してくれるローディングアニメーション。WEBサイトがだんだんリッチになる中、当たり前の存在になってきていますが、今回紹介するのはCSSとテキストで実現するシンプルなローディングアニメーション「text-spinners」です。

通常ローディングアニメーションはいくつかの画像を利用して生成されますが、このアニメーションはCSSとテキストのみで制作されるため非常に軽量です。
詳しくは以下