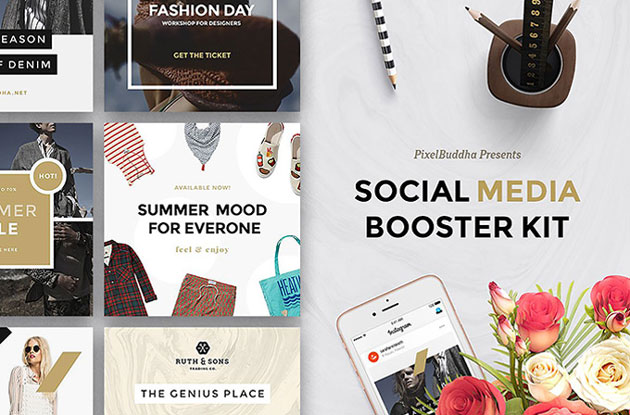
昨今SNSの活用方法の幅も広がり、広い世代の方が利用するようになってきました。様々な場所で、インスタ映えするような食べ物や撮影スポットを求めている人を見かけます。今回紹介するのは、投稿写真をより魅力的に見せるSNS用のテンプレート「Social Media Booster Kit」です。

InstagramやFacebookで活用できるテンプレートのセットです。
詳しくは以下
SNSは世界中にユーザーが存在しており写真の投稿数も多いため、その中でどのように人目を惹くかは重要となってきます。そんな中今回は、今までの投稿とは一味違った印象を与えるInstagramマスクセット「Textura Instagram Masks Set」を紹介したいと思います。

投稿写真を簡単な操作でおしゃれに加工できるマスクセットです。
詳しくは以下
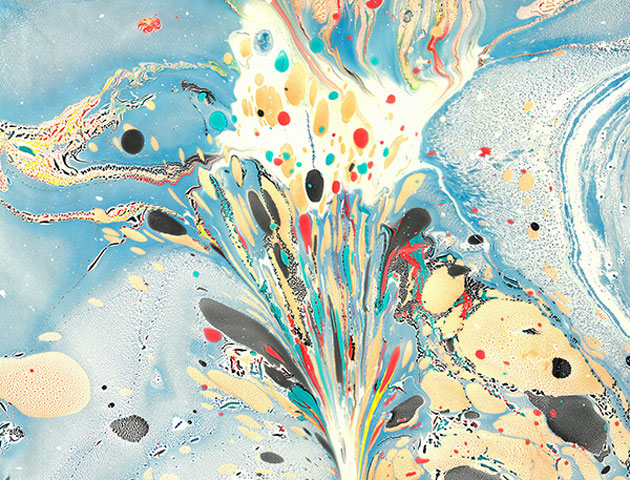
テクスチャはデザインにアクセントを加えてくれる優れたアイテムです。色鮮やかなデザインにはシッックで落ち着いた雰囲気のものを合わせるなど表現は様々です。今回紹介するのは、カラフルで個性的なマーブルテクスチャセット「Paper Marbling Textures Vol.4」です。

色も見た目も様々なマーブルが綺麗に表現されたテクスチャのセットです。
詳しくは以下
デザインシーンでなにかと活躍してくれるテクスチャ素材。いろいろなタイプをストックしておくことで、デザインの幅を広げることができます。今回はそんなストックにぜひ加えておきたい、ハーフトーンテクスチャセット「Halftone Textures Collection」を紹介したいと思います。

さまざまなデザインに応用できる18種のハーフトーンがセットでダウンロードできるようになっています。
詳しくは以下
絵の具で描いた手描きの雰囲気は味があっていいもの。しかし、デジタルでその雰囲気を手軽に出したい、そんな時に手助けしてくれるのが今回紹介する、まるで絵の具で描かれたような風合いが再現されたツールキット「Artistic Studio: Acrylic Toolkit」です。

シームレなステクスチャと手書きのベクターを合わせて使える便利なセットです。
詳しくは以下
クリスマスが近づくにつれ、街中は煌びやかなイルミネーションや装飾で溢れています。そんな中今回紹介するのは、これからの時期には特に活躍してくれそうなキラキラと光を放つグリッターテクスチャ「7 Glitter Textures」の紹介です。

美しい色合いのグリッターテクスチャが7色セットでダウンロードできるようになっています。
詳しくは以下
フォントはデザイン制作に欠かせないもの。求めているテイストに合わせて選べる非常に豊富な種類が存在しており、中にはフリーで利用できるとても便利なものも数多くダウンロードできるようになっています。今回はそんなフリーフォントのさまざまなテイストのものを集めた「40+ Fresh and Free Fonts for May 2014」を紹介したいと思います。
いろいろなデザインに活用できるクリエイティブなフォントが多数まとめられています。
詳しくは以下
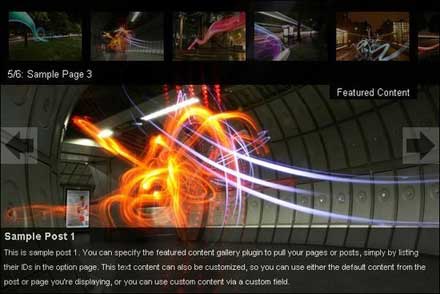
さまざまなプラグインを利用して、手軽にオリジナリティの高いサイトを構築できるWordPress。今回は、数あるWordPressのプラグインの中から、画像やイメージの魅せ方に優れたプラグインをまとめた「12 Best Photo and Image WordPress Plugins」を紹介したいと思います。

WordPress › Featured Content Gallery « WordPress Plugins
シンプルなスライドはもちろん、ユニークな動きを演出できるプラグインが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作する上でメニューと並んで書かせないのがボタン。ユーザーが使うものだけにデザインは印象に残りやすく、細かい所ですがサイト全体のクオリティにも影響を与えかねない重要な要素の一つです。今回紹介する「Button Design Showcase」は優れたボタンデザインを紹介していくエントリーです。
いくつものボタンデザインが紹介されていますが、今日はその中からいくつか気になったボタンデザインを紹介したいと思います。
詳しくは以下
■Checkout
反光沢で少し立体感のあるクリアなボタン。

■Tao Effect
周囲が凹んでいるように見える処理を施したボタン

■Clearspring
光沢が効いたボタン。スッキリとしていながらも存在感があります。

■Games for Her by You
アナログ感のあるボタンデザイン。サイトのテイストにもよりますがハマれば効果的なデザインだと思います。

上記の他にも様々なボタンのデザインが紹介されていて参考になります。ボタンのデザインに迷っているWEBデザイナーさんは是非原文もご覧ください。インスピレーションが得られるかもしれません。
先日「10万件以上のロゴのベクターデータがダウンロードできる「ロゴタンク」」という記事で企業ロゴを集めたサイトを紹介しましたが、今日紹介するのも国内企業のロゴをベクターデータで公開しているサイト「【ロゴ&マーク大辞典!】」です。

開しているすべてのロゴに対して、JPGとイラストレーター形式のepsがダウンロードできるようになっています。
詳しくは以下
デザインだけでなく、独自の動きを取り入れることでwebサイトはより魅力的なものに変化します。今回はそんな時に参考にしたい、webサイトの動きを魅力的に演出するフリーjQueryプラグイン集「Free jQuery Plugins To Create An Amazing Website」を紹介したいと思います。
組み込むだけで、webサイトを魅力的に演出してくれるプラグインが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
フリーフォントを探す際、検索で気になるワードで探すよりも、まとめを参考にすることでよりクオリティの高いものを選定できるのではないでしょうか?今回はそんな時に参考にしたい、豊富にピックアップされたフリーフォントまとめ「45 Beautiful Fonts You Can Download For Free」を紹介したいと思います。
デザイン性のあるフリーフォントが多数、いろいろなテイストの種類でまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
ベクターデータでデザインしたいけども、illustratorは高くて手が出ないと思っている方や、出先でちょっとしたデザインを制作しなければ行けない時、これからデザインを勉強したいけど、とりあえずデザインに触れたいという方にオススメなソフトウェアが今回紹介するフリーのベクターグラフィックソフト「DrawBerry」です。

実際動作しているスクリーンキャストが公開されていましたので、下記に動画を貼り付けておきます。
動画は以下から
デザイン素材の中でも、比較的使用頻度の高いパターン素材。既存のものを手軽に使用するのも良いですが、時にはオリジナル性を高めるために自身で作りたいというシーンもあるのではないでしょうか?今回はそんな時に参考にしたい、Photoshopで作り出すパターンチュートリアルまとめ「A Compilation Of Pattern Tutorials For Photoshop」を紹介したいと思います。
いろいろなデザインのパターンの作り方を、分かりやすく紹介したチュートリアルがまとめられています。
詳しくは以下
人生の一大イベントの一つ結婚式、国内でも多様化しつつもその印象・イメージは普遍的なものがあります。今日紹介するのはウェディングに活用できる24のフリーアイコンセット「24 Free Wedding Icons」です。
![]()
ベル・花束、ハートが浮かぶカメラ、教会、結婚指輪などなど、結婚式を象徴するアイコンが全部で24個収録されています。
詳しくは以下
Webサイトやロゴ、UIのデザインを制作する時どんなツールを使っているでしょうか。中でも、慣れていないとちょっと倦厭されがちなPhotoshopですが、便利な機能が詰まっているので慣れてしまえば様々な用途で使えます。今回は、動画で学べるPhotoshopチュートリアル「10 Free Video Series for Learning to Design in Photoshop」を紹介したいと思います。
ランディングページからロゴまで、初心者でも安心な動画を使ったチュートリアルのまとめです。
詳しくは以下