毎年追加・変更されるPhotoshopの新機能を使いこなすのは至難の業ですが、今より作業がもっと簡単に、短時間で行えるようになる機能が追加されているなら役立てたいですよね。今回ご紹介するのは2018年に公開されたPhotoshopのエフェクト作成チュートリアル「75 Best Photoshop tutorials from 2018」です。

How To Create 80s Style Retrowave Art in Adobe Photoshop
初心者からベテランユーザーまで、それぞれのレベルに合ったチュートリアルがあります。新しいヒントやテクニックを学ぶきっかけになりそうなものを選んでみましたのでご覧ください。
詳しくは以下
Adobe Illustratorは、デザインのみならず、ベクトルアートやイラストなどのグラフィック作成にも幅広く利用されます。今回紹介するのは、そんなIllustratorで作成されるグラフィックの作り方を解説したチュートリアル集「Illustrator Tutorials: 31 New Illustration, Drawing Vector Tutorials」です。

How to Create a Beach Guard Tower Illustration in Adobe Illustrator
どうやって作ったかわからないようなプロフェッショナルのベクターグラフィックを、チュートリアルから学ぶことができます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
華やかな80年代風のデザインは、根強い人気のあるデザイントレンドのひとつ。近年になっては逆に新鮮に感じるとまで評されています。今回ご紹介するのは、そんな80年代風のデザインに使えるレトロなテキストエフェクトのチュートリアル「Best 80’s Retro Text Effect Photoshop Tutorials」です。

Best 80's Retro Text Effect Photoshop Tutorials | Tutorials | Graphic Design Junction
ネオンやメタリックなど華やかで少し懐かしいテキストを作る、Photoshopでのチュートリアルが全部で24市種類紹介されています。その中から気になったものを幾つか集めてみましたので、ご覧ください。
詳しくは以下
(さらに…)
画像の編集や加工、デザインの制作など、幅広い用途で利用できるPhotoshop。機能が多彩な為、さまざまな技法やテクニックが存在します。今回ご紹介するのは、そんなPhotoshopのテクニックを学べるチュートリアルがまとめられた「31 Fresh New Photoshop Tutorials – Learn Basic & Advance Manipulation Tips & Tricks」です。

New Photoshop Tutorials – Photo Editing | Tutorials | Graphic Design Junction
合成写真の作り方や画層加工の方法など様々なテクニックが31種類まとめられています。さらにその中から、これはと思ったチュートリアルを幾つか選んでみましたのでご覧ください。
詳しくは以下
Illustratorは様々な機能を備えた、デザイナーにとって必要不可欠な万能ツールです。イラストからWebサイトの制作まで幅広く活用できるので、卒なく使いこなしたいもの。そんな中今回は、動画で紹介する分かりやすいIllustratorチュートリアル「30 Free Adobe Illustrator Video Tutorials On Web Design」の紹介です。
様々な操作方法が動画で紹介されているので、初心者の方も安心して参考にできます。
詳しくは以下
デザイナーにとってPhotoshopは写真加工に限らず、様々なシーンで活用出来る優れたツールです。多くの機能が備わっていますが、なかなか使いこなせない。といった苦手意識を持っている方も多いかもしれません。そんな中今回は、写真の合成からエフェクト効果までデザイン制作に役立つPhotoshopチュートリアルのまとめ「40 Best free Photoshop tutorials from 2018」の紹介です。

How to Create a High-Contrast Skateboard Flyer in Adobe Photoshop
40もの参考になるチュートリアルが紹介されたサイトです。気になった方はぜひチェックしてみてください。
詳しくは以下
世界にはさまざまな種類のフリーフォントがリリースされており、特徴的なフォント、実用性の高いフォントなど特徴がありますが、今回紹介するのはキレイで視認性の高いクリエイティブなフリーフォント集「Free Clean and Crisp Fonts」

Corduroy Slab | Free on Behance
線の太いものや細いもの、角のあるものや丸みのあるものなどフォントがまとめられています。その中から今回はいくつか気になったものを紹介いたします。
デザイン制作やCG制作などの加工に利用することが多いPhotoshopですが、ツールの利用方法は無限大にあり、ソフトを存分に使いこなせていないとお思い方もいらっしゃるかもしれません。そんな中今回紹介するのが、Photoshopに強くなる!ポスター制作のチュートリアルをまとめた「40+ Awesome Photoshop Poster Tutorials For Your Inspiration」です。

Inception Poster with Repousse in Photoshop CS5 | Abduzeedo Design Inspiration & Tutorials
素材の重ね方やタイトル処理の作り方など、Photoshopの使い方を多方面からチェックできるチュートリアルばかりが紹介されています。中でも気になったものをいくつかピックアップしまいしたので、下記よりご覧ください。
詳しくは以下
美しく、洗練されたwebデザインは、バランスや色の使い方などに強くセンスを感じるもの。そんな中今回紹介するのは、美しいwebサイトデザインサンプル集「48 Beautiful Web Design Interface From DeviantArt」です。

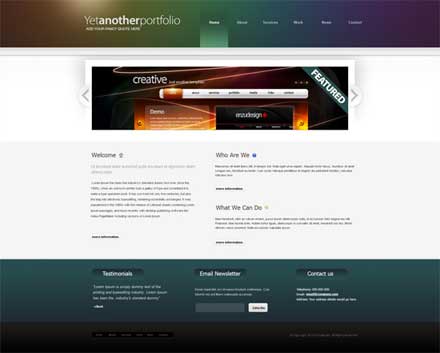
Classica by =badboythemer on deviantART
実際に制作を手がける際に参考になる、きれいめなサイトデザインが48種類紹介されています。またデザインだけでなく、レイアウトや構成なども参考にすることができそうです。中でも気になったデザインをいくつかピックアップいたしました。
詳しくは以下
コラージュを主体としたデザイン制作時に活躍する紙素材ですが、デザインテイストにぴったりな1枚を見つけるというのは、なかなか難しいのではないでしょうか?そこで今回紹介するのが、コラージュ制作にも使いやすい、破れた紙のテクスチャばかりをまとめた「Free 40+ Ripped and Torn Paper Textures」です。

(Ripped Cardboard | Flickr – Photo Sharing!)
アンティークな雰囲気を持つテクスチャからダイナミックな破れ方を楽しめるテクスチャまで、豊富なテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトを制作する上で、必ず必要となるグローバルナビは、ユーザーがもっとも多く通過する重要な要素となっており、グローバルナビの分かりやすさ使いやすさは、webサイトの最重要課題ではないでしょうか?そこで今回紹介するのは、デザイン性が高く、ユニークな動きを手軽に取り入れることができるグローバルメニュー用JQueryまとめ「Excellent jQuery CSS Animated Navigation Menu Tutorials」です。

(Beautiful Slide Out Navigation: A CSS and jQuery Tutorial | Codrops)
どんなサイトにも使いやすいシンプルなデザインから、ポップで印象的なデザインまでさまざまなグローバルメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
基本的には平面でデザインをすることが多いwebサイトのデザインですが、今回は立体的に作り上げられ奥行きを感じることができるwebデザインのまとめ「Showcase of Depth and Perspective in Web Design」を紹介します。

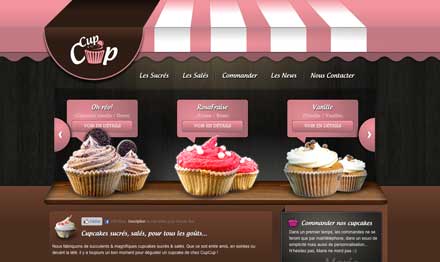
(Cupcakes sucrés, salés, pour tous les goûts…)
そこにまるで一つの世界があるかのように、独特の空間を見事に表現しています。きになったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
言葉自体ははかなり浸透してきた次世代のWEBの標準的なになっていくとされているHTML5とCSS3。ブラウザも対応してきて、一部のWEBサイトで使われ始めてきていますが、今回紹介するのはCSS3とHTML5で制作されたテンプレートを集めたエントリー「15 Useful CSS3 and HTML5 Templates and Frameworks」です。
様々なテンプレートが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
固い印象が望まれるビジネスシーンですが、状況によっては砕けた印象を与える方が効果的な場合もあります。今回ご紹介するのはそんなシーンで活用したい、親しみやすい印象を与えるアイコンセット「Free Download: 48 Nolan Business Icons by Icons8」です。
![]()
全部で48種類ものビジネスアイコンが揃うグラデーションが美しいアイコンセットです。全てフリーでダウンロード・利用が可能な素材となっています。
詳しくは以下
(さらに…)
アドベントカレンダーのカウントダウンも始まり、街全体がクリスマス一色。そんな中今回は、クリスマスイメージを手軽に表現できるフォントをまとめた「A Collection of 34 Free Christmas Fonts」を紹介したいと思います。

PC Snowballs Font | dafont.com
もみの木や雪、サンタクロースの帽子などクリスマスをイメージさせるアイテムを利用した、デザインフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下