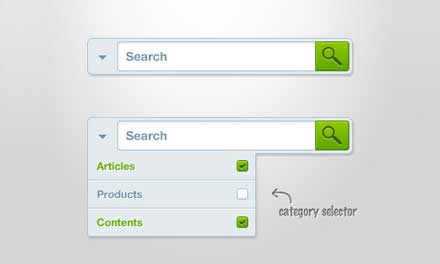
WEBサイト内で各コンテンツへのアクセスを高めるためにも、是非設置しておきたいサーチボックスですが、目立ちすぎず分かりやすいというバランス感覚が重要なデザイン部分です。そこで今回紹介するのが、デザイン制作に使いやすい検索ボックスのデザインが揃うPSD素材をまとめた「30 Attractive Search Box PSD Designs for Free Download」です。

Dribbble – Search Form (Free PSD) by Daniel David
シンプルな素材からポップテイストな素材まで、クオリティの高いデザイン素材ばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
デザイン制作にも、ちょっとしたメモを書き込むためのカードにも、モチーフなどを組み合せたデザインが入っているだけで、見た目の華やかさもアップするのではないでしょうか?そんな中今回紹介するのが、ワンポイントがより華やかになる、ベクターで制作されたフレーム素材をまとめた「A Collection Of 25 Free and Attractive Vector Frames」です。
植物をモチーフにした素材から、幾何学模様が可愛らしい素材まで、さまざまなフレーム素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
アンティークな雰囲気の紙テクスチャをよく、デザイン制作に利用している方も多いと思いますが、汚れた雰囲気や色のあせ具合など、思い通りの一枚を見つけるのは意外に難しいかもしれません。そんな中今回紹介するのは、古い紙のテクスチャを集めた「Early 20th Century Paper Textures」です。

わら半紙ような紙から、ノートの見開きページのテクスチャまで、8種類のテクスチャがセットになっています。
詳しくは以下
70〜80年代といった時代を象徴するようなデザイン制作をする際、当時の特徴を表現する素材の一つとして重要なのがフォント。そんな時に利用できる、レトロテイストなフリーフォントをまとめた「20 Free and Excellent Retro Style Fonts For Designers」を今回は紹介したいと思います。
デザイン性の高い個性的なフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
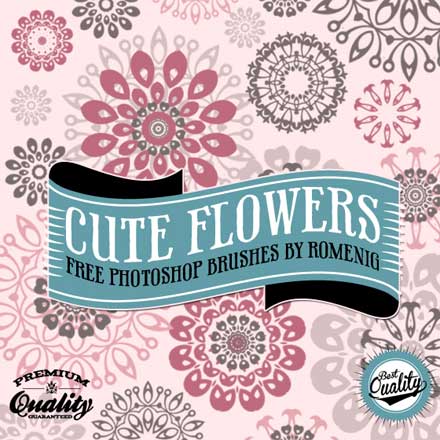
女性をターゲットにしたデザイン制作を手がけることが多いデザイナーの方は、一つ一つ細かいパーツを組み合せた繊細なデザイン制作をされている方も多いのではないでしょうか?そんな中今回は、手軽に利用できる花をモチーフにした可愛らしいフォトショップブラシセット「Free Lovely Flowers Photoshop Brushes」を紹介したいと思います。

大小さまざまな花びらをモチーフに制作されたPhotoshopブラシが6つセットになっています。
詳しくは以下
デザイン制作時に欠かせないフォントはフリーで利用できるものも多く、デザインテイストに合わせて、さまざまなフォントを選択できるようになっています。そんな中から今回紹介するのが、タイトルとしても使いやすいデザインフォントをまとめた「22 Free Gothic Fonts For Designers」です。

Cartographer Font | dafont.com
ポップなテイストから、手書きのイラストのようなフォントまで、さまざまなデザインフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
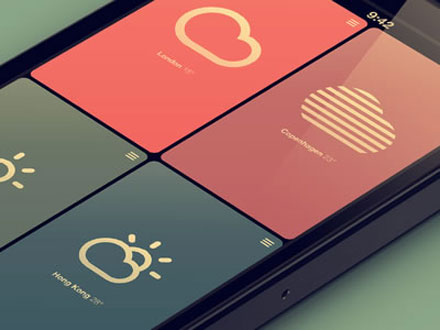
今年はフラットデザインがWEBのトレンドとして、多くのクリエイティブブログで伝えられています。windows8を始めとして、OS側のユーザーインターフェイス側にも取り入れられ、今後ますます、目にする機会も多くなってくると思います。今日紹介するのはフラットデザインをオーダーされたデザイナーのためのフラットデザインをオーダーされたデザイナーのためのデザインインスピレーション「Flat Design Inspiration」です。

今回はWEB側とスマートフォンUIをそれぞれ取り上げているエントリーから気になったものをまとめて紹介したいと思います。
詳しくは以下
軽量で高機能なjavascriptライブラリの一つjQuery。様々な所で利用されていますが、今日紹介するのはフォームで使えるjQueryテクニックをまとめた「10+ JQuery tutorials for working with HTML forms」と言うエントリーです。

Submit A Form Without Page Refresh using jQuery
ツールチップから、オートコンプリート機能まで、様々な機能をjQueryを用いてフォームに実装できるようになっています。いくつか公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
パソコンやスマートフォン、サイネージ広告など、インターネットやデジタル機器を利用した生活が当たり前のようになっていますが、SF映画などの作品でもさらに進歩した世界観を表現した作品も多く、よりデジタルの世界観を誇張したデザインを求められることもあるのではないでしょうか?今回はそんなデザイン制作時におすすめな、デジタルな雰囲気を表現できるフォントをまとめた「A Collection Of Free Digital/LCD Fonts For Designers」を紹介したいと思います。

Clubland font | UrbanFonts.com
デジタル時計のようなフォントやドットを利用したフォントなど、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作によく使う機能を、いちから全部つくらずとも、簡単に実装できてしまうそんな便利なJavaScriptライブラリが今回紹介する 「MJL(MITSUE-LINKS JavaScript Library)」です。

こちらはWEB制作会社がオープンソースとして公開されている物で、WEB制作の現場からのものなので非常に使い勝手が良く、汎用性・実用性に富んでいます。どんな機能をもっているのかを紹介していきたいと思います。
詳しくは以下
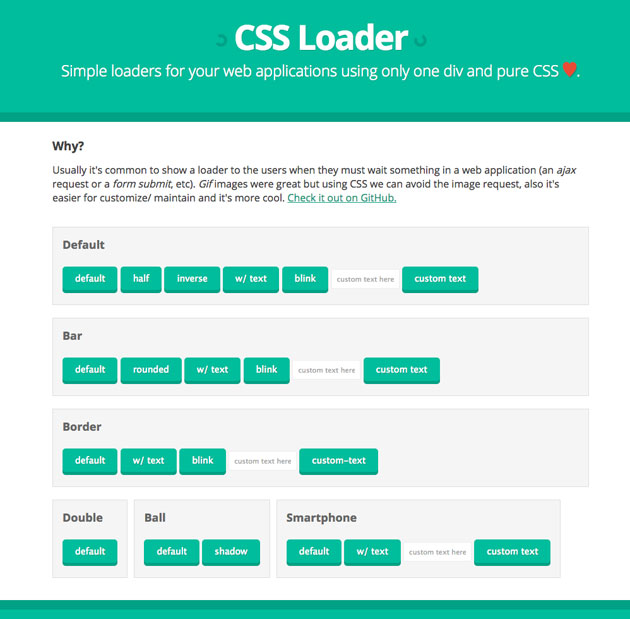
CSSのみで制作されるアニメーションは軽量でシンプルで非常に使い勝手も良く、国内でもブラウザの制限が商業レベルでも外れてきた今、数多く活用されはじめてきていますが、今日紹介するのはCSSのみで制作されたローディングアニメーションセット「CSS Loader」です。

ローディングアニメーションはWEB制作の現場でも比較的利用頻度が高く、最近の画像中心のWEBサイトでは必ずと言っていいほど実装するためCSSのみで利用できるのは非常に魅力的です。
詳しくは以下
デザインの良し悪しを決めるフォント選定ですが、膨大な数のデザインフォントの中から選び出すことはなかなか大変だと思います。そんなデザイナーの強い味方になってくれるのが、今回ご紹介するまとめ「Best of 2016: 100 Free Fonts」です。

Elrotex Brush Font — download free fonts by PixelBuddha
なんとこのまとめでは200種類ものフリー欧文フォントを一挙に紹介しています。その数あるフォントの中でもおすすめのものを幾つかピックアップしてみましたので、下記よりチェックしてみて下さい。
詳しくは以下
サイトに動きを付ける、コンテンツを限られた範囲内で最大限に見せるために利用されるスクロール。シンプルなものが取り入れられがちですが、今回紹介するのは、さまざまな動きのスクロールプラグインまとめ「12 Free Scrolling Plugins For Websites」です。
動きに特徴のあるスクロールプラグインが12種紹介されています。
詳しくは以下
テクスチャの中でも定番の素材として利用されることが多い木目テクスチャ。加工やアレンジがしやすく、汎用性が高いという反面、定番化していることで目新たしさは薄れているように感じます。そんな中今回は、表面に塗装が施されてることで個性が強調された木材テクスチャまとめ「High Resolution Painted Wood Textures For Designers」を紹介したいと思います。

(*Scratched Paint On Desk Texture* | Flickr – Photo Sharing!)
ベースとなる木の質感はそのままに、塗装の特徴によってそれぞれのテクスチャに個性が生まれています。
詳しくは以下
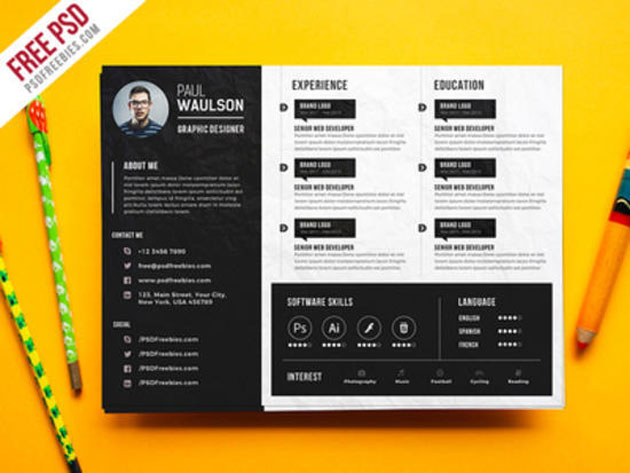
デザイナーは時にリアルなグラフィックを求められることもありますが、いちから作るのは時間も手間もかかるもの。今回はそんな時に、こんなグラフィックコレクションがあったら助かる、といったアイテムがまとまった、フリーグラフィック素材まとめ「A Worth Checking Out Collection Of Free Graphics Files for Designers」の紹介です。

Free PSD : Creative Horizontal CV Resume Template PSD by PSD Freebies – Dribbble
リアルなグラフィックのアイテムはモックアップにも使用できる優れもの。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
クリスマスを間近に控え準備をされている方も多いかと思います。そんな中今回紹介するのは、クリスマスシーズンに最適なパターン集「100+ Seamless Christmas Patterns for Your Holiday Artworks」です。

(Transparent Christmas Patterns by ~slavetofashion69 on deviantART)
クリスマスをイメージさせる柄やモチーフ、カラーリングのパターンが100以上収録されており、さまざまなシーンで活用することができそうです。いくつかピックアップしてみましたので、下記よりご覧ください。