コンテンツがいくら面白くても、サイト内にシェアボタンが無いことで拡散の機会を失っていたら、本当にもったいないことですよね。今回紹介するのは、 WordPressでスタイリッシュなSNSボタンを設置できるプラグイン「13 Effective WordPress Plugin to Lift Up Your Sharing Rate」です。
シェア率を高めるために効果的なWordPressプラグイン集です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
デザイナーにとってテンプレート・モックアップは非常にありがたい存在。デザイナー以外でもディレクションに関わる人であれば完成イメージとして、これらを使用する機会もあるのではないでしょうか。そんな人たちにおすすめできるまとめ「30 Fresh Freebies for Web & Graphic Designers」を今回はご紹介していきます。

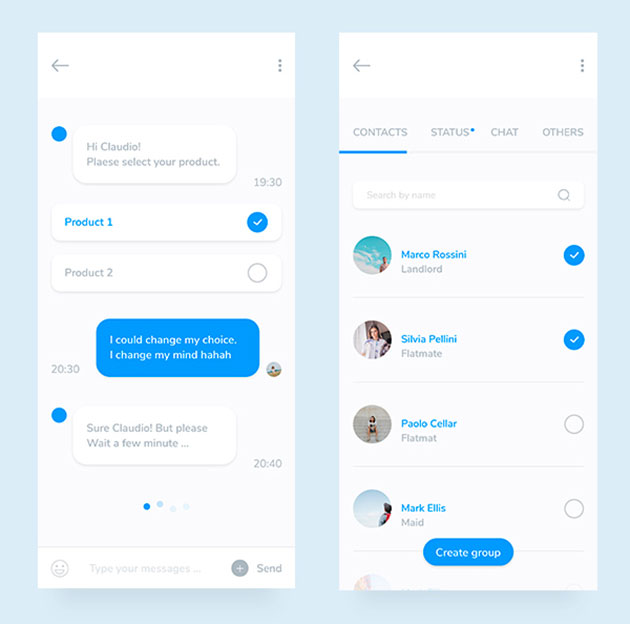
Mobile Chat App Design – free download by Claudio Parisi – Dribbble
トレンド感のあるシンプルかつフラットなデザインで表現された完成度の高いテンプレート・モックアップ。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
背景を透過することができたり、フルカラーで保存すれば劣化が少ないなどのメリットがあるPNG画像。WEBデザインに使用する機会も多いものですが、フルカラー保存となると、画像サイズが大きくなってしまって困ることも少なくありません。そんなときに役立つ「UPNG」を今回はご紹介していきます。
簡単な操作でソフトのダウンロードも不要。便利なオンラインの圧縮サイトになります。
詳しくは以下
WEBサイトの機能として欠かせない存在になりつつ在るモーダルウィンドウ。ギャラリーを閲覧させたり、商品詳細を表示させたり非常に便利な仕組みです。今回ご紹介するのはそんなモーダルウィンドウを制作する際に役立つ、フリーのモーダルウィンドウをまとめた「12 Free Modal Window Libraries & Plugins For Your Site」です。
シンプルなタイプから、ちょっと凝った機能を搭載した応用的なものまで、様々なモーダルウィンドウが12点紹介されています。更にその中から、おすすめのものを3点ピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
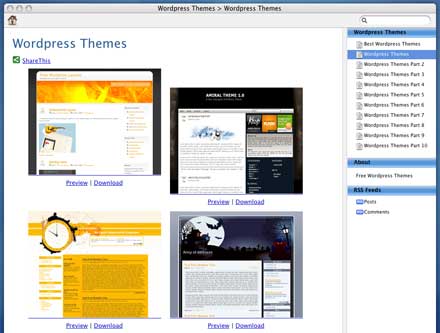
海外では絶大な人気を誇るCMSツールの一つWordpress。簡単に着せ替えるようにデザインを変えられるのが魅了ですが、かなり普及しているだけ合って、配布されているデザインテーマも多岐に渡ります。今日紹介する「Free WordPress Themes」はWordpressのテーマを集めたサイトです。

管理人の個人的な印象ですが、デザイン性が高く、インターフェイスも実用的なテーマと言う所に軸をおきながら、グラフィカルなものからシンプルなものまで幅広く100個以上のテーマが収録されています。今日はその中から特に気になったものをいくつか紹介したいと思います。
詳しくは以下
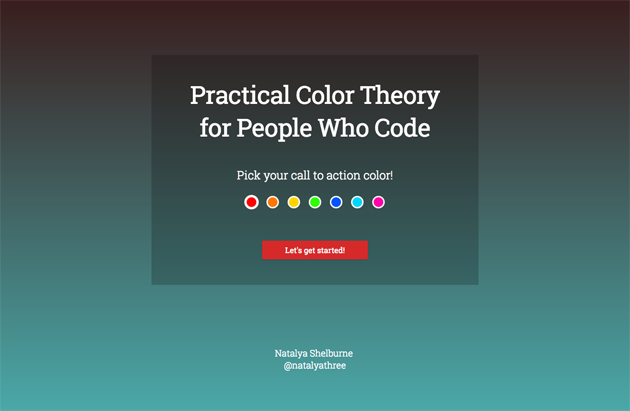
Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下
シンプルなテイストのフォントは、いろいろなデザインに広く利用できるため、たくさん種類を持っているとおおいに活躍してくれます。そんな中今回は、シンプルかつ美しいフォルムを持ったフリーフォントまとめ「20 Beautiful Free Fonts from Recent Months」を紹介したいと思います。

Neris – Eimantas Paškonis Portfolio
定番として利用できるベーシックなタイプのフォントが20種紹介されています。
詳しくは以下
前回何かに特化したブログを作りたいときに役立つWordPressテーマ集「20 Specialty WordPress Themes」という記事で様々なジャンルに特化したWordPresssテーマを紹介しましたが、今回紹介する「10+ Free Magazine Style WordPress」は雑誌スタイルのWordPressのテーマが集められたエントリです。

全部で10個の雑誌スタイルのテーマが集められていて、通常のblogとは少し違ったテーマをダウンロードすることができます。今日はまとめられているテーマの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
木の持つ暖かみや味という物は確かにあって、デザインする時も木目を引いたりすると、色下手とは違った雰囲気が作り出せます。今日紹介するのはそんな木の魅力をデザインに取り入れることができる高解像度な木材のフリーテクスチャ集「17 Wood Textures & Photos」です。

全部で17種類のフリーテクスチャが公開されていて、サイズは2256×1496とかなり高解像度でそれにともなってファイルサイズもzipでまとめられた物で26.2MBあります。収録されている素材の中からいくつかサンプルを下記に掲載しておきます。
詳しくは以下
図形の基本形の一つでもあるサークルは、その形を利用したさまざまな展開が期待できます。そんな中今回は、豊かな表現が可能なサークルを描くことができるPhotoshopブラシをまとめた「35 Sets Of Free Circular Photoshop Brushes For Designers」を紹介したいと思います。

ScrappinCop Funky Retro Circle by ~debh945 on deviantART
シンプルな素材からデザイン性の高い素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
一から全てデザイン、制作することは精度も上がりますし、クリエイターとしては当たり前のことなのかもしれませんが、案件ベースで見て、予算や時間的な問題で、デザイン、設計などを全てオリジナルでこなそうと思うと無理がある案件もあるかと思います。そんな時に役立つのが今回紹介するWEBデザイナーのためのフレームワーク30「30 Useful Frameworks for Designers」です。
よく見るグリッドシステムから、シンプルなCSSのデザイン処理を集めたもの、wordpressのテンプレートを作るためのものなどなど、制作の負荷を軽減してくれる、様々なフレームワークがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
webデザインでも紙媒体のデザインでも、背景素材として活用できるテクスチャは活用頻度も実用性も高い、とても便利な存在です。そこで今回紹介するのは、デザイン制作に欠かせないフリーテクスチャまとめ「350+ Free Textures」です。

(+ Textures – Wood. by ~YouAreLikeADoll on deviantART)
デザインを引き立ててくれる素材感溢れるテクスチャから、ポイント使いとして大いに活躍を果たしてくれそうなタイプまで種類がかなり豊富です。その中から今回いくつが気になったものを選出しましたので、以下よりご覧ください。
詳しくは以下
先日「最新の使えるjQueryプラグイン集「25 Amazing and Fresh jQuery Plugins」」と言う記事で、最新の機能のjQueryプラグインをまとめたエントリーを紹介致しましたが、今日紹介するのはjQueryで動きが特徴的な魅せる動きを集めたエントリー「10 jQuery Transition Effects: Moving Elements with Style | DevSnippets」を紹介したいと思います。

Fluid Navigation – How to create an informative menu-bar with jQuery & CSS
スムーズに出現するフェードだったり、スライドインだったり、気持ちいい感じの動きをするjQueryのテクニックが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下