WEBサイトのページ遷移のために欠かせないナビゲーションメニュー。横や縦一列に並び、誰にでも分かりやすいものが多いですが、いかに印象的なデザインができるかでデザインのクオリティが左右されるのではないでしょうか。そんな中今回は、デザイン性の高い新しいナビゲーションメニューのデザインをまとめた「Unusual & Unique Examples Of Website Navigation」です。
レイアウトや表現方法がユニークなメニューデザインがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
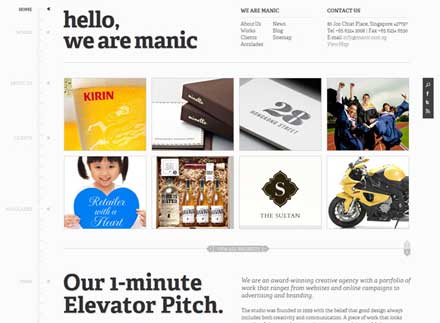
■Manic Design: Singapore web + print design agency
縦に長いシングルページのナビゲーションデザインです。メニューがルーラーになっているので、遷移の範囲が分かりやすく、コンテンツのデザインを引き立てる美しさを持っています。

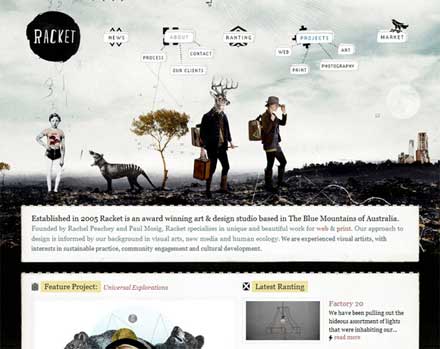
■Racket – Web Design, Print Design, Art & Photography
手書きのイラスト感が特徴的なデザインとなっており、ページ内のカテゴリーが一目で分かるように表現されています。誰もが利用しやすいように配慮されたデザインではないでしょうか?

■Stephen Vernon Clarke :: About
iPodの操作板のような円形のデザインです。デザインの一部のようにも見えるビジュアルが、クリエイティブ性の高さを感じさせてくれます。

WEBデザインの常識を超えた、形やサイトの見せ方にこだわったナビゲーションボタンばかりが紹介されています。このようなデザインが増えることで、よりWEBデザインの自由度感じられるのではないでしょうか?他にもたくさんのデザインが紹介されていましたので、気になる方は是非原文もチェックしてみてください。
Unusual & Unique Examples Of Website Navigation | Design Woop | The Web Design and Development Blog