デザインの提案をする際に役に立つのがモックアップ。不確実なものを実際のイメージに近い形で表現しながらデザインを確認できるので、イメージが明確になり、プレゼンテーションの手法としてはとても便利です。今回紹介するのは、レスポンシブデザインをプレゼンテーションするのに便利なモックアップ「15+ Mockups to Showcase Your Responsive Web Designs」です。

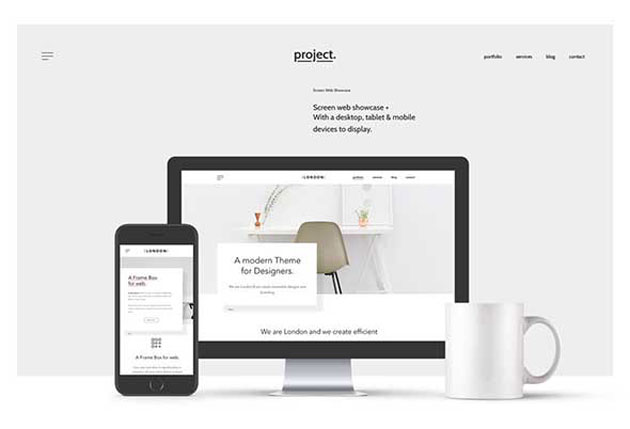
Showcase Website Header Mockup | MockupWorld
実際のPCにはめたものワイヤーフレーム上のものなど、様々な段階・用途に合わせて使用できるモックアップまとめられています。今回ははいくつか気になったものをピックアップしましたので以下からご覧ください。
詳しくは以下

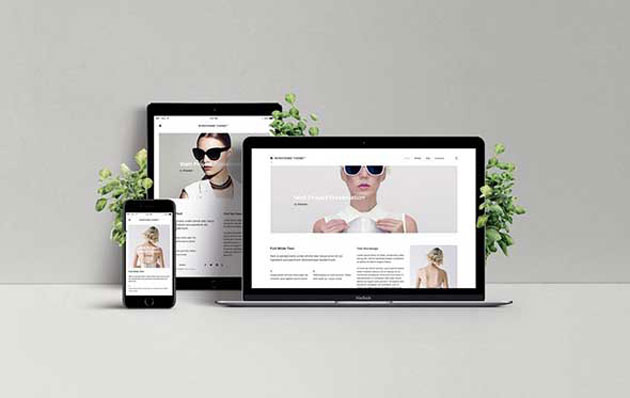
Responsive Web Design Showcase Mockup | MockupWorld
シンプルでリアルなモックアップは、デザインの反映をよりイメージしやすいものにしてくれます。

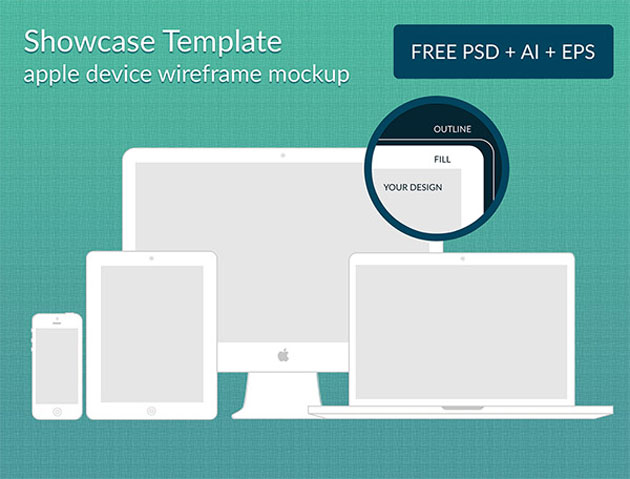
Apple Device Wireframe Mockups on Behance
Appleデバイスのモックアップです。PSD、AI、EPSデータが揃っていますので使い勝手が良さそうです。

Vector Apple Outline Device PSD | Psd Web Elements | Pixeden
アウトラインのテンプレート。設計段階などで利用すると良さそう。背景の色によってPOPにもスタイリッシュにも表現が可能です。
このサイトでは、レスポンシブのWebデザインを紹介するためのモックアップが全部で15種まとめられ、紹介されています。POPなイラストからスタイリッシュでリアルなものまで揃っていますので、気に入ったものを幾つかダウンロードしておけば、用途に合わせて違ったモックアップでのプレゼンテーション・提案が可能そうですね。