webサイトやスマートフォン、タブレットなどのインターフェイスデザインを手がける時には、いろいろな要素が必要になってきます。しかしすべてを一から作り上げたり、構成を抽出するのはなかなか難しく、ましてやそこにデザインが加わるとなるとかなり大変な作業。今回はそんなインターフェイスデザインをもっとスムーズにしてくれるチュートリアル集「Interface Design 101: Tutorial Roundup」を紹介したいと思います。

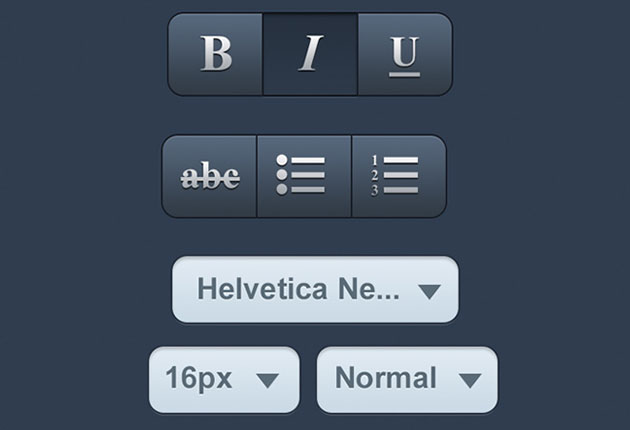
Designing Custom iOS App Interface Elements using Photoshop – DesignM.ag
さまざまデザインのインターフェイス設計用デザインや参考リンクがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下

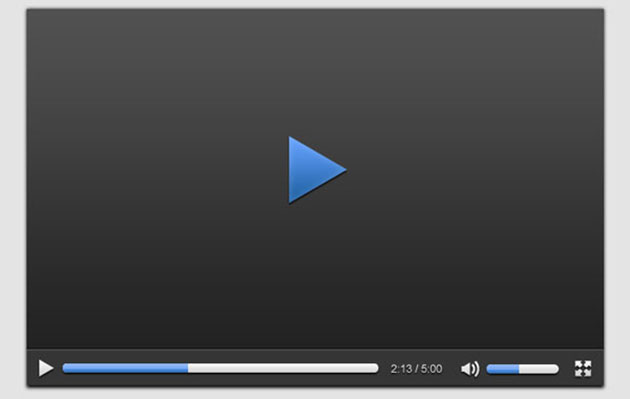
Create a Slick Video Player UI in Photoshop
ムービー再生用のプレイヤーUIをPhotoshopで作成できます。リアルなイメージを求める時に活用してみてください。

Create a Flat Countdown Timer in Photoshop – iOS 7 Inspired
カウントダウンタイマーのiOS7仕様デザイン。洗練された印象が特徴。デザインをこれひとつで彩ることができそうです。

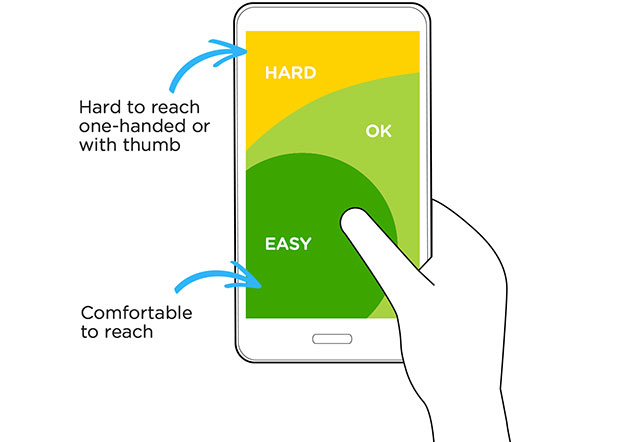
LukeW | Designing for Large Screen Smartphones
スマートフォンを片手で操作した時の指の可動範囲を認識できます。作っているデザインと重ね合わせて確認してみると便利です。
チュートリアルを学ぶことで、技術の向上にもつながっていくと思います。この機会に気になった仕様はマスターしてみてはいかがでしょうか?